 DIV+CSS教程- 软件学堂
DIV+CSS教程- 软件学堂
454x399 - 45KB - JPEG
 css设置字体为粗体
css设置字体为粗体
500x376 - 13KB - JPEG
 cdr6怎么加粗字体_CorelDraw教程
cdr6怎么加粗字体_CorelDraw教程
762x577 - 72KB - PNG
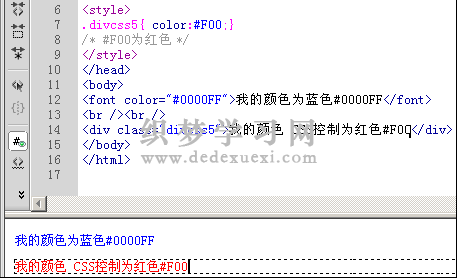
 css 字体颜色(css color)_织梦学习网
css 字体颜色(css color)_织梦学习网
457x278 - 13KB - PNG
 手机端新闻字体问题,CSS让字体稍微加粗
手机端新闻字体问题,CSS让字体稍微加粗
518x540 - 138KB - PNG
 css字体设置加粗
css字体设置加粗
527x271 - 38KB - JPEG

576x550 - 25KB - JPEG

571x554 - 29KB - JPEG

400x299 - 29KB - PNG
 字体加粗代码怎么弄
字体加粗代码怎么弄
350x259 - 14KB - JPEG
 字体-font-weight字体加粗_小程序CSS入
字体-font-weight字体加粗_小程序CSS入
332x205 - 6KB - PNG
 在CSS里面如何实现字体加粗
在CSS里面如何实现字体加粗
231x228 - 9KB - JPEG

388x301 - 14KB - PNG
 DIV CSS文字粗体字如何实现 html文字粗体
DIV CSS文字粗体字如何实现 html文字粗体
362x200 - 11KB - PNG

397x298 - 18KB - PNG