
yEasyUI学习笔记(十二)datagrid 提示、格式化表
329x342 - 25KB - JPEG

Jquery实现JS混淆、压缩、格式化、CSS压缩
650x393 - 146KB - PNG

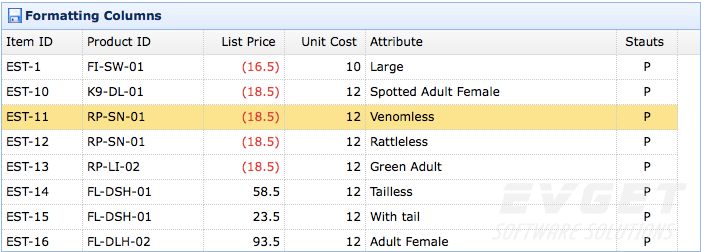
jQuery EasyUI使用教程:格式化数据网格列
701x252 - 41KB - JPEG

jQuery实现简单日期格式化功能示例
531x210 - 5KB - JPEG

基于jquery的bankInput银行卡账号格式化
427x239 - 15KB - JPEG

Jquery实现js\/css代码在线压缩\/格式化\/混淆\/解
650x393 - 29KB - PNG

jQuery实现的数字格式化分隔符特效源码 下载-
390x175 - 16KB - JPEG
jquery数字格式化分隔符插件
640x380 - 22KB - JPEG

java中继承的关键字-launcher\/json格式化\/json数
468x288 - 41KB - JPEG

jQuery数字格式化分隔符插件
640x380 - 35KB - JPEG

JQuery里面金额的格式化_PHP教程_第七城市
360x244 - 10KB - JPEG

程师, 前端资源, CSS, JavaScript, Ajax, jQuery,
1200x640 - 340KB - PNG

15 款优秀的 HTML5 jQuery 插件_「电脑玩物」
625x310 - 49KB - JPEG

程师, 前端资源, CSS, JavaScript, Ajax, jQuery,
1200x640 - 204KB - PNG

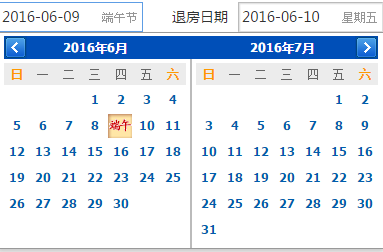
jquery-ui date 控件 格式化
383x252 - 14KB - PNG
/* * 时间对象的格式化; */ Date.prototype.format = function(format) { /* *使用例子:format= yyyy-MM-dd hh:mm:ss ; */ var o = { M+ : this.getMonth() + 1, // month d+ : this.getDate(), //
CSDN提供了精准jquery如何格式化时间信息,主要包含: jquery如何格式化时间信等内容,查询最新最全的jquery如何格式化时间信解决方案,就上CSDN热门排行榜频道. 首页jque
Jquery中文网 www.jquerycn.cn jQuery中文网 js日期格式化的相关文章 ( 2014-09-30 ) ( 2015-05-27 ) ( 2015-08-02 ) ( 2015-07-03 ) ( 2015-07-01 ) ( 2015-06-23 ) ( 2014-07-20 )
随笔- 9文章- 0评论- 0 function setMaxEndDate(){ var beginDate=$( #beginDate ).val(); var time = new Date(beginDate.replace( - , / )); var b = 24*60; //分钟数 time.setMinutes(
但是jQuery自身也没有对日期进行格式化的方法,以下代码可以简单实现该功能。 functi yyyy-MM-dd HH:mm );输出格式为 2015-10-14 16:50 ;第一个参数为时间,第二个参数为输
// 对Date的扩展,将 Date转化为指定格式的String //月(M)、日(d)、小时(h)、分(m)、秒(s //上月当前时间 还能输入1000个字符 Java源代码当前日期的格式化.rar 10-31 Java源
jquery时间格式化 2016年10月11日 16:23:28 莫名其喵阅读数:1189 方法一:这个很不错,好像是 csdn的 Meizz写的: [javascript] view plaincopy // 对Date的扩展,将 Date转化为指定
这篇文章主要介绍了jQuery实现简单日期格式化功能,涉及jQuery调用javascript针对日期 更新时间:2017年09月19日 08:56:49作者:送人玫瑰手留
/** * 时间对象的格式化; */ Date.prototype.format = function(format) { /* * 使用例子:format="yyyy-MM-dd hh:mm:ss"; */ var o = { "M+" : this.getMonth() + 1, // month "d+" : this.getDate(), // day "h+" : this.getHours(), // hour "m+" : this.getMinutes(), // minute "s+" : this.getSeconds(), // second "q+" : Math.floor((this.getMonth() + 3) / 3), // quarter "S" : this.getMilliseconds() // millisecond } if (/(y+)/.test(format)) { form
js 字符串类型转换成时间类型: 一般是根据空格( ),冒号(:)分割字符串,然后 var dd=new Date("1998","11","29","10","11","44"); 如果是上面的格式,直接转化即可: var dd=new Date("Tue, 09 Nov 2010 14:56:53 GMT");