axios设置header信息 robotlee8 2017.12.08 00:15* 字数 15 以下方法是在vue-cli中使用,this指vue this.axios.post(`${API_HOST}/api/auth/login`, obj, { headers: { 'Content-Type': '

axios设置header信息
640x260 - 15KB - JPEG

axios设置header信息
500x260 - 18KB - JPEG

axios设置header信息
678x260 - 131KB - PNG

axios设置header信息
678x260 - 73KB - PNG

axios设置header信息
372x260 - 7KB - JPEG

axios设置header信息
460x260 - 14KB - JPEG

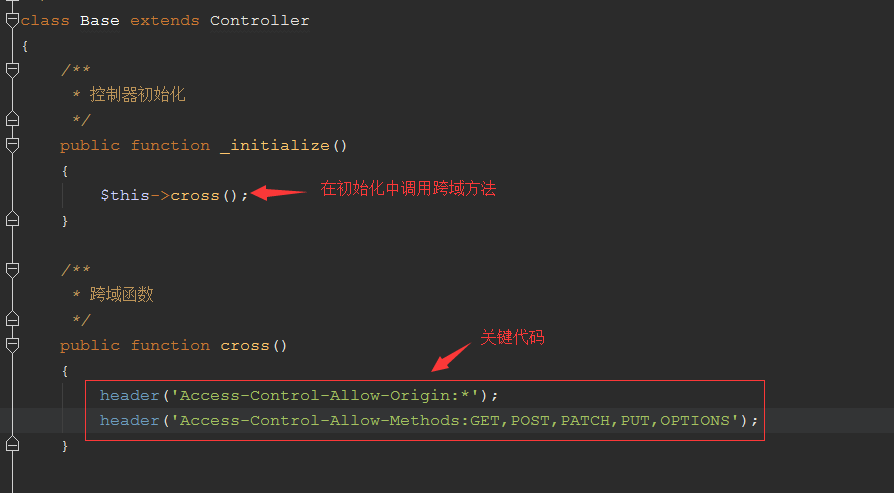
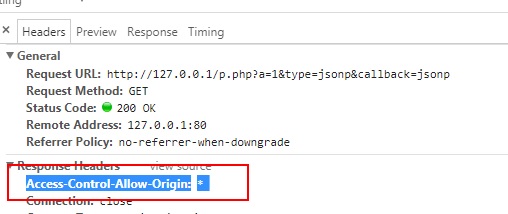
详解在Vue中如何使用axios跨域访问数据_vue
894x493 - 22KB - PNG

vue中axios请求头token的设置问题
500x246 - 61KB - PNG

Vue.js利用Axios请求到数据后,不能在页面上现
508x214 - 32KB - JPEG

axios设置header信息
460x260 - 5KB - JPEG

vue2.0设置proxyTable使用axios进行跨域请求的
372x206 - 14KB - PNG

基于vue-cli的反向代理设置及axios获取json数据
634x616 - 80KB - PNG

vue2.0设置proxyTable使用axios进行跨域请求的
503x331 - 27KB - PNG

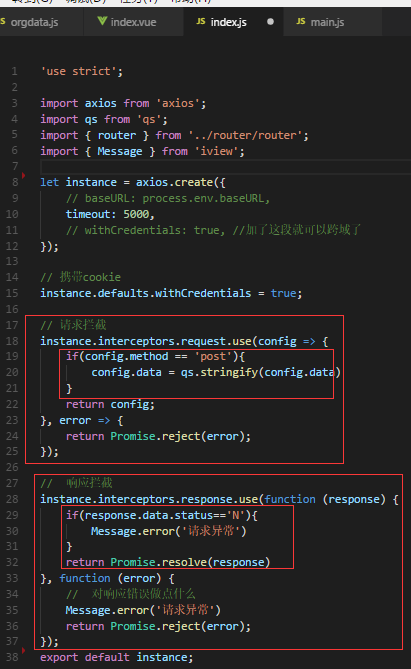
vue使用jsx\/axios拦截器设置
411x669 - 69KB - PNG

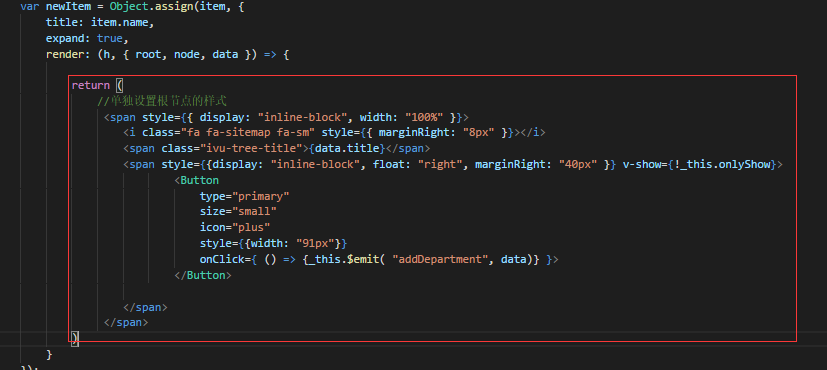
vue使用jsx\/axios拦截器设置
827x370 - 46KB - PNG