
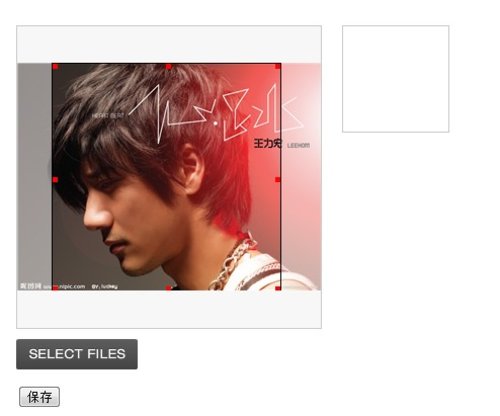
JS上传预览图片 上传图片前预览代码_Javasc
780x554 - 124KB - JPEG

HTML5多文件预览上传模板免费下载_html+js格
1024x518 - 39KB - JPEG

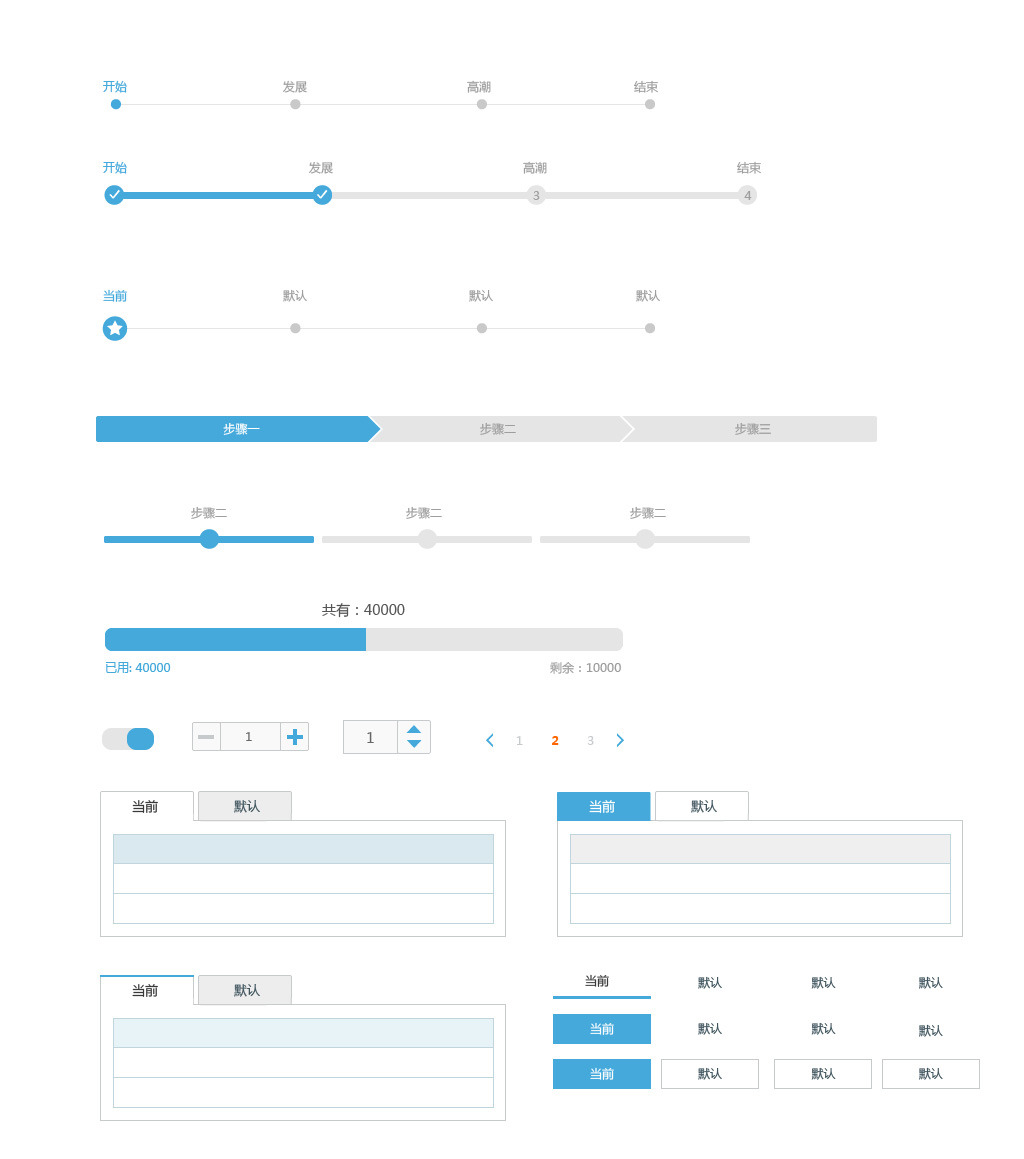
网页UI设计元素AI矢量源文件模板下载(图片编
1024x1159 - 96KB - JPEG

使用SWFUpload实现无刷新上传图片_编程语言
266x401 - 13KB - PNG

纯原生js移动端图片压缩上传插件
425x844 - 26KB - JPEG

淮安市社保数据年内实现100%上传
300x200 - 59KB - JPEG

js菜单蓝色_js菜单最早上传_js菜单_矢量素材_
190x299 - 23KB - JPEG

jQuery实现密码强度的智能判断.图片设计素材_
600x300 - 5KB - JPEG

Asp.net无刷新上传图片及其范例截图
500x416 - 20KB - JPEG

旅游景区原创自制网页设计实现效果图片素材_
650x1523 - 352KB - JPEG

JS select下拉菜单美化代码模板下载(图片编号
646x438 - 38KB - JPEG

jQuery多张图片批量上传插件模板免费下载_ht
600x768 - 57KB - JPEG

js照片墙最早上传_js照片墙_设计灵感_创意作
190x283 - 20KB - JPEG

导航js蓝色_导航jspsd_导航js最早上传_导航js
190x523 - 47KB - JPEG

基于zepto.js简单实现上传图片
271x121 - 5KB - JPEG
如何用JS实现,上传图片预览,我们在开发网页时,经常会用到图片上传的功能,也看到很多网站在上传图片时,
常见的思路有两种:一是将图片上传至服务器的临时文件夹中,并返回该图片以上所述是小编给大家介绍的JS实现
这篇文章主要介绍了js实现上传图片预览的方法,通过自定义函数结合onchange方法实现上传图片的预览功能,非常
一、将图片转成icon码的实现方式 8"/>测试页面</ title ><script type="text/javascript">/下面用于多图片
下面通过本文给大家介绍JS中利用FileReader实现上传图片前本地预览功能,需要的朋友参考下
这篇文章主要为大家详细介绍了js实现图片上传并预览功能,具有一定的参考价值,感兴趣的小伙伴们可以参考
前端js实现图片上传 前端js实现图片上传的原理是通过input标签的type=file属性将input标签定义为上传文件,
js实现图片上传预览及进度条★解决方案,解决方法,BUG处理,异常处理,怎么办?怎么弄?如何处理?如何解决?js