
主流时尚新布局 罗技G105游戏键盘到货
500x375 - 121KB - JPEG

刘海屏成为主流设计 国产手机布局专利鏖战全
550x374 - 23KB - JPEG

掀背车跻身主流市场 科鲁兹完善产品布局
546x409 - 33KB - JPEG

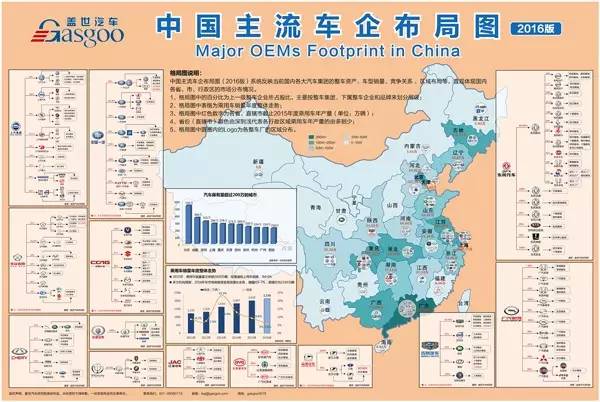
重磅|中国主流车企在华产业布局图(2019版)全
700x467 - 353KB - JPEG

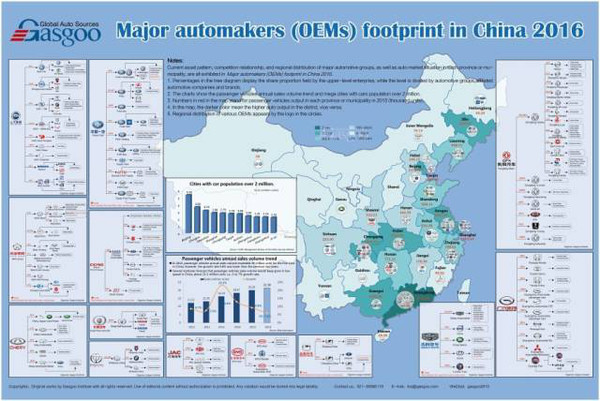
独家│2016中国主流车企在华布局图(终极版)出
600x401 - 92KB - JPEG

王长田:保底发行不会是主流,内容布局对抗跨界
700x466 - 20KB - JPEG

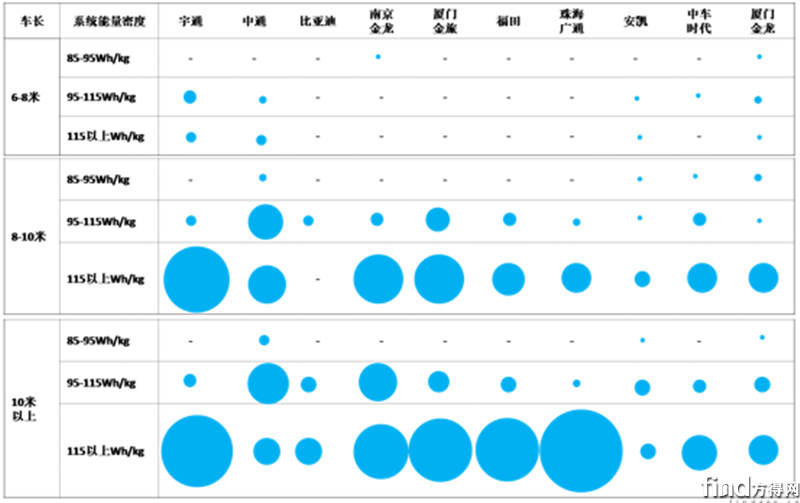
新能源客车已成趋势 宇通、比亚迪等8家主流企
800x503 - 101KB - PNG

首发│2016中国主流车企在华布局图(印刷版)出
600x402 - 52KB - JPEG

还在发愁运营充电桩盈利难?看看主流运营商都
550x368 - 57KB - JPEG

VR教育布局开始主流化 沉浸式教学会带来哪些
600x400 - 27KB - JPEG

重磅|中国主流车企在华产业布局图(2019版)全
500x333 - 54KB - JPEG

【凤凰网】中车株洲电机公司加速产业布局 助
600x400 - 44KB - JPEG

险资一季度最新战略布局揭秘 重仓29只标的成
580x330 - 80KB - JPEG

最新科技MR未来能成主流?阿里表示会布局_动
600x305 - 101KB - JPEG

2016中国主流车企在华布局图(印刷版)上市!
500x334 - 40KB - JPEG
零基础学前端两列布局左边固定右边自适应 2017年05月10日 14:36:10 fanyuenan阅读数:292 个人分类: 前端学习 web前端 零基础学前端两列布局左边固定右边自适应 !DOC
即使可以使用 HTML表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 -表格不是布局工具! 下面的例子使用三行两列的表格 -第一和最后一行使用 colspan属性来横跨
采用负margin,来进行ul的两列布局 下载APP 开源中国 App —— 关注技术领域的头条 java主流锁体系和分类: 1、乐观锁,悲观锁悲观锁:悲观认为自己在使用数据的时候一定有
以前很少使用这类的总宽度自适应100%,两列布局,一列固定,一列自适应的,于是,有点头 非主流 QQ专区 游戏频道 最新教程周点击榜 工信部备案号: 微信扫一扫 CSS教程实例
中间内容也可以随两边内容高度的增加而自适应,经过测试在主流浏览器中显示一致,下 这篇文章主要介绍了css两边固定中间自适应布局的实现,介绍了四种常用方法以及原理
使用inline-block的方式实现2列布局: div { font-size: 0;}div div { display: inline-block; widt 非主流 QQ专区 游戏频道 最新教程周点击榜 工信部备案号: 微信扫一扫 第七城市微信
两列布局的多种方式 2017年03月26日 23:55:03 Front_end_lh阅读数:5735 版权声明:本文为博主原创文章,未经博主允许不得转载。 面试的时候真的太常被面到这个问题了! 所
【代码片段】两列布局 2015-07-12 09:24:10来源:CSDN作者:yeyang123人点击 !DOC charset=utf-8 / title 二列布局 /title style body{ margin:
典型的三行二列居中高度自适应布局作者:阿捷 2004-7-18 21:42:03如何使整个页面内容 接下来定义中间的两列#right和#left。为了使中间两列也居中,我们在它们外面嵌套一个
div pre cente table+css的布局 1.两边内容可能随中间内容高度自适应。2.中间内容也可 非主流 QQ专区 游戏频道 最新教程周点击榜 工信部备