
div里的img垂直居中_东达新闻网
315x220 - 9KB - JPEG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

如何让div中的行内元素的文字垂直居中_360问
600x302 - 25KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

div+css如何让文字垂直居中(How does div+cs
993x1404 - 58KB - PNG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x297 - 7KB - PNG

怎样使div中的行内元素的文字垂直居中?
500x178 - 18KB - JPEG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x213 - 44KB - PNG

CSS 代码如何在一个div内让文字垂直居中
600x431 - 111KB - PNG

如何使文字在div中水平和垂直居中的css代码,
270x203 - 9KB - JPEG

如何使文字在div中水平和垂直居中的css代码,
217x211 - 0KB - PNG

漏网(图),div和span的区别,span文字垂直居中
400x303 - 81KB - JPEG

纯css多种方法实现div中单行文字、多行文字及
550x262 - 40KB - JPEG

body中div居中_div中img居中_div中的元素居中
600x586 - 77KB - JPEG
div中的文字垂直居中问题 悬赏园豆:10 [已关闭问题] 关闭于 2008-03-16 09:58 P 对于div中文字可以使其水平居中,设置了vertical-align:middle;为什么不能垂直居中? /P P 我要
另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用paddin div id= wrapper div id= cell p 测试垂直居中效果测试垂直居中效果 /p p 测试垂直居中效
这种情况下图片和文字可以分行显示文字在图片下面同时图片和文字作为整体在元素内垂直居中。 div style= height:180px;line-height:180px; img src= 02.jpg alt= 图片 style= ve
.content{ width: 500px; height: 200px; border:1px solid red; position: relative; line-height: 200px;/*让class=content父div中的文字垂直居中*/ span{ background: green; } .box{ backg
文字垂直位置居解决般使用设置文字行高父级元素高度致办做 例<style> .a { width:500px; height:80px; text-align:center; line-height:80px; } </style> <div c
就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把 div 完全填充的一种方式而已。可以使用类似下面的代码:
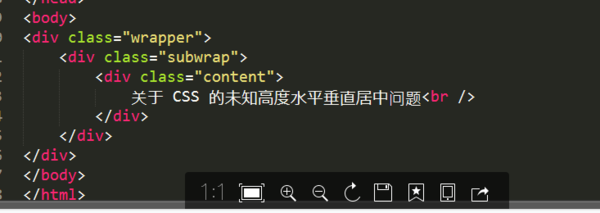
本文主要是探讨,因为外层的div的宽度和高度是不固定,导致了文字不能水平垂直居中的问题,解决办法: #big{ width:100%; height:100%; font-size:32px; font-weight:bold; position:
由于div 是块级元素,在css中并没有可以使块级元素内的元素垂直居中的属性。所以只能使用其他的方法。 设置文字的padding,使其达到居中的效果。、 在文字外层,div内包裹一个标签,只是一段文字并将p标签的大小设置的与div标签同样大校再对p标