
认识HTML表格元素,非常经典的文章不看后悔
640x465 - 25KB - JPEG

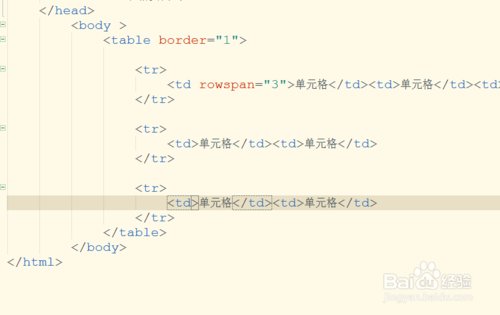
html纵向合并单元格
500x315 - 13KB - JPEG

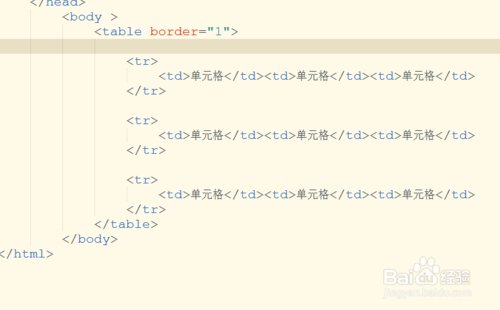
HTML实现合并单元格
678x260 - 7KB - JPEG

html纵向合并单元格
500x310 - 14KB - JPEG

HTML实现合并单元格
608x260 - 29KB - PNG

html怎么合并单元格
389x204 - 7KB - PNG

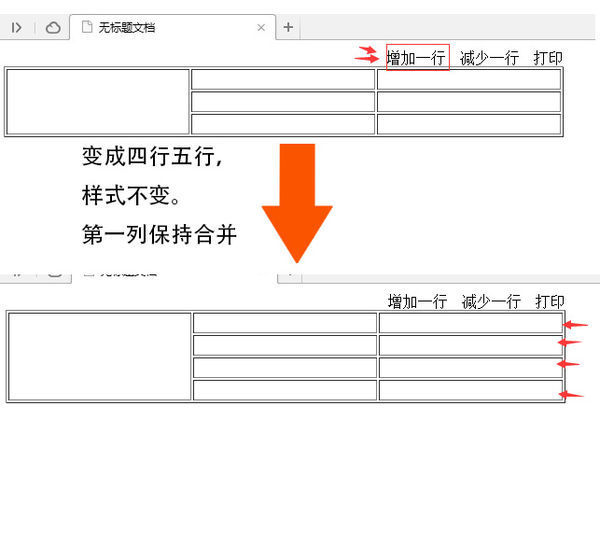
js+html:table td合并单元格后,动态新增一行,能保
600x560 - 27KB - JPEG
HTMLCSS网页合并单元格
448x252 - 33KB - JPEG

HTML&CSS基础学习笔记1.15-合并单元格-中
458x274 - 11KB - PNG
第七课 html表格标记-合并单元格
448x252 - 20KB - JPEG

Html单元格内嵌 table 后,合并边框问题~_突袭网
695x437 - 4KB - PNG

Html单元格内嵌 table 后,合并边框问题~_突袭网
679x277 - 3KB - PNG

HTML中表格合并单元格后怎么把文字垂直居中
600x217 - 11KB - JPEG

jQuery合并html表格中相同文本的相邻单元格
780x324 - 8KB - PNG

html表格如何合并单元格,直列化,设置标题嵌套
500x353 - 51KB - PNG
HTML td 标签的 colspan属性 实例 表格单元横跨两列的表格: table border= 1 tr th Mont colspan 属性规定单元格可横跨的列数。 浏览器支持 所以浏览器都支持 colspan属性。
rowspan:纵向合并单元格属性值为整数,表示该单元格纵向合并的单元格的行数;下面介绍html纵向合并单元格希望能帮助到大家工具/原料表格纵向合并单元格方法/步骤1:定义一
跨行合并:rowspan 如:rowspan = " 2 "跨列合并:colspan 如:colspan = " 3 &qu
Html Table 合并单元格 2015年07月19日 10:42:47 版权声明:作者:jiankunking出处:本文版权归作者和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显
html; charset=UTF-8 演示table标记2--单元格合并 style type= text/css td{ text-align: center; } table border= 1 cellspacing= 0 width= 50% height= 150 横向合并单元格 !--colspan中
<body> <table border='1' align='center'> <tr> <td>分公司</td> <td>营业厅</td> <td>业务</td> </tr> <tr> <td rowspan='5'>分公司A</td> <td rowspan='2'>营业厅1</td> <td>业务A</td> </tr> <tr> <td>业务B</td> </tr> <tr> <td rowspan='3'>营业厅2</td> <td>业务1</td> </tr> <tr> <td>业务2</td> </tr> <tr> <td>业务3</td> </tr> </table> </body> 你想要这种效果??
在HTML中合并单元格 windy修缘|2018-06-30 |举报 专业文档 专业文档是百度文库认证用户/机构上传的专业性文档,文库VIP用户或购买专业文档下载特权礼包的其他会员用户可
第一部分:rowspan使用方法 <table border=2 width="50%"> <tr> <td rowspan=2> 行1,条目1 </td> <td> 行1,条目2</td> </tr> <tr><td>行2,条目1</td></tr> </table> 1. 没有增加rowspan时的效果是: 行1,条目1 行1,条目2 行2,条目1 2. 增加rowspan后的效果是: 行1,条目1 行1,条目2 行2,条目1 第二部分:colspan使用方法 <table border=2 width="50%"> <tr> <td> 行1,条目1 </td> <td> 行1,条目2</td> </tr> <tr><td colspan=2 align="center">行