 DIV+CSS教程- 软件学堂
DIV+CSS教程- 软件学堂
454x399 - 45KB - JPEG
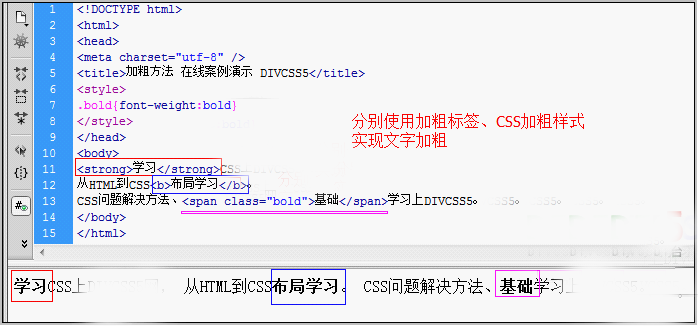
 CSS设置div对象盒子里部分文字加粗方法
CSS设置div对象盒子里部分文字加粗方法
698x326 - 32KB - PNG
 CSS设置div对象盒子里部分文字加粗的
CSS设置div对象盒子里部分文字加粗的
698x326 - 39KB - PNG
 DIV CSS文字粗体字如何实现 html文字粗体
DIV CSS文字粗体字如何实现 html文字粗体
362x200 - 11KB - PNG
 css字体设置加粗
css字体设置加粗
527x271 - 38KB - JPEG
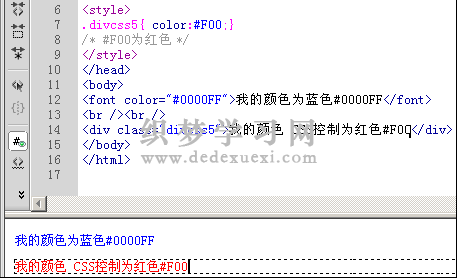
 css 字体颜色(css color)_织梦学习网
css 字体颜色(css color)_织梦学习网
457x278 - 13KB - PNG
 手机端新闻字体问题,CSS让字体稍微加粗
手机端新闻字体问题,CSS让字体稍微加粗
518x540 - 138KB - PNG
 css设置字体为粗体
css设置字体为粗体
500x376 - 13KB - JPEG

571x554 - 29KB - JPEG

576x550 - 25KB - JPEG
 css去掉加粗
css去掉加粗
422x273 - 27KB - JPEG
 div css布局对文字字体加粗样式设置
div css布局对文字字体加粗样式设置
508x231 - 19KB - PNG
 在CSS里面如何实现字体加粗
在CSS里面如何实现字体加粗
231x228 - 9KB - JPEG
 css去掉h3加粗样式
css去掉h3加粗样式
435x262 - 17KB - PNG
 css怎么取消字体加粗
css怎么取消字体加粗
422x345 - 13KB - PNG