但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML文档。 使用带有 http-equiv属性的 meta 标签时,服务器将把名称/值对添加到发送
metaObject.content=text 实例 本例的 meta 标签为搜索引擎定义了一些关键词。以下代 html head meta name= keywords content= HTML,DHTML,CSS,JavaScript / /head body
HTML content 元素— Web组件的技术套件的废弃部分 —用于 Shadow DOM内部作为 i html head /head body !-- The original content accessed by content -- div h4 My Content H
HTML <meta> content 属性 HTML <meta> 标签实例描述 HTML文档内的元数据: <head> <meta name='description' content='Free Web tutorials'> <m. 菜鸟教
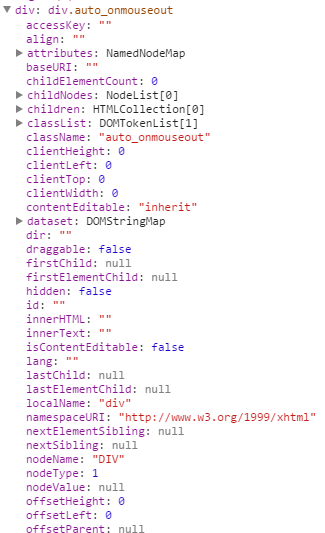
开发中不经意发现section和content标签的明显区别,在看书时并没有对此做解释,这里补充说明。 分别用section标签和content标签包一段文字,设置边框样式border:1px solid #bb
META,网页Html语言里Head区重要标签之一 HTTP-EQUIV类似于HTTP的头部协议,它回应给浏览器一些有 用的信息,以帮助正确和精确地显示网页内容。常用的HTTP- EQUIV类型有: 1、Content-Type和Content-Language (显示字符集的设定) 说明:设定页面使用的字符集,用以说明主页制作所使用的 文字已经语言,浏览器会根据此来调用相应的字符集显示page 内容。 <Meta http-equiv="Content-Type" Content="text/html; Charset=gb2312"> 该META标签定义了HTML页面所使用的字符集为GB2132,就是 国标汉字码。如果将其中的"charset=GB2312"替换成 "BIG5",则该页面所用的字符集就是繁体中文Big5码。当你 浏览一些国外的站点时,IE浏览器会提示你要正确显示该页面 需要下载xx语支持。这个功能就是通过读取HTML页面META标签 的Content-Type属性而得知需要使
但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML文档。 使用带有 http-equiv属性的 meta 标签时,服务器将把名称/值对添加到发送
当我们使用eclipse新建了html文件,编写代码的时候,没办法自动提示html5的新标签和属 点击左侧的【Web Content Settings】选项 方法/步骤5:
html5删除线span标签,cite标签,mark标签,code标签,bdo标签,sup标签,sub标签以及常用转义字符 如何普通的div标签可以编辑---HTML 5全局 contenteditable属性 CSS下划线与文

即用即查-html css标签参考手册-目录(Referenc
993x1404 - 46KB - PNG

html5标签
300x232 - 90KB - PNG

html5标签
300x263 - 6KB - JPEG

html5标签
300x264 - 148KB - PNG

contenteditable实现可编辑的HTML标签-布布扣
388x657 - 15KB - PNG

html5标签
300x273 - 11KB - JPEG

哪里有html标签中属性一览表? - 前端开发 - 知乎
325x533 - 82KB - JPEG

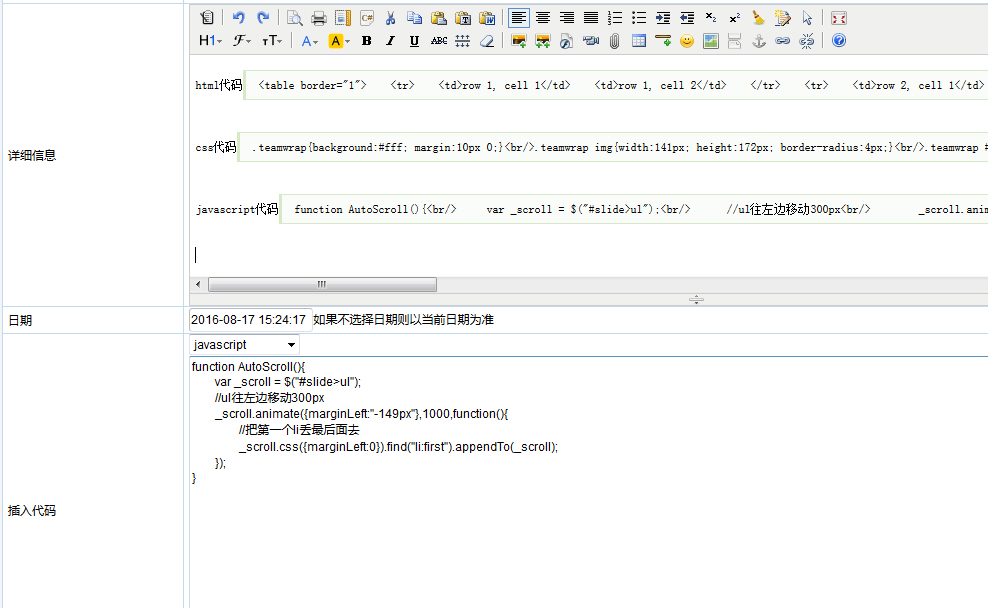
代码高亮问题,html标签一直没解决 - 开源中国社
988x608 - 206KB - JPEG

Asp.net mvc 4下的html编辑器-HTMLBox - Net专
617x234 - 11KB - PNG

HTML语言标签:SEO人员必须懂的HTML语言代
660x448 - 89KB - JPEG

在HTML中使用meta标签的基础知识和最佳实践
654x299 - 37KB - JPEG

HTML5标签嵌套规则详解【必看】
512x288 - 44KB - PNG

扣丁学堂HTML5视频教程之HTML5标签嵌套规
500x273 - 17KB - JPEG

html5手机网站需要加的那些metalink标签,html5
892x1149 - 14KB - PNG
html标签与css样式列表
640x796 - 31KB - JPEG