
通过css控制HTML文本框中的文字垂直居中
453x217 - 4KB - PNG

HTML textarea 文本区域 外面说明文字垂直居中
600x259 - 9KB - JPEG

HTML中表格合并单元格后怎么把文字垂直居中
600x217 - 11KB - JPEG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

标签文字垂直居中对齐_word文档在线阅读与下
320x240 - 34KB - PNG

html表格文字垂直居中
160x160 - 3KB - JPEG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

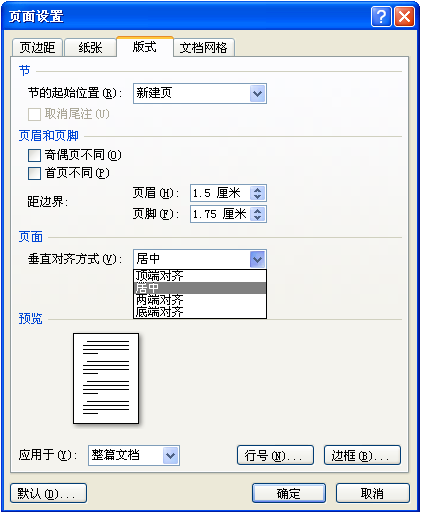
Word设置页面文字垂直居中的方法
467x325 - 24KB - JPEG

未知高度的DIV内文字垂直居中用CSS怎么实现
600x474 - 88KB - PNG

word排版:文字无法设置垂直居中_360问答
424x512 - 21KB - PNG

html与css如何实现中间有文字的分割线效果?
500x601 - 31KB - JPEG

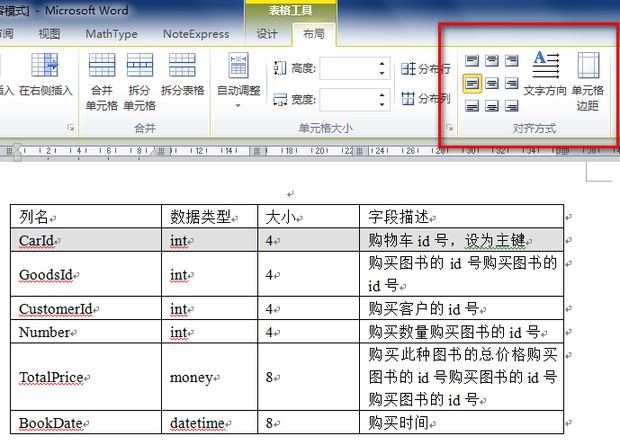
word表格中的文字怎么上下居中 html表格上下
388x324 - 18KB - JPEG

word表格中的文字怎么上下居中 html表格上下
392x219 - 11KB - JPEG

Word文档中文字水平居中与垂直居中的区别?
620x445 - 152KB - PNG

coreldraw表格里文字为什么不能垂直居中对齐
480x412 - 51KB - PNG
使用 CSS实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的5种不同方法,以及它们各自的优缺点。(可以看看测试页面,有简短解释。)
ppt表格中的文字怎么设置水平居中或垂直居中?ppt制作了表格,发现表格总输入的文字是左对齐和顶部对齐的,现在想让文字垂直居中对齐,该怎么设置呢?下面学习啦我们就来看
html文字垂直居中 2015年12月14日 22:38:05 风起云涌2019阅读数:2282 版权声明:本文为博主原创文章,未经博主允许不得转载。 思路: 如果知道文字区域的高度,那么将line-h
在css的样式中加入,text-align: center;这样文件就是决定居中了! 垂直居中 <style type="text/css"> <!-- .con_div{ width:400px; height:300px; border:1px solid #777; text-align:center; display:table-cell; vertical-align:middle; background:red; color:#fff } /*FOR IE*/ .fixie{ width:0; height:100%; display:inline-block; vertical-align:middle; } --> </style> <div class="con_div"> <span class="fixie"></span> 测试内容 </div> http://blog.csdn.net/lifuxiangcaohui/article/details/6165034
当我们对想要垂直居中的元素设置vertical-align:middle时,往往得不到我们预想的垂直效 更加通俗的讲,就是设置vertical-align: middle;的元素更大一点,周围的文字元素要更小一
使文字在div中水平和垂直居中的的css样式为 text-align:center; /*水平居中*/ line-height: 20px; /*行距设为与div高度一致*/ 示例如下: HTML元素 <div>水平垂直居中</d
.content{ width: 500px; height: 200px; border:1px solid red; position: relative; line-height: 200px;/*让class=content父div中的文字垂直居中*/ span{ background: green; } .box{ backg
最近在做官网,其中有个小小的需求是一段多行文本在一个区域内垂直居中,就如下图所示: 需要将右面的文字垂直居中,通过网上查找资料显示可以使用display:table的方法来实现
这段代码可以达到让文字在段落中垂直居中的效果。 二、内边距(padding)法 另一种方法和行高法很相似,它同样适合一行或几行文字垂直居中,原理就是利用padding将内容垂直