
JS基础知识(数据类型)-JavaScript-第七城市
726x246 - 92KB - PNG

JS 之 数据类型转换 - Javascript教程_JS教程_
772x345 - 35KB - JPEG

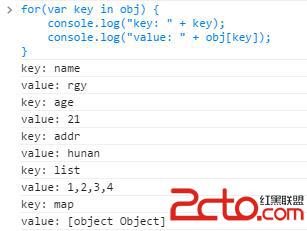
Vue.js之遍历输出JavaScript的常见数据类型(v
515x441 - 45KB - PNG

JS-基本数据类型_数据类型-牛bb文章网
401x348 - 11KB - JPEG

JS 特殊数据类型的== 和=== 比较
429x735 - 39KB - PNG

JS基本数据类型和引用数据类型的区别_JavaS
577x513 - 1156KB - BMP

JS基础知识(数据类型)-JavaScript-第七城市
609x209 - 75KB - PNG

JavaScript大厦之地基:js数据类型_JavaScript_
714x328 - 71KB - PNG

JS中六种数据类型(六)--Object - Javascript教程
490x233 - 12KB - PNG

酱油JS分享第二讲_数据类型与操作符详解.pp
1152x864 - 144KB - PNG

JavaScript大厦之地基:js数据类型_JavaScript_
377x332 - 47KB - PNG

Js 基本数据类型、引用数据类型-中国学网-中国
484x297 - 29KB - JPEG

JS基本数据类型和引用数据类型的区别
544x222 - 471KB - BMP

JS 数据类型转换_「电脑玩物」中文网我们只是
467x643 - 40KB - PNG

js 数据类型 Array,Object,RegExp - 百科教程网
307x231 - 13KB - JPEG
JavaScript 数据类型 字符串、数字、布尔、数组、对象、Null、Undefined JavaScript 拥有动态类型 JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型: 实例 va
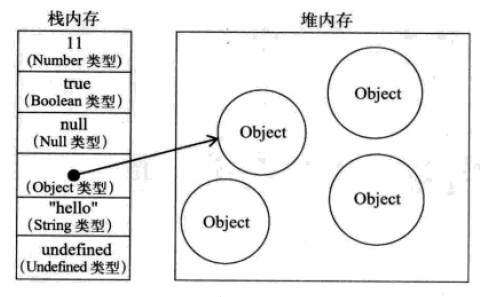
JS有几种数据类型? 科技改变全世界 百家号06-07 14:42 javascript数据分为原始类型与引用类型,两者都可以通过对象进行访问。 原始类型的变量值直接保存在变量对象内,引用
在JavaScript中,’0’、会被转换成true 如何将数据类型进行强制转换呢?Boolean()函数 script var str = '0'; var arr = ; var res1 = Boolean(str); var res2 = Boolean(arr); console.log
一、六种数据类型 原始类型(基本类型):按值访问,可以操作保存在变量中实际的值。原始 * 与其他语言不同的是,JavaScript不允许直接访问内存中的位置,也就是说不能直接操作
由于js中的变量是松散类型的,所以它提供了一种检测当前变量的数据类型的方法,也就是typeof关键字. 通过typeof关键字,对这5种数据类型会返回下面的值(以字符串形式显示) u
的集合。具体的关于对象的创建方式以及对象的各种特性,会在后面的引用类型的章节中做详细介绍。这里就简单介绍一下六大数据类型中的Object.
本文主要介绍了Js中数据类型判断的几种方法。具有一定的参考价值,下面跟着小编一起来看下吧 判断js中的数据类型有一下几种方法:typeof、ins
NaN:他是表示不是数字值的特殊值,可以理解为Number的一种特殊类型,只有当在js运算中发生数据类型转换时提示,isNaN()方法是特有的对数据进行判断的 ,如果是数字返回fals
数值类型Number、字符串类型String、布尔类型Boolean、未定义undefined、空null。
其实来说Symbol作为一个新的数据类型最强的而不是干以上的这些事而是一些配合原型方法的一些开关,可以强化方法的使用。 比如说 Symbol.isConcatSpreadable这个方法 咱