
PPT文字或图片的对齐大法-PowerPoint教程-第
480x360 - 97KB - JPEG

PowerPoint如何让文字左对齐图片?
498x238 - 27KB - JPEG

一大波优秀排版案例向你袭来,简单几步提高排
700x934 - 84KB - JPEG

图片文字水平对齐@Straw采集到代码(2图)_花
658x1096 - 255KB - PNG

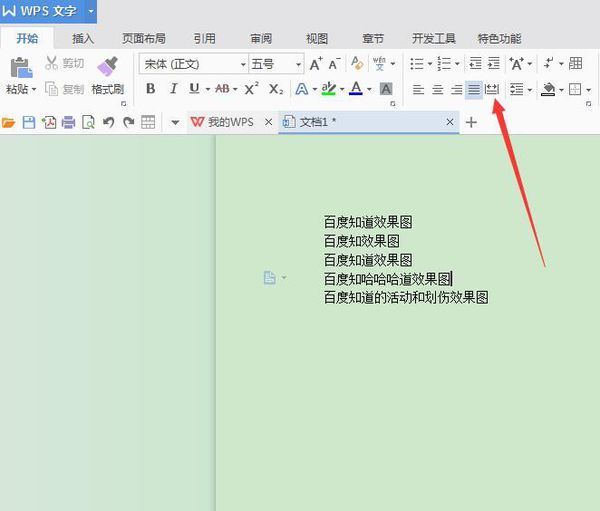
WPS文字怎么样同时左右对齐_360问答
600x511 - 24KB - JPEG

photoshop如何将文字或图片居中,居左对齐 - 实
500x359 - 14KB - JPEG
#文字左对齐排版设计#
658x254 - 27KB - JPEG

world表格中要求文字对齐方式为垂直居中,水平
946x512 - 86KB - JPEG

PPT中图片文字怎样对齐如何使用其自带工具快
480x360 - 28KB - JPEG

PPT文字或图片的对齐大法-PowerPoint教程-第
480x360 - 69KB - JPEG

Adobe Photoshop CS4 插件制作图片对齐文字
274x534 - 106KB - JPEG

Adobe Photoshop CS4 插件制作图片对齐文字
272x536 - 82KB - JPEG

PPT中对齐文字与保持相同间距的方法 - PPT宝
342x274 - 5KB - JPEG

PPT文字或图片的对齐大法
480x360 - 26KB - JPEG

在Word中,如何让段落中的文字对齐图片的中间
196x273 - 17KB - JPEG
这时我们想要排版时,总会遇见图片与文字的对齐问题 这时其实只要将img加上vertical-align这个CSS样式即可。如 vertical-align:text-top; 从W3C上查到的可能的值有 值 描述 ba
难免要插入小图标,而小图标的插入必将一样文档的整齐美,怎样解决这种尴尬呢?那么下面就由学习啦小编给大家分享下word设置图片文字对齐的技
style a img{border:none} .testdiv *{ vertical-align:middle; } /style div class= testdiv a href= img src= alt= 这里是图片 / /a span 这里是文字,看看文字对齐了没 /span /div 设置各对象
转 CSS控制图片和文字在同一行显示且对齐的3种方法 我家小宝_朱朱 阅读数:39386 我们在css中设置了背景图片,然后又设置了文字的padding-left属性,这样,图片和文字就在
这是因为图片和文字在行内垂直方向默认是以基线(baseline)对齐的,图片基线在图片底部,而文字基线却在文字中点偏下的位置,所以才会显示成上图
1、图片和文字各放入独立的块级容器。然后以padding-top或margin-top来控制。 2、对图片添加样式vertical-align:middle;如:<div><img src="url" style="vertical-align:middle;" />文字</div>