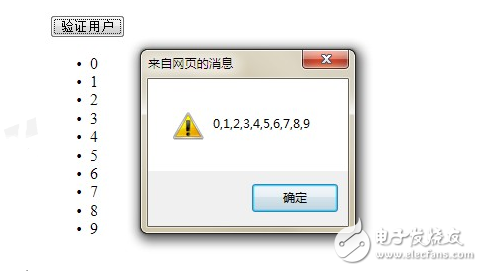
 ajax实例调用方法
ajax实例调用方法
482x271 - 50KB - PNG
 ajax实例代码
ajax实例代码
574x300 - 19KB - JPEG
 《Ajax 程序开发经典实例教程》(唐俊,焦浴
《Ajax 程序开发经典实例教程》(唐俊,焦浴
350x350 - 35KB - JPEG
 Ajax实战实例详解\/格雷恩(Dave Crane)-
Ajax实战实例详解\/格雷恩(Dave Crane)-
300x300 - 17KB - JPEG
 ajax实例代码
ajax实例代码
571x300 - 18KB - JPEG
 ajax实例代码
ajax实例代码
500x371 - 15KB - JPEG
 AJAX程序开发经典实例教程
AJAX程序开发经典实例教程
380x380 - 52KB - JPEG
 jquery ajax实例代码(验证用户名唯一性、
jquery ajax实例代码(验证用户名唯一性、
429x239 - 72KB - PNG
 AjaxPro实例
AjaxPro实例
893x731 - 119KB - PNG
 Ajax程序开发经典实例教程
Ajax程序开发经典实例教程
268x378 - 25KB - JPEG
 Ajax实现页面自动刷新实例解析_神马软件站
Ajax实现页面自动刷新实例解析_神马软件站
464x312 - 106KB - PNG
 Ajax实战--实例详解 -- 买书,卖书,收藏,开网
Ajax实战--实例详解 -- 买书,卖书,收藏,开网
600x748 - 60KB - JPEG
 ajax实例代码
ajax实例代码
440x620 - 60KB - JPEG
 Ajax实例详解
Ajax实例详解
893x364 - 116KB - PNG
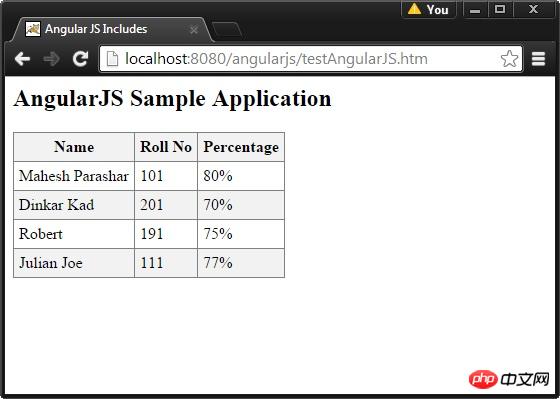
 AngularJS Ajax实例详解
AngularJS Ajax实例详解
560x399 - 29KB - JPEG