
【求解 bootstrap 怎么布局两列或者多列表单】
851x352 - 8KB - PNG
优秀的前端框架BootStrap的学习,快速带你入门
640x268 - 22KB - JPEG

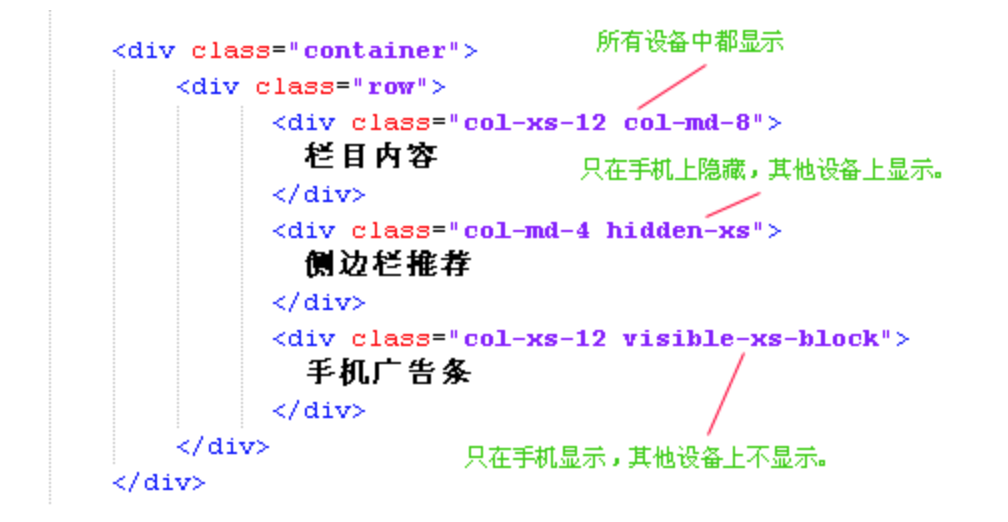
bootstrap网格系统中col-xs-*,col-sm-*,col-md-*,
726x597 - 34KB - PNG

充分理解bootstrap的栅格系统 - 生猛大虾
1008x522 - 39KB - PNG

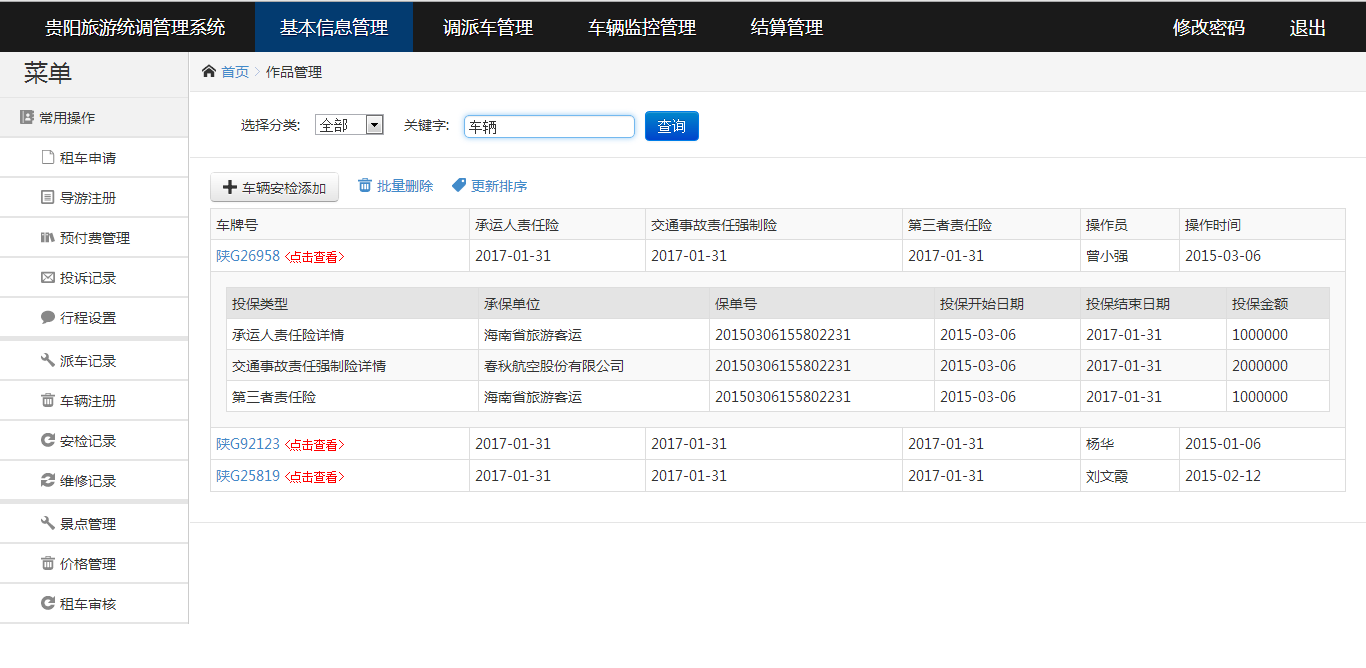
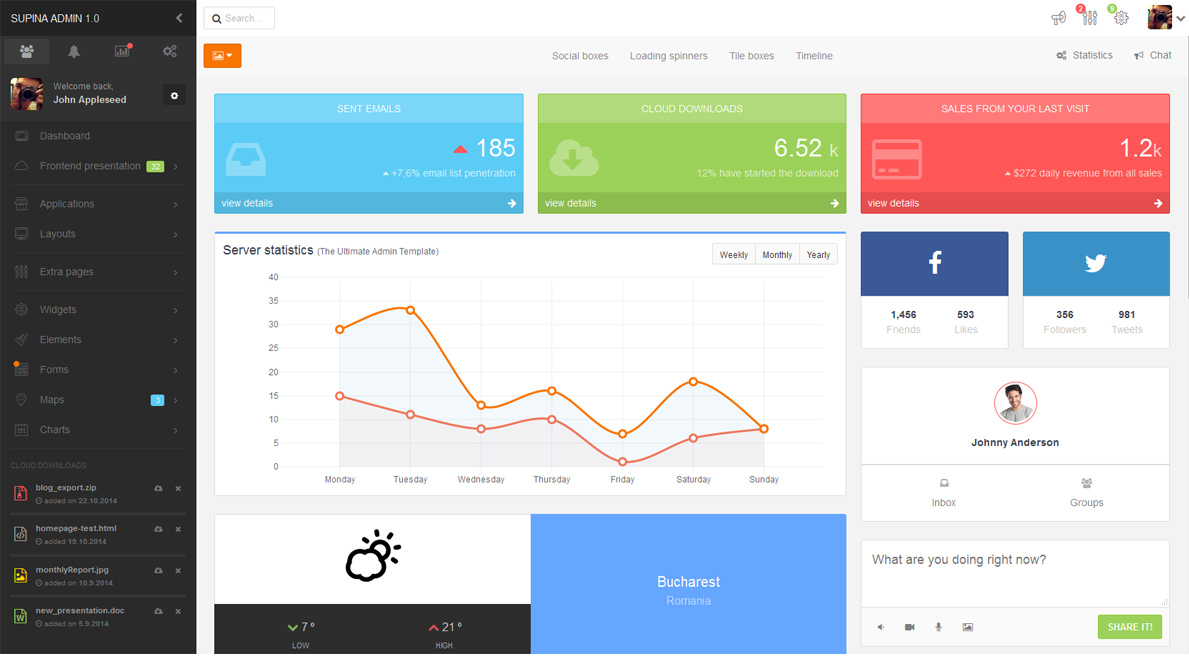
Bootstrap框架布局-后台界面设计
1366x668 - 67KB - PNG

快速建站必备!Bootstrap 3 UI KIT打包+黄金比例
600x585 - 25KB - PNG

WebApp(JqueryMobile) 实战(一)
1080x1920 - 198KB - JPEG

网站Bootstrap后台页面布局HTML5界面管理模
1189x656 - 197KB - JPEG

前端开发响应式移动端布局Bootstrap零基础入
300x300 - 16KB - JPEG

BootStrap学习之栅格布局_中华文本库
1352x915 - 29KB - PNG

bootstrap 固定布局
280x220 - 5KB - PNG

有没有前端大神,这种界面怎么用bootstrap栅格
1920x1080 - 254KB - PNG

关于bootstrap栅格布局为什么我的内容会溢出
602x675 - 66KB - JPEG

穷人旅店
300x240 - 3KB - PNG

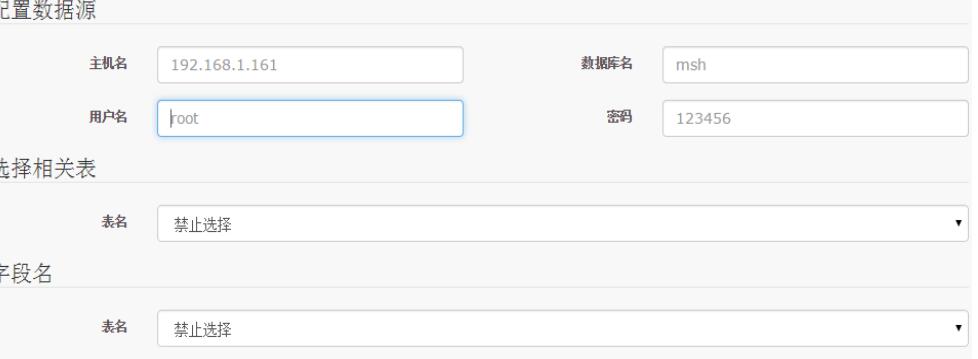
Bootstrap表单布局样式源代码
978x359 - 18KB - JPEG
bootstrap两列布局 共找到260条结果 1,代码如下:& lt;divclass="form-group"& gt;& lt;labelfor="starttime"class=&q .(2016-09-10 21:44:00) 1,代码如下:& lt;d
这两天在开发一个小项目,把bootstrap引入到了项目里,其他地方感觉都还挺容易使用的。但是对于表单布局还是有些不解。我看了好多bootstrap的文档和相关网站,上面的例子
2, control-group became form-group in bootstrap3 还能输入1000个字符 表单控件的尺寸在Bootstrap中,有三种设置控件尺寸的方法,一种是让控件成为块级元素,一种是使用相对
在这里设置你的栅格布局,栅格总数默认为12,用空格分割每列的栅格值,如果您需要了解更多信息,请访问Bootstrap栅格系统. 删除 删除 删除 删除 删除 帮助 这里提供了一系列基
bootstrap栅格系统啊,一共12列, 两列就是 div class= col-md-6 /div div class= col-md-6 /div 三列就是 div class= col-md-4 /div div class= col-md-4 /div div class= col-md-4 /div 0人
2, control-group became form-group in bootstrap3 posted @ 2016-09-10 21:44 jimcsharp阅读(.) 评论(.) 编辑收藏 刷新页面 返回顶部 Copyright ©2019 jimcsharp
在工作中我们常常需要实现响应式布局,这个可以使用bootstrap的栅格系统来实现,我们在列里也需要实现一部分的响应式。比如下面的效果图,需要实现左边图标固定,右边的自
bootstrap 2.3.2的, 1个row里最多12个span,如下面12=4+8,12=3+3+6 2列布局: lt;div class="container-fluid">
Bootstrap两列布局怎么弄? 谁给个例子,代码完成的 横向两列布局(float) CSDN推荐 比如:2列的布局: div class= row div class= span4 . /div div class= span8 . /div /div div cl
类似Predefined grid classes like .row and .col-xs-4这些预定义的栅格class可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用