1. 父子传值 props所有的 props都是单向往下的,父组件 property更新会影响子组件的,反过来则不会;另外,每次父组件中对应属性发生改变,子组件中的所. vue填坑-父子组件互相

关于Vue组件传值(父子组件) - 污途途
536x265 - 15KB - PNG

vue父子组件传值,值不改变
542x571 - 31KB - PNG

关于Vue组件传值(父子组件) - 污途途
534x289 - 14KB - PNG

vue父子组件传值及slot应用步骤详解
497x273 - 22KB - PNG

vue父子组件传值及slot应用步骤详解
490x267 - 24KB - PNG

Vue_非父子组件间的传值(Vuex和发布订阅模式
874x375 - 67KB - PNG

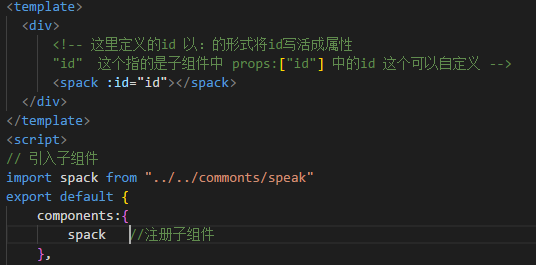
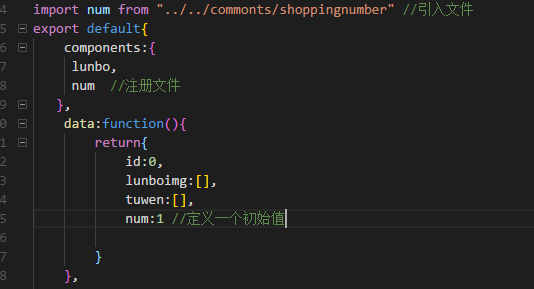
vue父子组件互相传值
387x850 - 47KB - PNG

vue父子组件传值及slot应用步骤详解
418x212 - 17KB - PNG

vue父子组件传值及slot应用步骤详解
413x203 - 15KB - PNG

vue父子组件之间传值以及方法调用
554x361 - 85KB - PNG

vue父子组件之间传值以及方法调用
554x302 - 73KB - PNG

vue 父子组件之间的传值
706x383 - 22KB - PNG

详解vue父子组件间传值(props)
485x236 - 53KB - PNG

vue中非父子组件的传值
686x468 - 32KB - PNG

VUE父子模版传值,组件传值
500x260 - 17KB - JPEG