
HTML 文本格式化 - html实例_html实例代码_ht
583x297 - 12KB - PNG

网页文本整理链接清除工具 网页文章内容编辑
460x391 - 63KB - JPEG

青麦丨HTML文本格式化_中华文本库
892x1352 - 16KB - PNG

ArcGIS文本格式化标签使用教程.PDF
800x1131 - 171KB - PNG

HTML文本格式化编写_HTML文本格式化教学_
280x234 - 31KB - JPEG

HTML5学习笔记四 HTML文本格式化 - HTML5
628x672 - 71KB - PNG

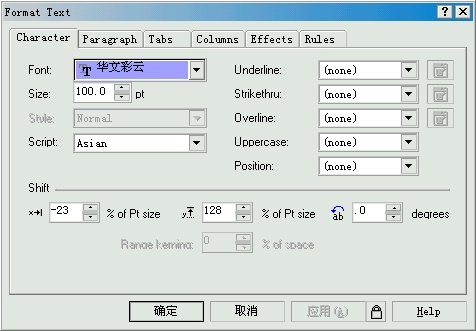
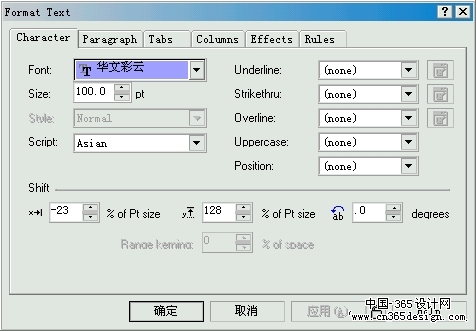
实用:CorelDRAW中的文本及输入的方法介绍
476x331 - 84KB - JPEG

CorelDRAW中的文本及输入
476x331 - 87KB - JPEG

怎么将格式化文本导入Excel_「电脑玩物」中文
220x220 - 159KB - PNG

程设计(文本格式化).doc
993x1404 - 72KB - PNG

milter
300x240 - 57KB - PNG

Android利用SpannableString实现格式化微博内容
680x847 - 83KB - JPEG

CodePaster(文本行格式化软件下载)V2.1.1 免
602x398 - 240KB - PNG

Linux4.2格式化文本工具(awk)_中华文本库
892x1303 - 13KB - PNG

HTML文本格式化编写_HTML文本格式化教学_
405x273 - 29KB - JPEG
HTML 文本格式化实例 此例演示如何在一个 HTML文件中对文本进行格式化 此例演示如何使用 pre标签对空行和空格进行控制。 此例演示不同的“计算机输出”标签的显示效
文本格式化标签就是针对文本进行各种格式化的标签,例如加粗、斜体、上标、下标等。 一、粗体标签 b 、 strong 在HTML中,对文本加粗,可以使用2个标签: b 或 strong 。 在线
HTML 文本格式化HTML中存在一些格式化文本的标签,它们可以被直接使用,而不用您再去写样式进行调整。实例加粗文本斜体文本电脑自动输出这是下标和上标 _来自HTML教
HTML 文本格式化 HTML文本格式化加粗文本斜体文本电脑自动输出这是下标和上标尝试一下 » HTML格式化标签 HTML使用标签 <b>('bold') 与 <i>('italic') 对输出的文
简介:格式化文本(formattedtext,styledtext,richtext),是与纯文本(plaintext)相对,具有风格、排版等信息,如
用LABLE就行 文本框不行 那你用文本框好了,这样标签也会全显示出来。 总之不做任何处理的情况下标签是不会消失的。
2. address:在 HTML文件中写地址。应该相当于将文本格式化成英文地址的格式化写法。 3. bd0:改变文字的方向: p bdo dir= rtl This paragraph will go right-to-left. /bdo /p This p
基于内容的样式,就是使用不同的字体,格式来显示标签所包围的文本,都是有特殊的含义.如果仅仅是想产生不一样的文本显示效果,而没有这些特殊的含义,最好不要使用这些标签
调试输出 (格式化文本 (“写出 %04d/%02d/%02d %02d:%02d:%02d”,取年份 (取现行时间 ()),取月份 (取现行时间 ()),取日 (取现行时间 ()),取小时 (取现行时间 ()),取分钟 (取现行