CSDN提供了精准vue代码对比工具信息,主要包含: vue代码对比工具信等内容,查询最新最全的vue代码对比工具信解决方案,就上CSDN热门排行榜频道. 首页vuevue代码对比工
vscode VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和N 工具应用实例 Demo示例 UI组件 Element-UI ★13489 -饿了么出品的Vue2的web UI工具
来格式并美化 Vue代码做下探讨;如果您使用其他类型框架,这份经验绝大部份依旧适用 这里需要补充说明下的是 eslint-plugin-prettier 得工作原理,它会对比格式化前和用 Prett
话不多说先直接上文本对比代码让我们一步一步的把这个文本对比插件撸到vue中 这是文本对比源码现在开始撸了一波一波分析 !doctype html html head title 文本比较工具 /tit
最近在研究vue单页面应用,一步一步用上全家桶,开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数
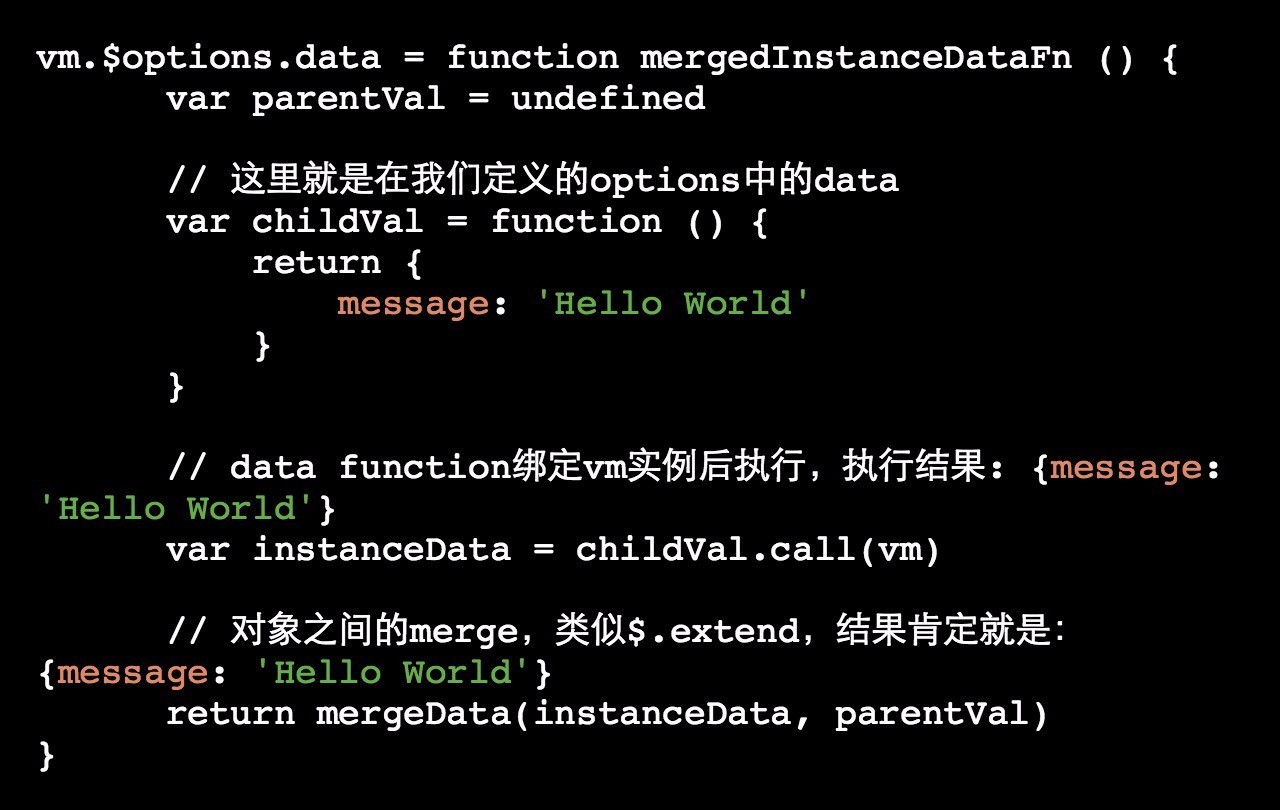
//这三元写的,可读性太差,源码这么写是为了节省代码,简单的来说就是先看option有没自定义name,如果没有就用vm.name,这个name应该是vue自己配置的一个随机数 let name v
上一篇说的vue-for-idea感觉目前没什么卵用,顶多初始化了一些模板。 代码提示什么的都没有,没意思。 今天发现了个这个,原来自己也试着处理过,没成功,依赖性太强,就百度去
Vue.js 的 em 源码 /em 利用了 Flow做了静态类型检查,所以我先介绍一下flow。 1.flow是什么? Flow是 facebook出品的 JavaScript静态类型检查工具。类型检查是当前动态类型
以上所述是小编给大家介绍的vscode中vue代码颜色插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常
在用vscode编写vue代码时,因为安装的有vetur插件,所以当代码中有v-for语法时,会提示 [vue-language-server] 'v-for' directives require 'v-bind:key' directives. 我们知道vue在升级到

Vue类重构代码之提取工具类方法 - html\/css语
671x388 - 32KB - PNG

Diffinity(代码对比工具)
1000x666 - 134KB - JPEG

Diffinity(代码对比工具)
1000x666 - 138KB - JPEG

Diffinity|Diffinity(代码对比工具) v0.8.7.0 免费版
600x351 - 19KB - JPEG

易语言键代码查询工具下载 v1.0 绿色版_易语言
594x708 - 92KB - JPEG

【第707期】Vue.js源码:Hello World的背后
600x379 - 46KB - JPEG

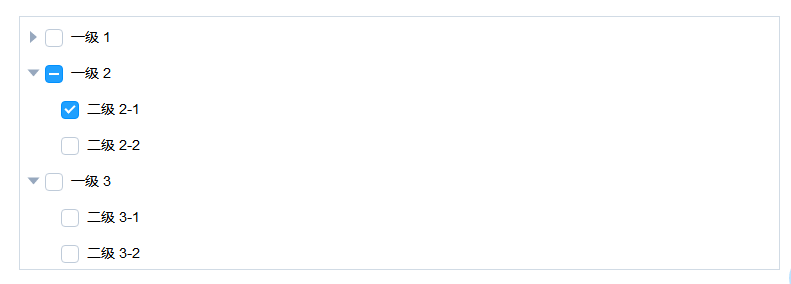
Vue2.0权限树组件实现代码_vue.js
791x284 - 7KB - PNG
Vue-Router源码学习之index.js(vue-router类)
640x335 - 21KB - JPEG
Vue-Router源码学习之index.js(vue-router类)
639x319 - 16KB - JPEG

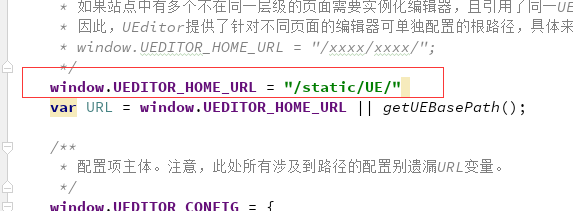
vue2.0项目中使用Ueditor富文本编辑器示例代
573x211 - 27KB - PNG

Vue2.0权限树组件实现代码
857x381 - 23KB - PNG

Vue+Element使用富文本编辑器的示例代码_vu
1920x649 - 36KB - PNG

微信公众帐号中使用的QQ表情代码对照表_「
541x573 - 64KB - JPEG

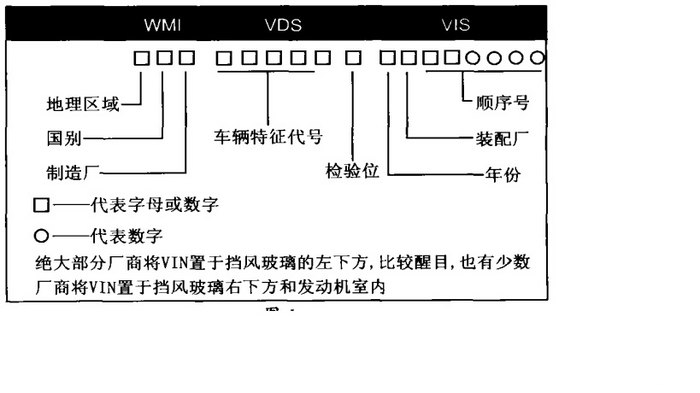
【图】广汽丰田汉兰达车辆识别代码对照查询表
700x393 - 37KB - JPEG

陕西交通违章代码查询 对照表
1206x651 - 130KB - JPEG