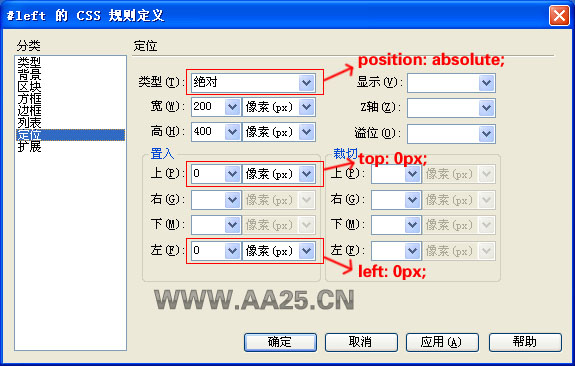
 [CSS教程]
[CSS教程]
601x490 - 23KB - JPEG
 CSS网页布局入门教程8:三列浮动中间列
CSS网页布局入门教程8:三列浮动中间列
575x366 - 91KB - JPEG
 关于div+css布局中,float布局的问题。
关于div+css布局中,float布局的问题。
500x249 - 12KB - JPEG
 div+css自适应布局_html\/css
div+css自适应布局_html\/css
1364x638 - 16KB - JPEG
 Div+CSS布局
Div+CSS布局
300x300 - 11KB - PNG
 DIV CSS布局
DIV CSS布局
629x311 - 197KB - PNG
 CSS布局结构
CSS布局结构
1080x810 - 70KB - JPEG
 DIV+CSS布局PPT
DIV+CSS布局PPT
1080x810 - 24KB - JPEG
 CSS布局方法
CSS布局方法
252x303 - 14KB - JPEG
 CSS布局学习
CSS布局学习
574x424 - 35KB - JPEG
 CSS布局
CSS布局
638x395 - 6KB - PNG
 Div+CSS布局例子
Div+CSS布局例子
450x391 - 149KB - PNG
 html_css布局
html_css布局
300x240 - 7KB - JPEG
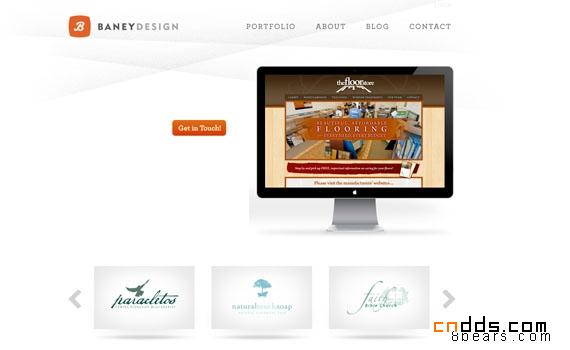
 css布局的酷站设计(一)
css布局的酷站设计(一)
570x350 - 17KB - JPEG
 第7章CSS布局
第7章CSS布局
1080x810 - 128KB - JPEG
简介:标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语