
js引用类型变量之Function类型(一)-中国学网-中
436x204 - 21KB - PNG

你不知道的JavaScript--Item4 基本类型和基本包
600x272 - 31KB - PNG

JS基本数据类型和引用数据类型的区别_JavaS
577x513 - 1156KB - BMP
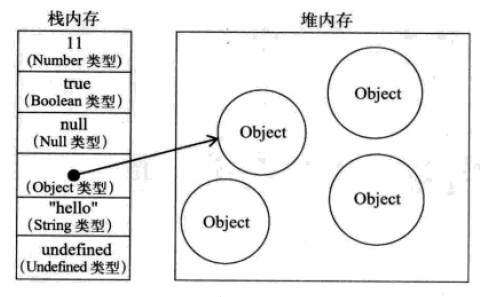
![[ JS 进阶 ] 基本类型 引用类型 简单赋值 对象引用](http://image98.360doc.com/DownloadImg/2016/07/1819/76136131_5)
[ JS 进阶 ] 基本类型 引用类型 简单赋值 对象引用
650x295 - 15KB - PNG

JS基本数据类型和引用数据类型的区别
544x222 - 471KB - BMP

Js 基本数据类型、引用数据类型-中国学网-中国
484x297 - 29KB - JPEG

JS的基础类型与引用类型 - Javascript教程_JS
281x442 - 60KB - PNG

JS的基础类型与引用类型 - Javascript教程_JS
619x367 - 119KB - PNG

「每日一题」JS里基本类型(值)和复杂类型(引
672x448 - 15KB - PNG

浅谈JS的基础类型与引用类型_javascript技巧_
297x446 - 31KB - JPEG

JavaScript--我发现,原来你是这样的JS(引用类型
691x292 - 23KB - PNG

js中的boolean原始类型和Boolean引用类型
612x412 - 35KB - JPEG

从一个简单例子来理解js引用类型指针的工作方
466x176 - 9KB - JPEG

js 引用类型 赋值 - 蓝讯
280x220 - 3KB - PNG

JavaScript基本数据类型和引用数据类型 - Java
661x297 - 18KB - PNG
注释:String 对象是 ECMAScript中比较复杂的引用类型之一。同样,本节的重点只是 String类的基本功能。更多的高级功能请阅读本教程相关的章节,或参阅 JavaScript String 对
js 引用类型 [已解决问题] 解决于 2012-05-14 13:27 //=== var a=function(){} a.add=function a(){ return 1; } var b=a; a.add=function b(){ return 2; } b.add();//log: 2 //=== var c=functio
//属性名可以使用字符串如 'age': 23 Array类型创建数组的基本方式:使用Array构造函数 (new可省略)var ar = new Array()var ar = new Array(3. 下载App JS引用类型总结 ykliu 20
JavaScript变量可能包含两种不同类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象。在将一个值赋给变量时
js中的数据类型有以下几种: Number Boolean undefined Object Function String Null 基本 基本类型的数据是没有属性和方法的,引用类型才会有,但是为什么String类型却又那么多
JavaScript值类型和引用类型有哪些 (1)值类型:数值、布尔值、null、undefined。 (2)引 (2)引用类型理解:变量的交换等于把现有一间店的钥匙(变量引用地址)复制一把给了另外
js中的函数实际上是对象,每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法。由于函数是对象,因此函数名实际上也是一个指向函数对象的指针,不会
下面来分析下这段简单代码的工作步骤,从而进一步理解js引用类型“赋值”的工作方式。 首先是 var a = {n:1}; var b = a; 在这里a指向了一个对象{n:1}(我们姑且称它为对象A),b
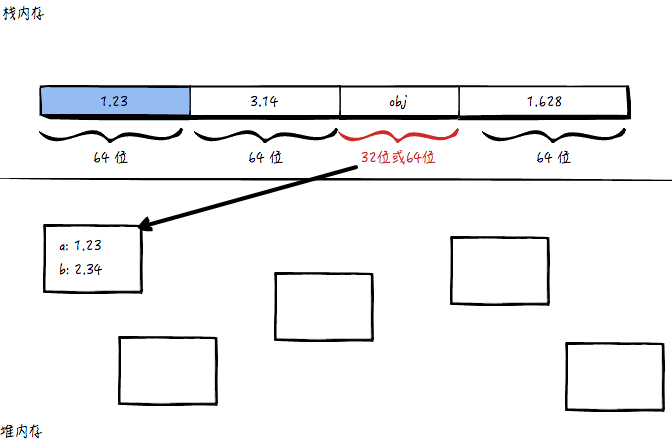
JS基本数据类型的变量存放的是基本类型数据的实际值;而引用数据类型的变量保存对它的引用,即指针。 JS基本数据类型:null undefined number boolean string比较特殊 引用数据类型:function object array var a = 11; var b = 1; b = 12; console.log(a); //11 a的值不会随b值得改变而改变 var a = [1,2,3]; var b = a; a[0] = 2; console.log(b[0]) //2, b的值随着a的值改变而改,因为他们指向同一个内存地址 var a = [1,2,3]; var b = a; b = [11, 12, 13];//b指向了另一个内存地址,与a断开关联 a[0] = 2; console.log(b[0]) //11,b的值不随a的值改变而改变 比如说 var a = 1; 1是基本数据类型,因此变量a存放的就是1这个值 var b = [1,2,3],[1,2,3]是引用数据类型,[1,2,3]是放在内存中的,而变量b存放的是[1,2,3]的地址,
它的实例对应的数据都是存放在一个叫做data的对象中,相关的变量实际上只是data的属性而已,也就是说data本身就是引用类型的对象字面量,也就是属于上面所说的Object的情