
日历
600x300 - 30KB - JPEG

bootstrap 的日期控件问题
886x426 - 24KB - PNG

datePicker
526x424 - 26KB - PNG

【基于Bootstrap的日期选择控件 可选择多种. 来
610x330 - 17KB - JPEG

bootstrap 的日期控件问题 - 开源中国社区
1008x481 - 36KB - PNG

bootstrap 的日期控件问题 - 开源中国社区
324x379 - 18KB - PNG

bootstrap-datetimepicker
495x309 - 7KB - PNG

bootstrap 的日期控件问题 - 开源中国社区
306x377 - 17KB - PNG

bootstrap 的日期控件问题 - 开源中国社区
237x331 - 13KB - PNG

bootstrap 的日期控件问题 - 开源中国社区
961x869 - 108KB - PNG

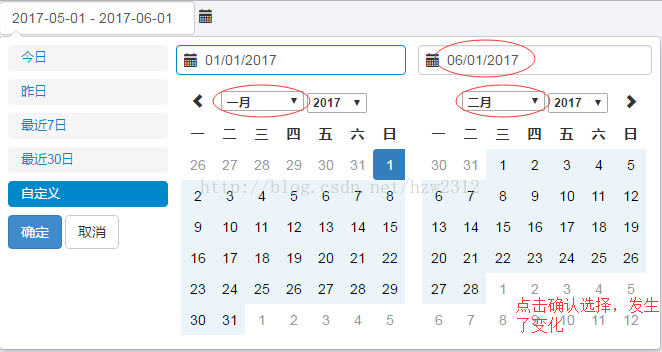
BootStrap daterangepicker 双日历控件_javasc
662x352 - 36KB - PNG

基于moment.js的jQuery日期选择器插件效果演
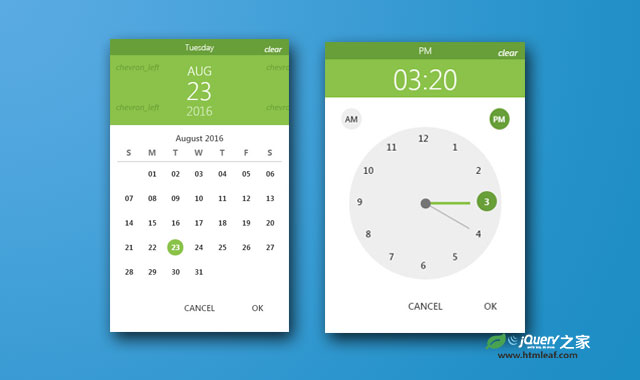
640x380 - 26KB - JPEG

JS控件bootstrap datepicker使用方法详解_网页
559x720 - 80KB - JPEG

bootstrap 左侧菜单树_bootstrap 菜单树_boots
400x300 - 10KB - JPEG

JS控件bootstrap datepicker使用方法详解
559x720 - 57KB - JPEG
需要bootstrap的下拉菜单组件 (dropdowns.less) 的某些样式,还有bootstrap的sprites (sprites.less and associated images) 中的箭头图标。 A standalone .css file (including nece
bootstrap-datetimepicker是一个基于推ter bootstrap的简单日期/时间选择控件。 !DOCTYPE HTML html head link href= 推ter-bootstrap/2.2.2/css/bootstrap-combined.min.css r
link href= bootstrap-datepicker-1.6.4-dist/css/bootstrap-datepicker3.standalone.css title= rel= stylesheet / script src= bootstrap-datepicker-1.6.4-dist/js/bootstrap-datepicker.min.j
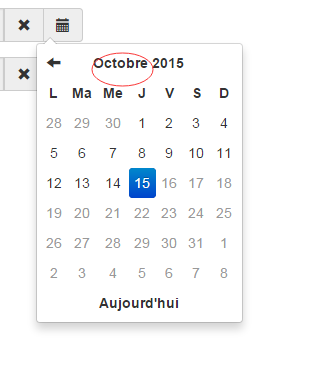
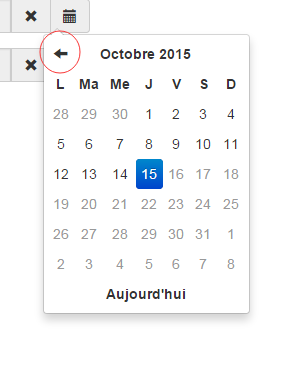
目前,bootstrap有两种日历。datepicker和datetimepicker,后者是前者的拓展。 Bootstrap日期和时间组件: 从左到右依次是十年视图、年视图、月视图、日视图、小时视图 使用
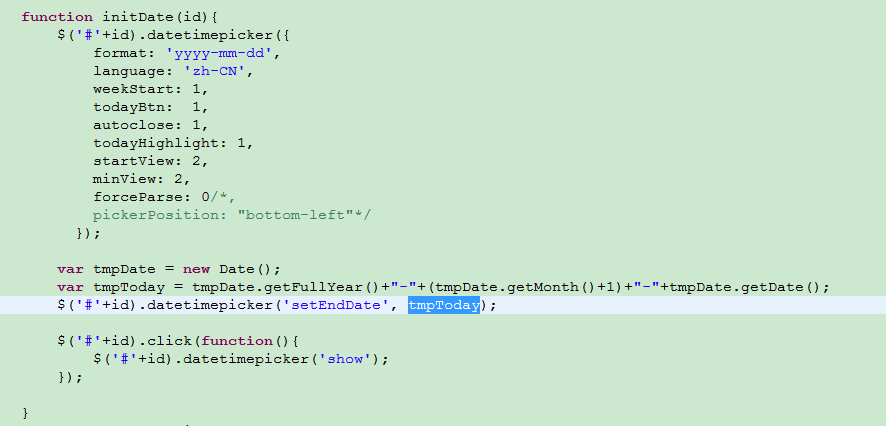
@*datetime控件*@ link href= ~/Content/BootStrap/css/bootstrap-datetimepicker.min.css rel= stylesheet / script src= ~/Content/BootStrap/js/moment-with-locales.js /script script s
DOCTYPE html html head title BootStrap欢迎你 /title !-- link rel='stylesheet' href='/stylesheets/bootstrap-responsive.min.css' / -- link rel='stylesheet' href='/stylesheets/bootstrap.css
方法/步骤 1 首先,我们将这款日期控件下载下来。百度bootstrap日期控件即可。 2 将下载好的日期控件的css、js引入自己的文件中。 在这里需要引入的文件有: bootstrap.min
原 前端之路:bootstrap时间日期日历控件(datetimepicker) 了无牵挂的康言先森 阅读数:23134 2018-08-30 Bootstrap datetimepicker控件的使用 1.支持日期选择,格式设定 2.支持
script src= ./Js/jquery-1.11.3.min.js /script link href= ./Js/bootstrap-3.3.5-dist/css/bootstrap.css rel= stylesheet / script src= ./Js/bootstrap-3.3.5-dist/js/bootstrap.min.js /script link hr
script type= text/javascript src= ./jquery/jquery-1.8.3.min.js charset= UTF-8 /script script type= text/javascript src= ./bootstrap/js/bootstrap.min.js /script script type= text/javascript sr