html开发数字雨特效代码 !DOCTYPE html html head lang= en meta charset= UTF-8 title 数字雨 /title script src= style *{margin: 0 auto; padding: 0 auto} body{ background-color: b
绿色先锋官方下载为您提供canvas黑客帝国代码雨特效下载免费下载,canvas黑客帝国代码雨特效下载(HTML5动画特效)是一款黑客帝国经典数据矩阵代码雨的特效动画。能分
HTML HEAD TITLE 黑客帝国 /TITLE META NAME= Generator CONTENT= EditPlus M ='黑客数字雨'; C[i3]=Math.round(Math.random()*1)+' '; C[Math.floor(Math.random()*i2)]=
原 “代码雨”js+css+html实现 沙振宇 阅读数:16237 2017-05-08 版权声明:本文为博主原创文章,未经博主允许不得转载。作者:沙师弟专栏 先看看效果: HTML代码: !DOCTYP
DOCTYPE html html head meta http-equiv= Content-Type content= text/html;charset=utf- //代码雨数组 var cols = parseInt(cw / 14); //代码雨列数 var step = 16; //步长,每一列内部数
黑客帝国数字雨.html 请选择搜索范围 黑客帝国数字雨.html 难得糊涂R. !DOCTYPE ht /html 本站是提供个人知识管理的网络存储空间,所有内容均由用户发布,不代表本站观点
var cols = parseInt(cw/14); //代码雨列数 var step = 26 ; //步长,每一列内部数字之间的上下间隔 ctx.font = bold 26px microsoft yahei ; //声明字体,个人喜欢微软雅黑 function createC
1 !DOCTYPE html 2 html 3 head 4 meta charset= utf-8 5 title 黑客帝国代码雨 /title 6 style type= text/css 7 html,body{width: 100%;height: 100%;} 8 body{ 9 background: #000; 10 o
源码类别: 网页代码 文件大小: 227 K 运行环境: HTML/CSS/jQuery 源码语言: 简体中文 源码作者: 红包雨 下载次数: 2617 更新日期: 2017-02-09 11:06:59 授权形式: 免费版 相
数字雨HTML源码, 数字雨1.png(722.97 KB, 下载次数: 84) 数字雨源码.txt 1.54 KB, 下载次数: 281,下载积分:吾爱币 -1 CB 免费评分 参与人数 9 吾爱币 +4 热心值 +9 收起理由 冷

html5+css3实现的代码雨网页特效
650x338 - 202KB - PNG

html5+css3实现的代码雨网页特效
650x629 - 354KB - PNG

html5手机端抢红包雨代码
600x889 - 67KB - JPEG
html5手机端抢红包雨代码
600x1067 - 53KB - JPEG

html5躲避陨石雨敏捷类游戏源码
348x500 - 66KB - PNG

场景营销:这家低成本航空带你雨中寻找阳光
600x340 - 37KB - JPEG

html5+css3实现的代码雨网页特效
650x273 - 140KB - PNG

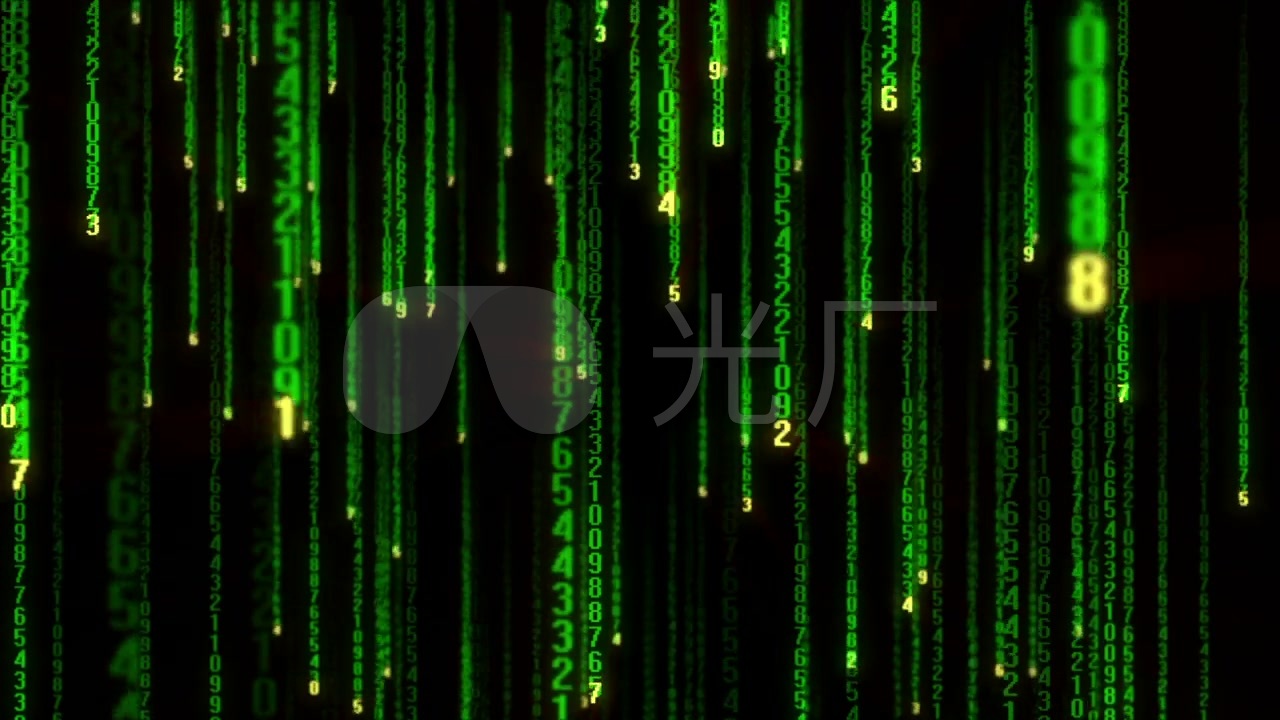
黑客帝国数字代码字幕雨AE模板_1下载(编号:
1280x720 - 174KB - JPEG

勇士之塔金币雨代码是什么
580x367 - 73KB - JPEG

2018微信表情雨口令代码介绍
380x340 - 65KB - JPEG

批处理 数码雨代码解释_DOS\/BAT
515x257 - 49KB - JPEG

YZpuzzle\/Form1.resx|雨中拼图游戏源码源码高
250x230 - 11KB - JPEG

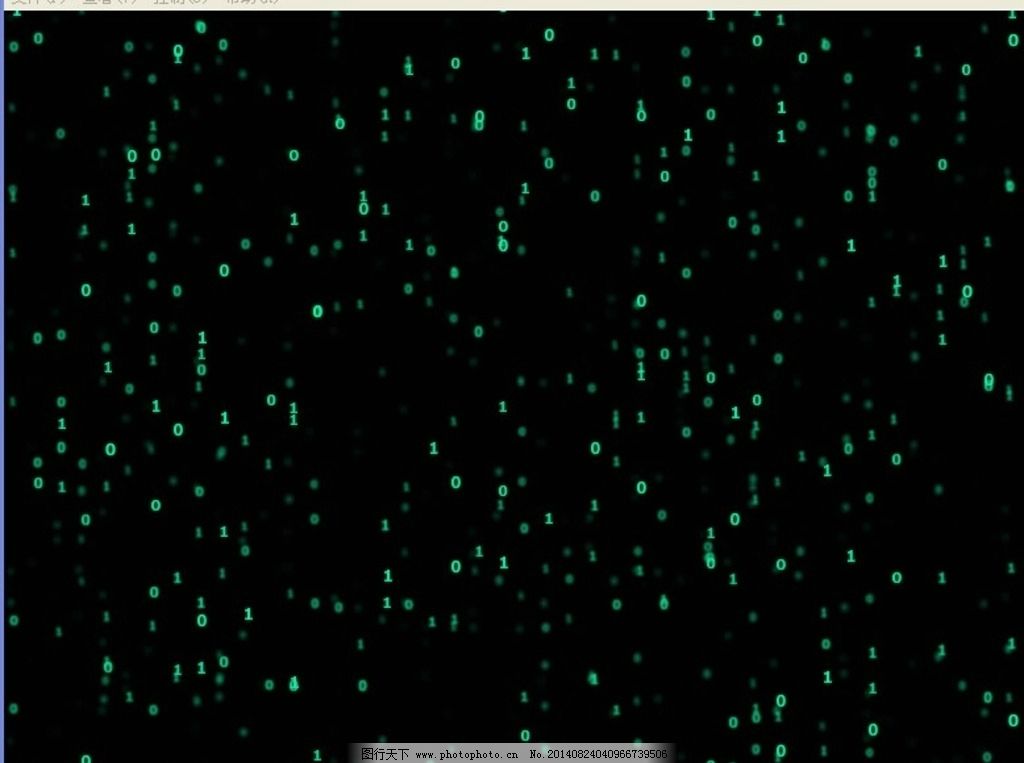
黑客帝国代码雨
1024x763 - 51KB - JPEG

男人用二进制代码雨下的伞,数据违反保护
1023x682 - 271KB - JPEG

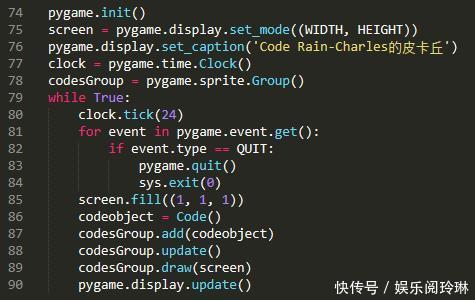
利用Python实现黑客帝国代码雨,打造属于自己
475x300 - 25KB - JPEG