 小程序如何在页面之间传值
小程序如何在页面之间传值
800x320 - 57KB - JPEG
 微信小程序页面之间传值
微信小程序页面之间传值
500x225 - 43KB - PNG
 项目实战丨小程序页面跳转传值心得
项目实战丨小程序页面跳转传值心得
550x216 - 33KB - JPEG
 微信小程序页面之间传值
微信小程序页面之间传值
500x296 - 10KB - PNG
 项目实战丨小程序页面跳转传值心得
项目实战丨小程序页面跳转传值心得
640x272 - 18KB - JPEG
 微信小程序中子页面向父页面传值实例详解
微信小程序中子页面向父页面传值实例详解
640x1136 - 63KB - PNG
 微信小程序小程序页面传值
微信小程序小程序页面传值
500x262 - 49KB - PNG
 微信小程序中子页面向父页面传值实例详解
微信小程序中子页面向父页面传值实例详解
640x1136 - 67KB - PNG
 UU小程序后台,如何制作小程序?
UU小程序后台,如何制作小程序?
501x332 - 14KB - JPEG
 小程序
小程序
615x218 - 2KB - PNG
 微信小程序页面之间传值
微信小程序页面之间传值
408x278 - 9KB - PNG
 微信小程序那些事
微信小程序那些事
300x240 - 8KB - PNG
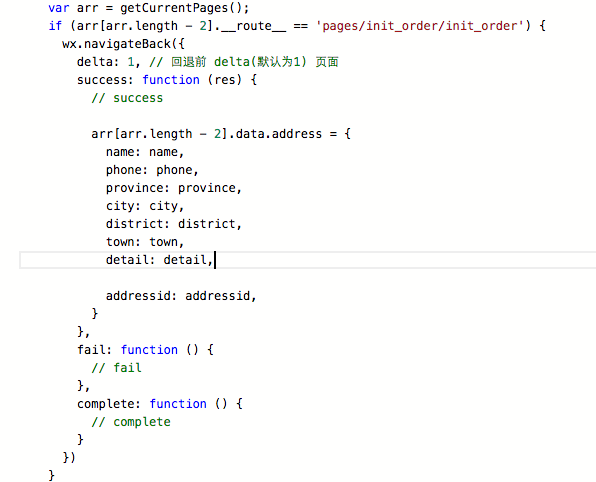
 微信小程序 页面传值详解
微信小程序 页面传值详解
596x482 - 42KB - PNG
 微信小程序之页面跳转传值的案例
微信小程序之页面跳转传值的案例
615x218 - 5KB - PNG
 项目实战丨小程序页面跳转传值心得
项目实战丨小程序页面跳转传值心得
506x235 - 23KB - JPEG