 css文字居中代码_ppt大括号素材_cad怎么
css文字居中代码_ppt大括号素材_cad怎么
576x414 - 73KB - JPEG
 html文字居中 html图片居中代码
html文字居中 html图片居中代码
665x340 - 22KB - PNG
 html文字居中 html图片居中代码
html文字居中 html图片居中代码
623x340 - 15KB - PNG
 标签内 使用align属性设置图片居中
标签内 使用align属性设置图片居中
519x264 - 50KB - JPEG
 HTML主体内容区不靠左而水平居中
HTML主体内容区不靠左而水平居中
529x358 - 93KB - JPEG

600x365 - 36KB - JPEG
 html图片居中
html图片居中
523x300 - 20KB - JPEG
 html滚动代码
html滚动代码
467x225 - 43KB - JPEG
 html图片居中
html图片居中
750x344 - 31KB - PNG
 HTML代码怎么实现文字和图片居中?
HTML代码怎么实现文字和图片居中?
826x310 - 18KB - PNG
 html图片居中浮动
html图片居中浮动
500x427 - 22KB - JPEG
 HTML居中
HTML居中
593x395 - 9KB - JPEG
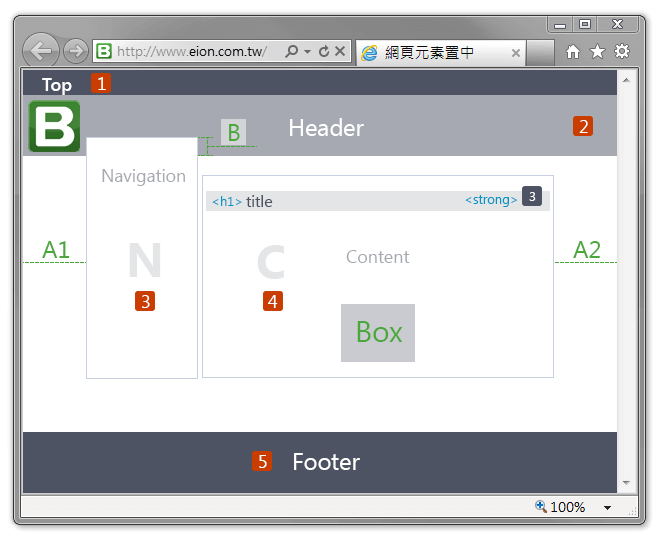
 CSS 区块网页居中版面设计- layout
CSS 区块网页居中版面设计- layout
660x540 - 13KB - PNG
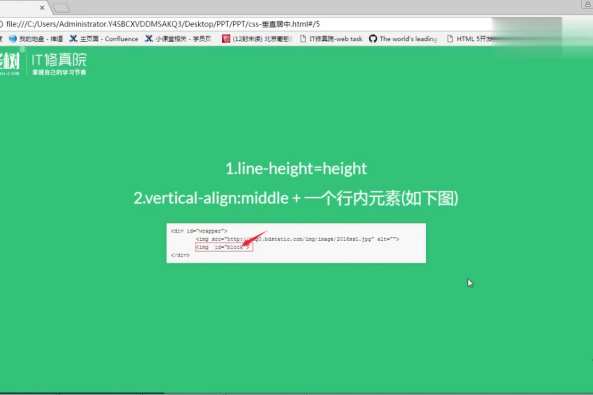
 HTML居中
HTML居中
593x395 - 11KB - JPEG
 html文字居中
html文字居中
450x462 - 34KB - JPEG