
HTML 文本格式化 - html实例_html实例代码_ht
583x297 - 12KB - PNG

HTML文本格式化编写_HTML文本格式化教学_
280x234 - 31KB - JPEG

青麦丨HTML文本格式化_中华文本库
892x1352 - 16KB - PNG

HTML5学习笔记四 HTML文本格式化 - HTML5
628x672 - 71KB - PNG

HTML 文本格式化实例_中华文本库
892x436 - 63KB - PNG

HTML文本格式化编写_HTML文本格式化教学_
405x273 - 29KB - JPEG

HTML 文本格式化 - html实例_html实例代码_ht
581x268 - 8KB - PNG

HTML 文本格式化 - html实例_html实例代码_ht
445x214 - 9KB - PNG

HTML 文本格式化 - html实例_html实例代码_ht
581x232 - 8KB - PNG

HTML5学习笔记四 HTML文本格式化 - HTML5
706x432 - 54KB - PNG

HTML元素--文本格式化元素_HTML\/CSS_第七
417x297 - 37KB - JPEG

HTML 文本格式化的简单实例(详解)_XHTML教
644x287 - 47KB - PNG

HTML 文本格式化的简单实例(详解)_XHTML教
644x225 - 24KB - PNG
HTML文本格式化基础教程
640x373 - 105KB - PNG

1.3.8 文本格式化_新手学HTML5移动开发:面向
390x322 - 17KB - JPEG
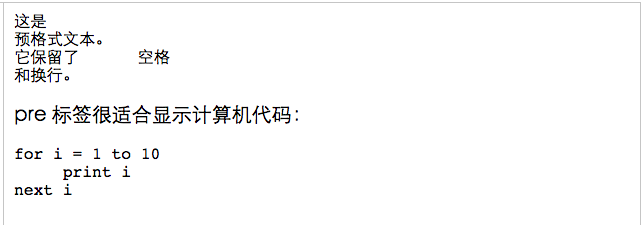
HTML 文本格式化实例 此例演示如何在一个 HTML文件中对文本进行格式化 此例演示如何使用 pre标签对空行和空格进行控制。 此例演示不同的“计算机输出”标签的显示效
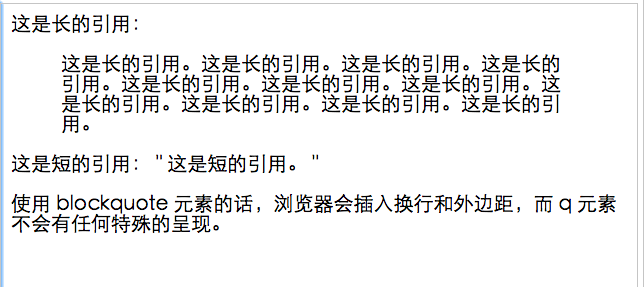
HTML文本格式化 格式化文本(formattedtext,styledtext,richtext),是与纯文本(plaintext)相对,具有风格、排版等信息,如颜色、式样(黑体、斜体等)、字体尺寸、特性(如超链接)等。
HTML 文本格式化HTML中存在一些格式化文本的标签,它们可以被直接使用,而不用您再去写样式进行调整。实例加粗文本斜体文本电脑自动输出这是下标和上标 _来自HTML教
一,文本格式化:此例演示如何在一个 HTML文件中对文本进行格式化. html body b This text is bold /b & . css006 文本格式化 css006 文本格式化文本格式化:字体(font-family).颜色
HTML 文本格式化实例 此例演示如何在一个 HTML文件中对文本进行格式化 此例演示如何使用 pre标签对空行和空格进行控制。 此例演示不同的“计算机输出”标签的显示效
HTML 文本格式化 HTML文本格式化加粗文本斜体文本电脑自动输出这是下标和上标尝试一下 » HTML格式化标签 HTML使用标签 <b>('bold') 与 <i>('italic') 对输出的文
DOCTYPE html html head meta charset= UTF-8 title HTML文本格式标签 /title /head body p 这是一个普通的文本- b 这是一个加粗文本 /b 。 /p p em 强调文本 /em /p p He named
这篇文章主要介绍了关于HTML文本格式化 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 HTML 文本格式化 !DOCTYPE HTML
文本下标 sub 下标sub /sub br / 14 15 文本上标 sup 上标sup /sup 16 17 del 删除文本 del /del 18 19 pre 20 预格式文本, 21 预格式文本, 22 预格式文本, 23 预格式文本。 24 /pre