
vue 封装自定义组件之tabal列表编辑单元格组件
788x511 - 38KB - PNG

vue 封装自定义组件之tabal列表编辑单元格组件
686x335 - 28KB - PNG

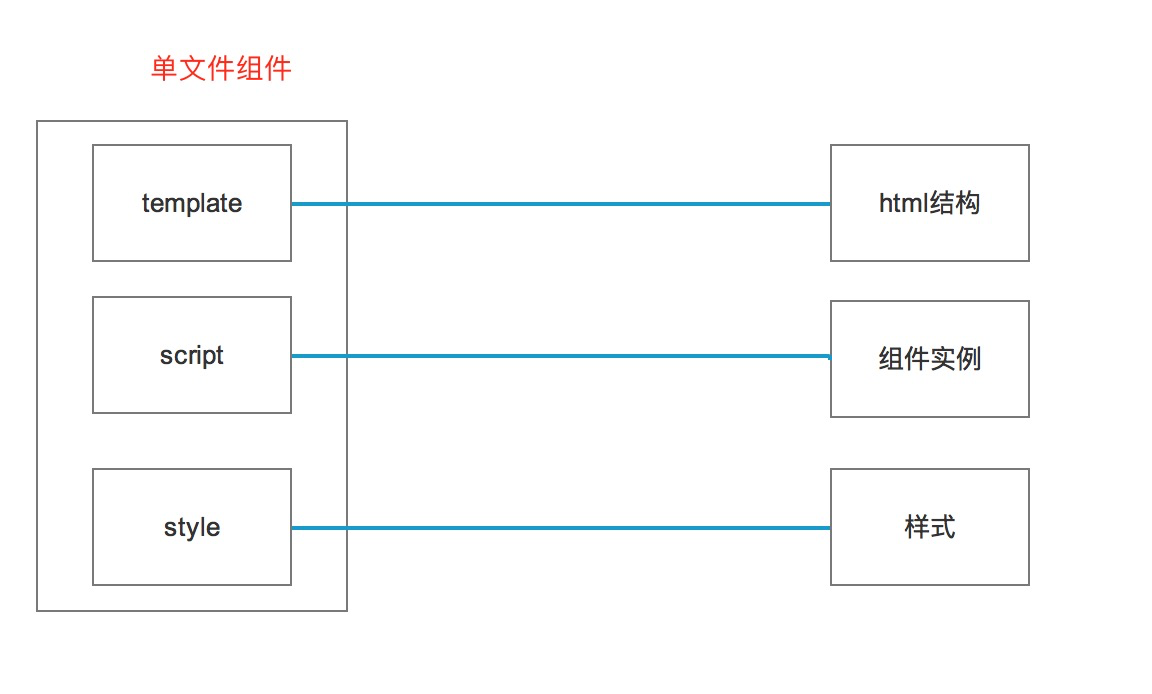
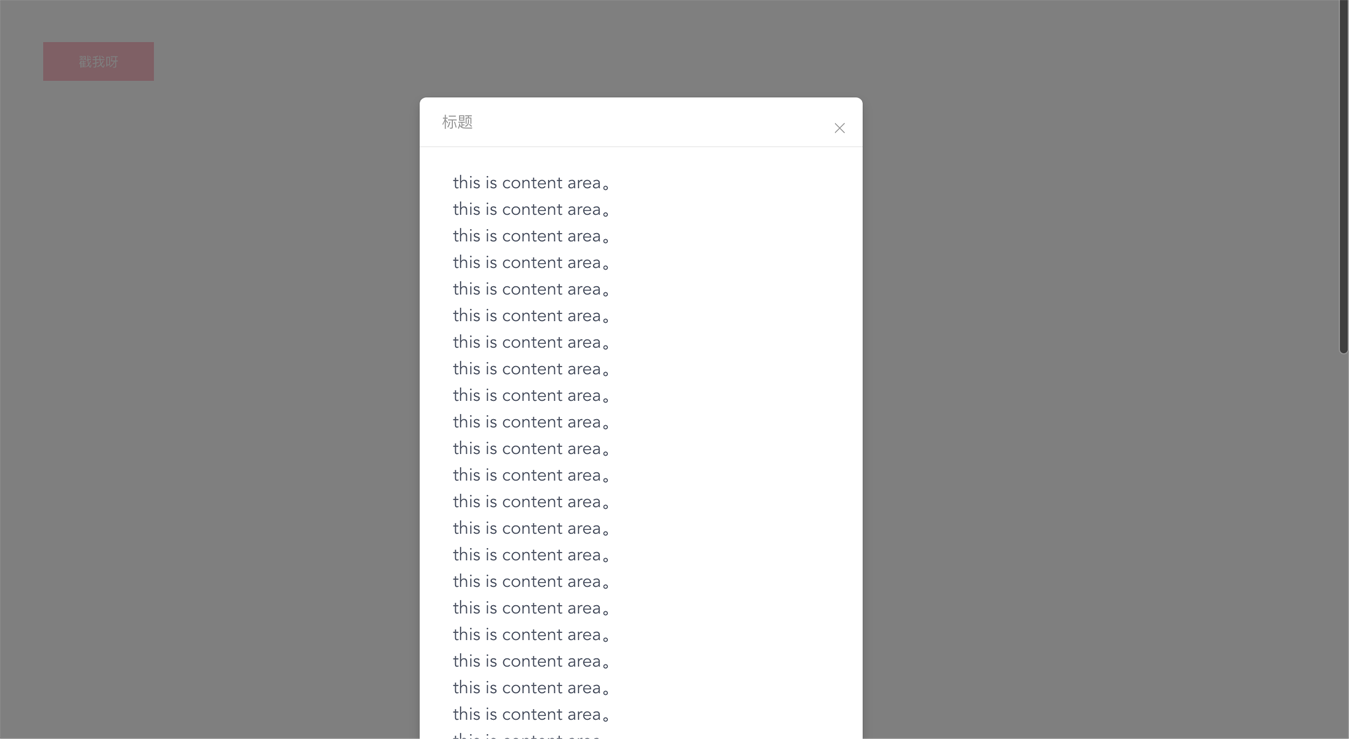
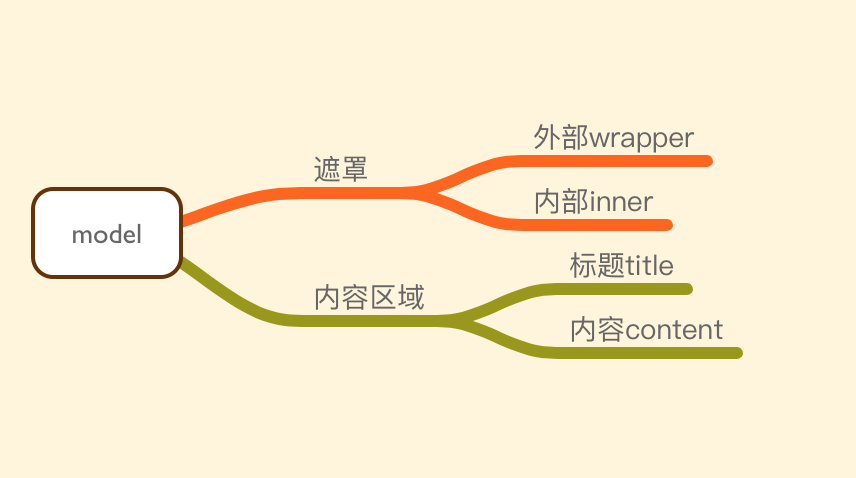
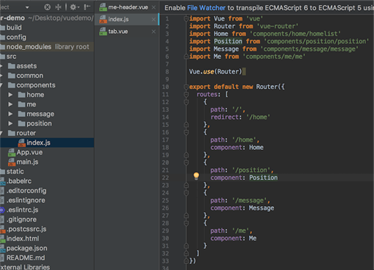
vue 2.0封装model组件的方法_vue.js_脚本之家
1152x694 - 66KB - PNG

Vue中封装input组件的实例详解
1213x835 - 43KB - PNG

vue 2.0封装model组件的方法_vue.js_脚本之家
1349x739 - 93KB - PNG

vue 2.0封装model组件的方法_vue.js_脚本之家
856x478 - 34KB - PNG

vue.js移动端tab组件的封装实践实例_vue.js_脚
374x270 - 79KB - PNG

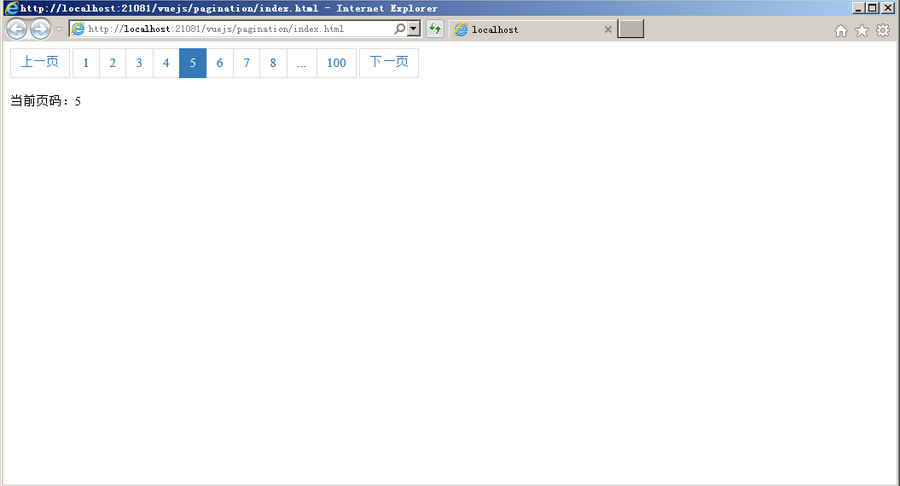
基于Vue如何封装分页组件
900x486 - 45KB - PNG

bootstrap select插件封装成Vue2.0组件_神马软
825x505 - 100KB - PNG

从组件封装看Vue的作用域插槽的实现
277x328 - 7KB - PNG

vue之将echart封装为组件
700x481 - 138KB - PNG

Vue使用zTree插件封装树组件操作示例
244x416 - 20KB - PNG
Vue动画之五: 动画组件封装
517x260 - 37KB - JPEG
封装一个超级简单的vue分享组件
678x260 - 10KB - JPEG

封装一个超级简单的vue分享组件
678x260 - 324KB - PNG
前台使用 vue+ssr,后台使用了 vue+element,在此过程中封装和自己写了很多 vue compo 很多第三方封装的组件参数配置项其实是有缺损的。如一些富文本或者图表组件,配置项
有没有人知道Vue怎么封装一个弹出框组件调用的时候直接使用 MessageBox.alert(message, title);这样的类型 欢迎,请先 登录或者 注册。 添加 Vue组件封装 [已关闭问题] 关闭
Vue通用组件的封装 alex夏夜 2018.08.29 17:11 字数 682 最近项目做完了,抽出一些时 现在有一个需求,在同一个子组件中,我在不同的场景需要用到不同的按钮,那么在封装组
基于Vue如何封装分页组件使用Vue做双向绑定的时候,可能经常会用到分页功能接下来我们来封装一个分页组件先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px
之前的博客聊过 vue2.0和react的技术选型;聊过vue的axios封装和vuex使用。今天简单聊聊 vue组件的封装。 vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼容性问题
组件(component)是vue.js最强大的功能之一,它可以实现功能的复用,以及对其他逻辑的解 想要封装好一个组件,一定要熟练掌握这三个技能,父组件 — 子组件传值(props)、子组件
DOCTYPE html html lang= en head meta charset= UTF-8 title vue组件 /title script src= vue.js /script /head body div id= app1 my-com /my-com /div div id= app2 my-com /my-com /
这次的封装主要涉及的文件是Toast.vue toast.js Hello.vue,主要思路如下: ① Toast.vue是 ② toast.js里面用Vue.extend()扩展一个组件构造器,然后通过实例化组件构造器,就可创造
这篇文章主要介绍了vue2.0自定义组件的方法(vue组件的封装),本文通过实例代码相结合的形式给大家介绍的非常详细,需要的朋友可以参考下 之前
以上所述是小编给大家介绍的Vue组件封装并使用 NPM发布的教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。