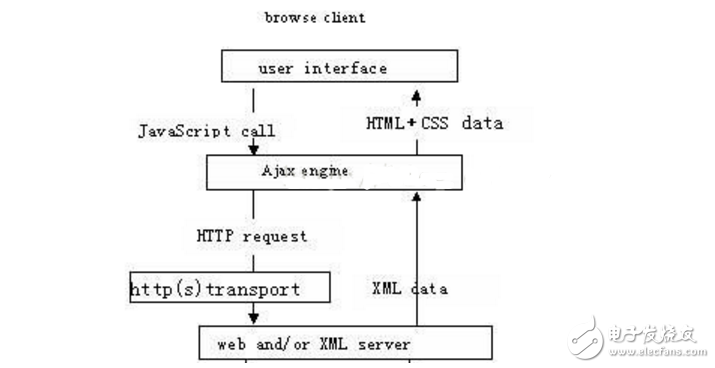
Ajax简介
640x340 - 15KB - JPEG
 ajax请求
ajax请求
909x479 - 20KB - PNG
 Ajax异步请求技术实例讲解
Ajax异步请求技术实例讲解
226x220 - 27KB - PNG
 ajax异步请求的步骤介绍
ajax异步请求的步骤介绍
715x368 - 63KB - PNG
 AJAX-异步请求对象工作状态
AJAX-异步请求对象工作状态
500x306 - 34KB - JPEG
Ajax简介
500x243 - 16KB - JPEG
使用Ajax发送异步请求
1080x810 - 108KB - JPEG
使用Ajax发送异步请求
1080x810 - 74KB - JPEG
 实例讲解Ajax异步请求技术
实例讲解Ajax异步请求技术
226x220 - 29KB - PNG
使用Ajax发送异步请求
1080x810 - 56KB - JPEG
 Ajax异步请求PHP数据
Ajax异步请求PHP数据
357x223 - 12KB - PNG
 Ajax及异步请求PPT
Ajax及异步请求PPT
1080x810 - 39KB - JPEG
 Ajax异步请求技术实例讲解
Ajax异步请求技术实例讲解
640x362 - 23KB - JPEG
 利用ajax进行异步请求验证
利用ajax进行异步请求验证
516x458 - 31KB - JPEG
使用Ajax发送异步请求
1080x810 - 78KB - JPEG