
vue如何引用其他组件(css和js)
470x223 - 62KB - PNG

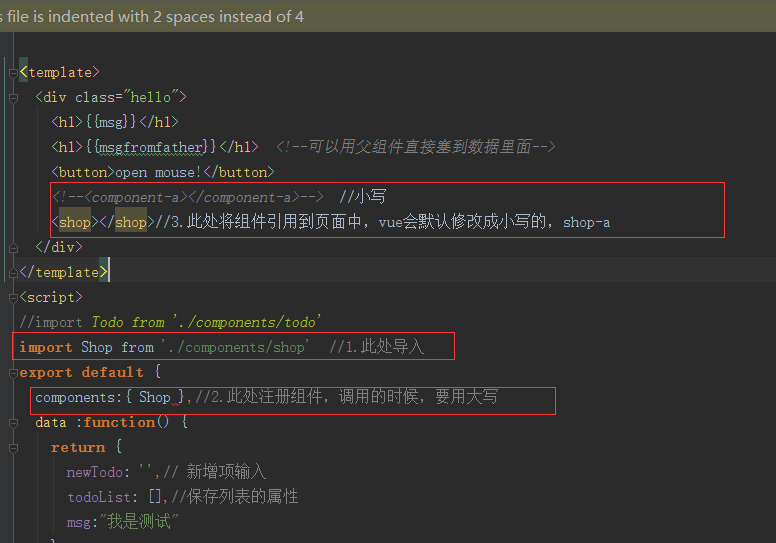
二、在Vue组件中引入js组件
545x260 - 17KB - JPEG

详解从新建vue项目到引入组件Element的方法
652x836 - 78KB - PNG

详解从新建vue项目到引入组件Element的方法
764x602 - 37KB - PNG

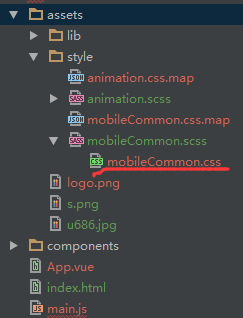
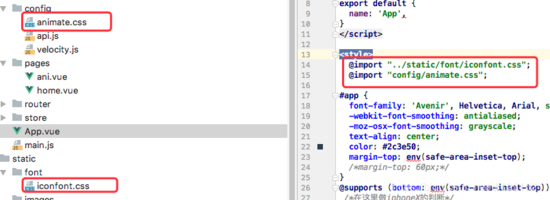
vue在main.js引入sass,在组件中使用变量报错
446x226 - 37KB - PNG

如何构建你的第一个 Vue.js 组件
731x323 - 8KB - JPEG

Vue.js实战之组件的进阶_vue.js_脚本之家
505x233 - 5KB - PNG

vue如何引用其他组件(css和js)
500x275 - 21KB - JPEG

vue如何引用其他组件(css和js)_网页漂亮网
776x543 - 41KB - PNG
Vue.js的动态组件模板
640x685 - 30KB - JPEG

vue如何引用其他组件(css和js)
776x543 - 52KB - PNG

(vue.js)现在尝试用requirejs来引入vuejs20框架
600x429 - 43KB - JPEG

(vue.js)现在尝试用requirejs来引入vuejs20框架
439x343 - 27KB - JPEG

使用vue-cli搭建的项目如何在index.html里引入
243x318 - 12KB - PNG

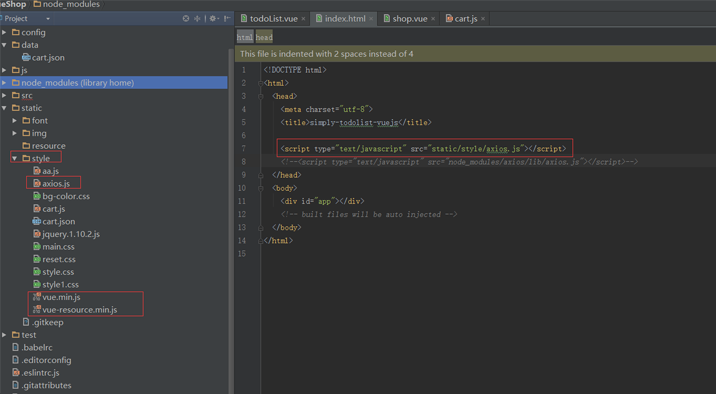
vue.js引入外部CSS样式和外部JS文件的方法
550x200 - 63KB - PNG
vue新手在用vue-cli写项目时候会发现,项目目录下index.html并没有通过标签引入任何js。index.html如下:那么页面中的js文件是怎么引入的呢?具体过程,我们可以大概来看一下。
CSDN提供了精准vue.js怎么引入图片信息,主要包含: vue.js怎么引入图片信等内容,查询 前端开发的模式也逐渐开始往组件化方向转变,Web Components的概念也开始逐渐成为
我想在一个单页组件中引入一个外部的swiper.js,我不想安装依赖,想直接导入js,有办法实 使用 vue必然会用到 webpack,webpack 1对 CommonJS默认支持,对 ES2015也只要使
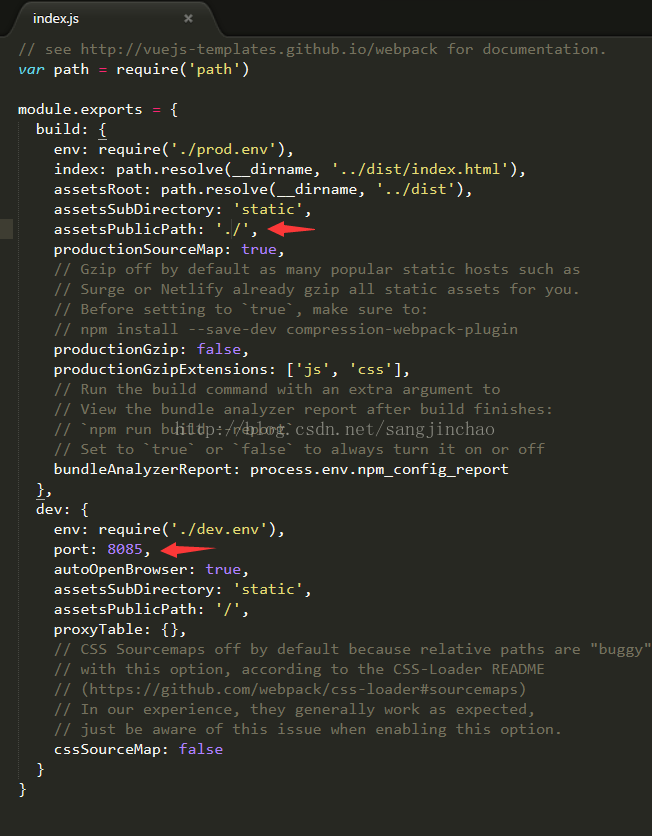
解释:1.将 build的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js和 css文件 { return { msg: 'Welcome to Your Vue.js App' } } } /script !-- Add scoped attribute to limit C
upload-excel-button @click= alert /upload-excel-button -- div class= haha /haha /div /div script src= node_modules/vue/dist/vue.js /script script src= node_modules/element-ui/lib/in
自动引入Vue组件和JS模块后,按住Ctrl/Command点击路径可直接跳到该文件 以上就是VSCode如何引入Vue组件和Js模块的详细内容,更多请关注php
要看你怎么用vue,如果用webpack的话直接在需要用外部js css的vue组件里引入就可以了。 <template> <div> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <!-- 如果需要分页器 --> <div class="swiper-pagination"></div> <!-- 如果需要导航按钮 --> <div class="sw
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位。如果放在index.html,这样每个组件都会有这个js。所以需要在组件内单独引入。 第一种操作 Dom引入js: ex
这篇文章主要给大家介绍了关于利用vue+elementUI实现部分引入组件的相关资料,以及 vue.js的UI组件库,在git上有多个项目,我见的使用者比较