
ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
700x286 - 93KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
700x286 - 59KB - PNG

CSS实现两栏布局
1306x604 - 14KB - PNG
CSS要如何实现两栏布局?你知道吗?【广州IT培
640x415 - 21KB - JPEG

css布局:table布局、两栏布局、三栏布局_HTM
1919x916 - 12KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
700x322 - 70KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
597x659 - 65KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
482x465 - 40KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
700x323 - 67KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单
700x323 - 70KB - PNG

ADF\/JDeveloper-两栏布局、折叠菜单_Java_第
487x384 - 11KB - PNG

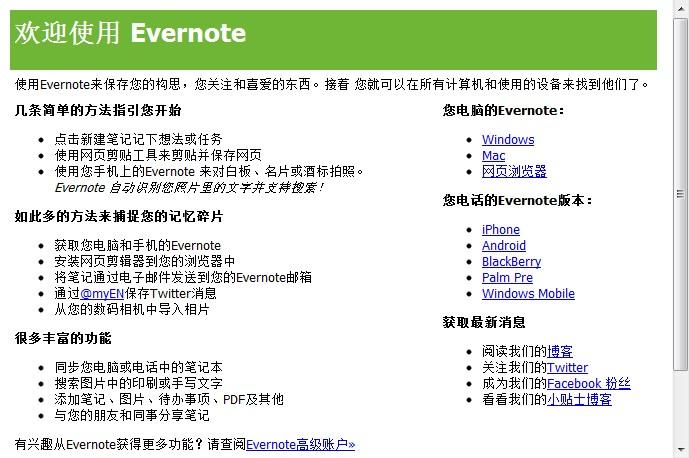
Evernote 欢迎笔记的两栏布局,是怎样编辑出来
689x458 - 101KB - JPEG

Evernote 欢迎笔记的两栏布局,是怎样编辑出来
689x458 - 97KB - JPEG

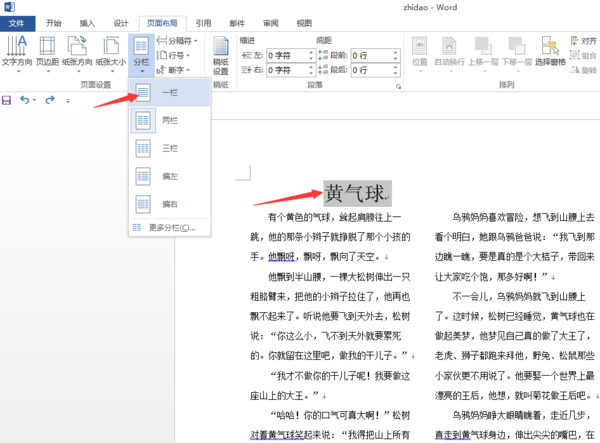
用Word排版 分成两栏后 如何使标题位置在中间
600x443 - 126KB - PNG

CSS实现两栏布局
1215x464 - 5KB - PNG
一.两栏布局总结(左边固定,右侧自适应)第一种:float+BFC注意:设置左盒子margin-right直接设置原理:左侧元素浮动,右侧元素设为BFC,有间距设置浮动元素外边距即可 Docume
.main的margin-left负值起到什么样的作用?这里有点不明白,width100%不就占满了整个宽度了么,为什么side还是会到左边? VVG| 初学一级| 园豆:154 提问于:2013-07-20 16:11
整个布局系列首先以最常见的固定布局展开,比如说第一篇就是要向大家介绍的是固定布局的中两栏布局。 1、固定布局之两栏布局——边栏在左边,主内容在右边 实现的布局效
总结一下左边固定,右边自适应的两栏布局的七种方法。其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局。并非所有的布局都会在开发中使用,但是其中也会
在网页上的布局比较经典的是两栏布局和三栏布局。下面简单总结自己对这两种布局的实现过程。两栏布局两栏布局是主内容区为主,左(右)侧有一栏,代码如下:要点:将侧边区块
具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响外 上述方法,都是设置.left和.right的高度相同,但是如果不设置高度,并且两栏里面的内容高度
与两栏布局中的方法二中-100%外边距的使用有异曲同工之妙,注意理解。 三个栏都采用左浮动; 中间栏的div写在最前面,宽度为100% 左侧栏也是左浮动,默认情况下由于前面的
马上要到秋招了,开始在牛客网上刷题,今天刷了一个阿里的16年前端笔试题的编程题:两栏布局。自己做的还是不好,所以查了资料写一下CSS中两栏布局和三栏布局 原题是“核
首先我们从大结构上说起,因为我发现很多网站从整个首屏的大结构上都是这种两栏布局: 旁边是侧边栏导航,中间是大块内容区域。比如下图中我学习常用的几个网站 博客园个