
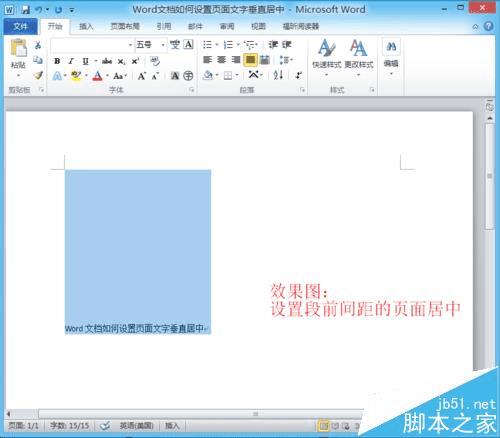
Word设置页面文字垂直居中的方法
467x325 - 24KB - JPEG

css 垂直水平居中 使图片或一段文字在某个元素
407x402 - 10KB - JPEG

world表格中要求文字对齐方式为垂直居中,水平
946x512 - 86KB - JPEG

设置word文档页面文字垂直居中的步骤
500x438 - 23KB - JPEG

兄弟标签中文字和图片垂直居中|图片|标签|居中
500x613 - 47KB - JPEG

兄弟标签中文字和图片垂直居中|图片|标签|居中
500x333 - 52KB - JPEG

关于图片和文字的垂直居中?
289x361 - 11KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

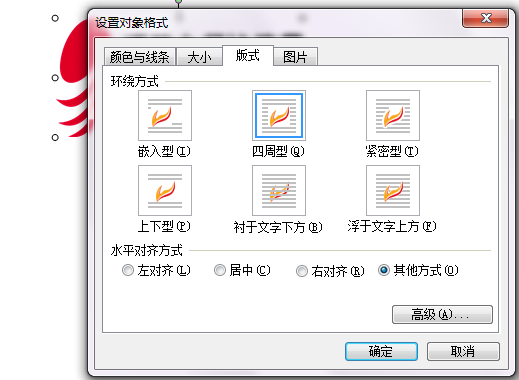
word中如何让文字与图片上下居中?_360问答
519x380 - 29KB - PNG

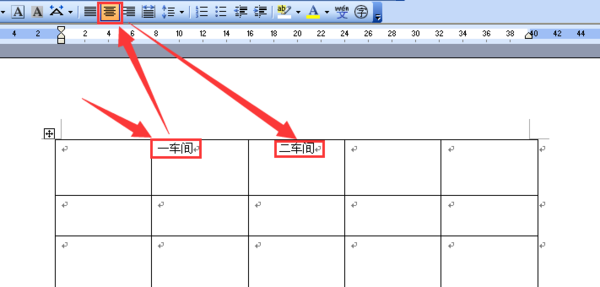
用Microsoft Word 做表格 里面的文字这样弄表
600x287 - 33KB - PNG

IButton(UIEdgeInsets)\/设置button上的文字和图
219x400 - 30KB - PNG

IButton(UIEdgeInsets)\/设置button上的文字和图
217x400 - 28KB - PNG

绿地中心303垂直马拉松企业精英赛照片_频道
550x367 - 52KB - JPEG

如何设置Word表格设置成文字对齐方式为垂直
502x362 - 41KB - JPEG
ppt表格中的文字怎么设置水平居中或垂直居中?ppt制作了表格,发现表格总输入的文字是左对齐和顶部对齐的,现在想让文字垂直居中对齐,该怎么设置呢?下面学习啦我们就来看
在html页面设计时,经常需要让容器内部的图片或文字上下垂直居中,通过CSS可以很方便的进行设置。 1,图片垂直居中 给图片添加 vertical-align:middle; 样式即可 div style= he
我给div标签加了一个css想让div标签里的文字垂直居中对齐,该怎么做? div class= 1_div 知识天地 /div .1_div { font-size: 12px; font-weight: bold; color: #FF6600; text-indent: 10
关于文字和图片的水平垂直居中,在前端界绝对算是一个老生常谈的问题了,尤其是垂直居中,什么千奇百怪的解法都能想的出来。下面我就总结一些比较常用的方法: 一、文本的
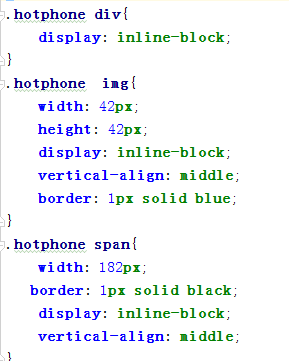
方法一、使用line-heigh使多行文字居中或图片居中 把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度 1 div class= box1 2 span 多行居中测试
总结:对于单行图片文字垂直居中(有图片的情况下) 1.当没有高度行高时,我们只要简单的对内联元素应用vertical-align:middle;就可以了。此外对
方法一 :设置盒子高度与line-height相同,本方法适用于一行文字。图片垂直居中 和一行文字对齐 用属性vertical-align小图标和文字垂直对齐,小图标作为背景插入// attr:设置自己生
我们往往需要将一段或者多段文字在页面设置为垂直居中,那么要怎么设置呢?下面小编来告诉你Word设置页面文字垂直居中的方法吧。希望对你有帮
给图片价格class或idcss用margin-bottom:0px; 太高变负数