基础 JavaScript实例用JavaScript输出文本用JavaScript改变HTML元素一个外部JavaScript实例解析 JavaScript语句、注释和代码块 JavaScript语句 JavaScript代码块 JavaScri
高级 JavaScript实例 W3School 简体中文版提供的内容仅用于培训和测试,不保证内容的正确性。通过使用本站内容随之而来的风险与本站无关。 使用条款和隐私条款。版权所
阿里西西网页特效频道提供的建站常用的js特效代码演示及下载,包含广告代码、导航菜单代码、日历控件、飘浮特效、文字特效、色彩特效及图片特效等。请记住我们的网址
JavaScript是一种能让你的网页更加生动活泼的程式语言,也是目前网页中设计中最容易 经典案例: js抽奖 包含的知识点:计时器的使用,document对象的方法的使用,js数组的使用
懒人建站为您提供-javascript经典实例,javascript教程下载,js插件编写教程与实例,js特效下载等js代码仓库。 图片延时加载插件jquery.lazyload.js使用教程,网站图片过多,就会因加载
我就找到一家慕课网上有,报名学习也有一段时间了,呵呵 小有进步吧,这个平台上有各种前端实战案例,并且是免费的,你可以看看,希望能帮到你,有问题可以追问哦!
DOCTYPE html html lang= en head meta charset= UTF-8 title 模态框案例 /title style type 第二,设置span标签点击事件必须在btn1按钮内,因为js里面代码是从上向下执行的,btn.o
编译自: https://hackernoon.com/javascript-framework-comparison-with-examples-react- 就 count变量而言, React在组件的构造函数内对其进
转 10个基于JavaScript的机器学习案例 Joker_Ye 阅读数:6001 2017-05-04 在过去的几 web生态系统虽然最近一直在取得进步,但是在机器学习领域JavaScropt和Node.js相对P
script type = 'text/javascript' function Person(name , age){ this.name = name ; this.age = age ; this.say = function (){ return name : + this.n

【HTML5+CSS3+JavaScript网页设计案例课堂
800x800 - 164KB - JPEG

JAVASCRIPT案例1.pdf
800x1131 - 91KB - PNG

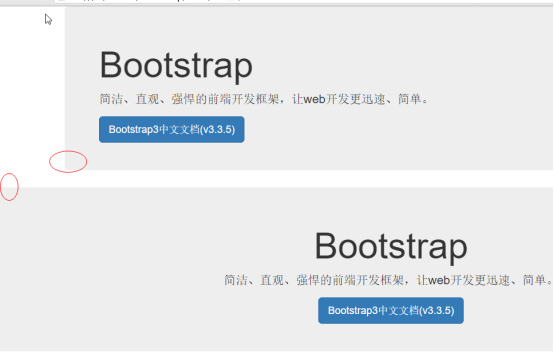
值得分享的最全面Bootstrap快速人门案例_java
554x361 - 41KB - PNG

【正版二手】JavaScript基础与案例开发详解 于
200x294 - 15KB - JPEG

JavaScript案例--网页特效之旋转_JavaScript_第
511x518 - 11KB - PNG

10个视觉冲击强烈的javascript特效网站案例
720x409 - 60KB - JPEG

优秀的网页导航设计案例:JavaScript动画
500x300 - 90KB - JPEG

HTML+CSS+JavaScript网页制作案例教程
200x200 - 8KB - JPEG

JavaScript网页特效案例教程_360百科
250x250 - 10KB - JPEG

JSON入门学习案例笔记 - Javascript教程_JS教
697x571 - 91KB - JPEG

JavaScript网页特效案例教程 教学课件 作者 王
993x1404 - 72KB - PNG

JavaScript网页特效案例教程课件作者王莹第一
1152x864 - 51KB - PNG

【JavaScript网页特效案例教程 王莹 9787111
800x800 - 45KB - JPEG

【HTML5+CSS3+JavaScript网页设计案例课堂
800x800 - 115KB - JPEG

【HTML 5+CSS3+JavaScript网页设计案例课堂
800x800 - 112KB - JPEG