
css div三列布局,两列定宽,左侧自适应大小-css
768x547 - 113KB - JPEG

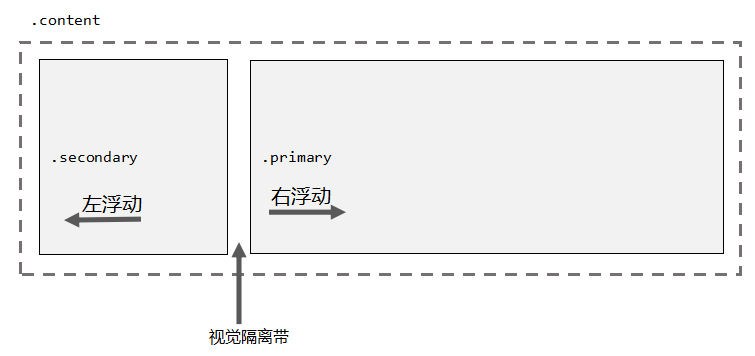
文章- 左、右两列都采用浮动布局
664x596 - 14KB - PNG

横向两列布局(左列固定,右列自适应)的4种CSS
390x175 - 6KB - JPEG

CSS 两列布局 之 左侧适应,右侧固定3种方式_
706x418 - 21KB - PNG

文章- 左、右两列采用绝对定位的层布局模型
617x312 - 6KB - PNG

两列布局的几种实现方案
755x356 - 7KB - PNG

两列布局-HTML\/CSS-第七城市
1225x415 - 303KB - JPEG

【图】CSS教程实例:关于网页的两列布局【权
400x227 - 19KB - PNG

两列布局-HTML\/CSS-第七城市
1118x438 - 228KB - JPEG

两列布局实现教程及原理 - html\/css语言栏目:h
997x843 - 61KB - PNG

用DIVCSS实现国内经典式三行两列布局-word
141x200 - 8KB - PNG

两列布局-HTML\/CSS-第七城市
578x204 - 76KB - JPEG

节日活动邮件模板,国外节假日邮件模版及使用
286x509 - 151KB - PNG

css两列布局右侧固定左侧自适应宽度
141x200 - 4KB - JPEG

DIV+CSS实现一行两列布局+详细说明
629x500 - 5KB - PNG
这篇文章主要介绍了横向两列布局,即左列固定,右列自适应的4种CSS实现方式,感兴趣的小伙伴们可以参考一下 需要实现横向两列布局:左列固定,右列自适应的效果,如下图: XM
阅前必看:本文总结了各种常见的布局实现,每个方法的优缺点分析往后在github上陆续补充。还有就是这篇文章没提到的其他布局,待本人后续想到或遇到定会在github上及时更
DOCTYPE html html xmlns= meta http-equiv= Content-Type content= text/html; charset=UTF-8 / 两列自适应布局 {padding: 0;margin: 0;} {width:100%;height:100%;} { width: 100%
今天做了一个练习,要求用两种方法来实现左侧宽度固定、右侧宽度自适应的两列布局。一开始我以为会很简单,毕竟只是练习,但是我写出了一种方法之后却没能顺利的写出第二
原 css实现左边定宽右边自适应的两列布局5种方法 蓝色的秋风 阅读数:3607 2017-02-22 版权声明:本文为博主原创文章,未经博主允许不得转载。 在项目实践中不乏有需要两
CSS布局:两列,左边宽度自适应,右边宽度固定200px div id= box1 div id= left1 /div div id= right1 /div /div #box1{width:100%;height:600px;position:relative;} #left1{margin-right:
接下来我们在桌面新建一个文件夹,命名为"DIV+CSS布局练习",在文件夹下新建两个空的记事本文档,输入以下内容: 无标题文档 这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。 下面,我们在标签对中写入DIV的基本结构,代码如下: [color=#a][/color] [color=#a][/color] [color=#a][/color] [color=#a][/color] [color=#a][/color] [color=#a][/color] 为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下: /*基本信息*/ body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;} /*页面层容器*/ #container {width:100%} /*页面头部*/ #Header {width:800px;margin:0 a
平行共三行,中间行分两列,左边固定宽度,右边自适应,并且对行宽度设置了最小值,如果窗口小到最小值以下将出现滚动条,这样一来布局就不会乱了. 下面两句很重要的.百分比情
布局自适应两列三列在传统方法的基础上加入了Flex布局并阐述各方法的优缺点,希望对大家有所帮助。先上目录:两列布局:左侧定宽,右侧自适应方法一:利用float和负外边距方法
需求:左边导航栏固定宽200px,并且导航栏可折叠隐藏,右边自适应,填充剩余的宽度. htm flex属性是弹性布局,当body的布局为弹性布局时,则当main的宽度当小于剩余宽度,则为实