
CSS 两列布局 之 左侧适应,右侧固定3种方式_
706x418 - 21KB - PNG

【图】CSS教程实例:关于网页的两列布局【权
400x227 - 19KB - PNG

css两列布局右侧固定左侧自适应宽度
141x200 - 4KB - JPEG

两列布局-HTML\/CSS-第七城市
1225x415 - 303KB - JPEG

横向两列布局(左列固定,右列自适应)的4种CSS
390x175 - 6KB - JPEG

全屏显示课程章节
474x464 - 3KB - PNG

蓝色宽度固定两列布局DIV模板 - DIV+CSS模板
270x202 - 4KB - JPEG

CSS教程实例:关于网页的两列布局 -网络学院-
400x227 - 16KB - JPEG
![CSS教程实例:关于网页的两列布局[组图] - CS](http://school.cnd8.com/img_up/1249702030.jpg)
CSS教程实例:关于网页的两列布局[组图] - CS
400x227 - 21KB - PNG

CSS教程实例:关于网页的两列布局_电脑软硬件
400x227 - 20KB - JPEG

第章使用CSS样式表美化和布局网页.ppt
141x200 - 6KB - JPEG

5.3.2 浮动的布局设计_DIV+CSS 3.0网页样式与
552x209 - 17KB - JPEG
![第 27 章 CSS 传统布局[上]_资讯_突袭网](http://images.tuxi.com.cn/images2015.cnblogs.com/blog/322408/201605/322408-20160501115805582-986749372.png)
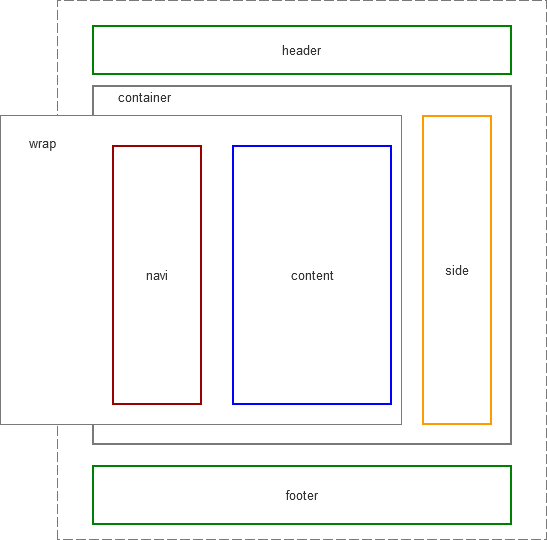
第 27 章 CSS 传统布局[上]_资讯_突袭网
667x516 - 12KB - PNG

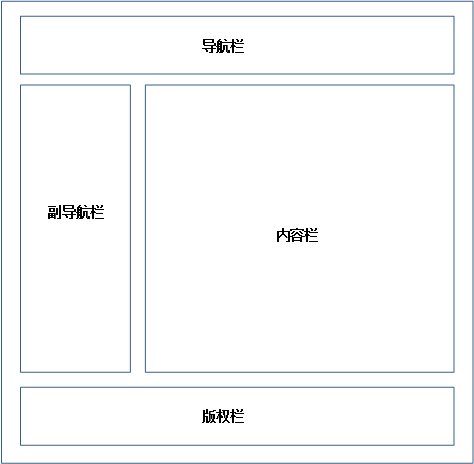
网页整体布局完全剖析-剖完你不进来看一下么
547x540 - 7KB - PNG

Qt的5种常用布局搭建
323x180 - 4KB - PNG
看了卓越一下,是3列的布局方式,我就用了左右两列宽度固定,中间列自动适应宽度的排版方法来排~~最终出来的效果也能兼容FF、IE6、IE7,在1024*768分辨率以上的显示器下
div+css三行两列布局怎么写,求大神解答未解决问题等待您来回答奇虎360旗下最大互动问答社区 title XHTML之经典三行两列布局 - seobbs.net /title style type= text/css body {
这篇文章主要介绍了横向两列布局,即左列固定,右列自适应的4种CSS实现方式,感兴趣的小伙伴们可以参考一下 需要实现横向两列布局:左列固定,右
侧边固定2列布局HTML5模板是一款采用两列布局,左侧固定不动的HTML5网站模板。 大小:1.74MB 下载帮助 应用软件 特别说明: 本站所有资源仅供学习与参考,请勿用于商业用
两列布局的多种方式 2017年03月26日 23:55:03 Front_end_lh阅读数:5735 版权声明:本 圣杯布局用于一般三列布局,其中左右两列定宽,中间一列自适应宽度。但是其实对于两
看了卓越一下,是3列的布局方式,我就用了左右两列宽度固定,中间列自动适应宽度的排版方法来排~~最终出来的效果也能兼容FF、IE6、IE7,在1024*768分辨率以上的显示器下
关于左侧宽度固定,右侧宽度自适应两列布局的一种很常用的方法我相信大家都知道。就是利用左侧元素浮动,或者绝对定位的方式使其脱离常规文档流,让两个块级元素能够在同
*/ /*左适应右固定第二种(把上面的替换为改代码即可)*/ .right { background-color: #808080; width: 150px; position: absolute; top: 0px; right: 0px; } 第三种:左右都浮动且右侧用负m
div+css页面实现两列布局方法/步骤1:1.要实现页面两列布局方法/步骤2:2.看如下代码:方法/步骤3:3.在浏览器中预览的效果如下方法/步骤4:4.两个di
1.float浮动布局 section class= layout float div class= left /div div class= right /div div class= center /div /section { margin: 0; padding: 0; } { float: left; width: 300px; background: red;