这款来自GitHub的IDE,由于Electron和TypeScript语言包的基础,因此可以与CSS以及Node.js兼容。从技术上讲,Atom是一个代码编辑器。被称为“21世纪的黑客文本编辑器”,A
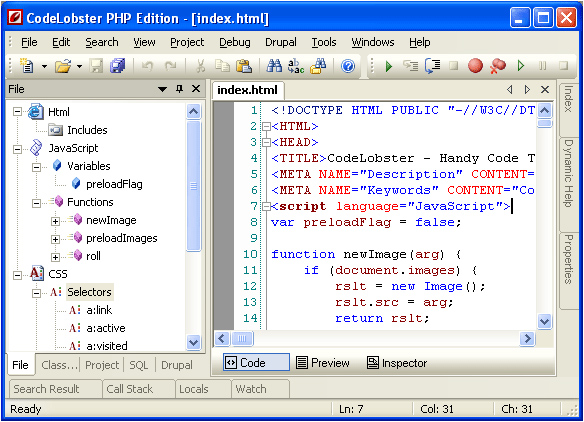
JavaScript自动完成,强大的 PHP调试器,上下文和动态帮助,代码校验器,SQL管理器。 Codelobster – 免费的PHP、HTML、CSS、JavaScript编辑器(IDE) Codelobster是一个免
Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript前端 WEB集成开发环境 (IDE工具)。该项目由 Adobe创建和维护,根据MIT许可证发布,支持 Windows、Linux以及
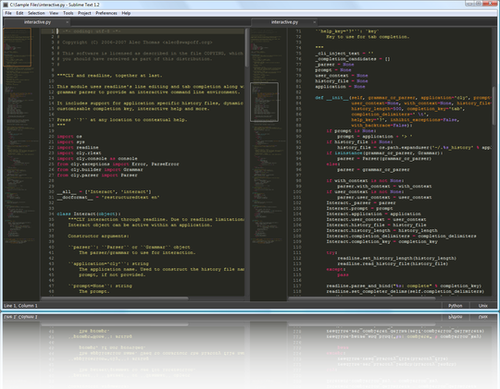
sublime text,有在使用的朋友赞同我一下
是市面上最主导的编辑器,但当然也有一些更多的JavaScript编辑器提供众多的特性和功 WebStorm是一种轻量级的、功能强大的 IDE,为Node.js
我在讲课的时候,Atom这个编辑器也有同学在使用。它的来历比较“互联网”,它是Github搞出来的IDE,号称是专为程序员推出的跨平台的文本编辑器
JavaScript编程文本编辑器和许多其他语言,那么Sublime Text可能最适合你了。如果你想要一个免费的,快速的JavaScript编辑器,兼容IDE,并且与ASP.Net和C#做得很好,你可以考
JavaScript语言的支持,比如在HTML5或者CSS的网络构建中等,但是在JavaScript语言发展过程中也在遇到各种各样的挑战,幸运的是,JavaScript
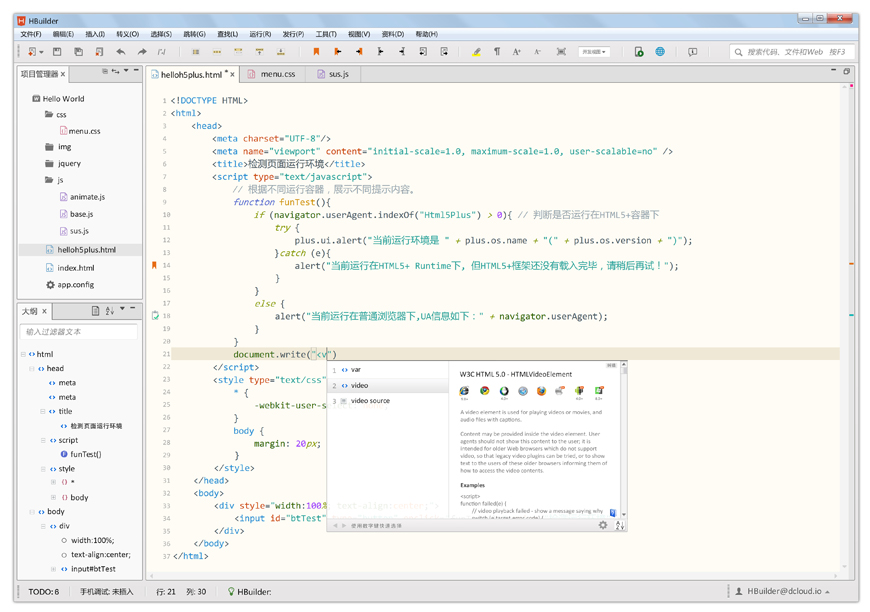
IDE: 1,visual studio--宇宙最强IDE。用熟之后,懵然发现,其实宇宙中只有一个IDE,其它的所谓IDE,原来都只是加强型的文本编辑器。 2,webstrom--JB公司出品,必属精品,一人之下,万人之上。 3,HBuilder--国货精品,专注H5,全中文,很给力。 文本编辑器: 1,VS CODE--visual studio的阉割版。。虽然直接阉成了文本编辑器。但更加轻量,依然宇宙最强。 2,sublime--曾经的王者,在VS CODE出现之前,公认最好的文本编辑器,没有之一。 3,Brackets--ADOBE出品,专注WEB,界面美观,配色华丽。 4,Notepad++--虽一度被sublime吊打,但小巧,简单,依然有其亮点 如果楼主只是写JS,不做后端的话,其实用个文本编辑器就足够了。。VS CODE和sublime都不错。。用IDE写JS有些杀鸡用牛刀的感觉。IDE通常用来做一些C#,C++,JAVA之类的大型项目,才能发挥出优势。。

写 JavaScript 时IDE 或编辑器的选择有哪些好的
1000x809 - 166KB - JPEG

写 JavaScript 时IDE 或编辑器的选择有哪些好的
870x612 - 303KB - PNG

写 JavaScript 时IDE 或编辑器的选择有哪些好的
622x512 - 140KB - PNG

写 JavaScript 时IDE 或编辑器的选择有哪些好的
481x290 - 60KB - PNG

写 JavaScript 时IDE 或编辑器的选择有哪些好的
779x378 - 22KB - PNG

写 JavaScript 时IDE 或编辑器的选择有哪些好的
500x389 - 170KB - PNG

9款最好的 JavaScript 用户的 IDE 和代码编辑器
600x450 - 66KB - PNG

费的PHP、HTML、CSS、JavaScript编辑器(ID
584x422 - 166KB - JPEG

9款最好的 JavaScript 用户的 IDE 和代码编辑器
600x333 - 124KB - PNG

9个最好的 JavaScript IDE 和 代码编辑器 - OP
532x659 - 53KB - PNG

9款最好的 JavaScript 用户的 IDE 和代码编辑器
600x501 - 157KB - PNG

现在可以将 Atom 编辑器变成 IDE 啦! - JavaSc
550x369 - 53KB - JPEG

9款最好的 JavaScript 用户的 IDE 和代码编辑器
600x429 - 140KB - PNG

9款最好的 JavaScript 用户的 IDE 和代码编辑器
600x383 - 93KB - PNG

最好用的 JavaScript IDE 或编辑器是哪个?
765x382 - 27KB - JPEG