js的Array对象提供了一个叫concat()方法,连接两个或更多的数组,并返回结果。 var c = a 所以好的做法是预先判断a、b两个数组哪个更大,然后使用大数组合并小数组,这样就减
js的Array对象提供了一个叫concat()方法,连接两个或更多的数组,并返回结果。 var c = a 所以好的做法是预先判断a、b两个数组哪个更大,然后使用大数组合并小数组,这样就减
在项目里遇到两个数组合并的需求非常常见,例如滚动加载的时候就会需要把新数据和旧数组进行一个合并的操作,以下总结常用的几个方法: 1.concat js的Array对象内置了conc
本文属于JavaScript的基础技能. 我们将学习结合/合并两个JS数组的各种常用方法,并比较各种方法的优缺点. 我们先来看看具体的场景: 复制代码 代码如下: var q = [ 5, 5, 1, 9, 9
js数组合并的两种方法 2016年10月26日 15:18:43 热恋之星阅读数:5619 版权声明:本文为博主原创文章,未经博主允许不得转载。 js代码 // 第一种 var mergeTo = [4,5,6], merge
以上所述是小编给大家介绍的JavaScript中的数组合并方法和对象合并方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复
1.3 apply() 合并数组arr1和arr2,使用Array.prototype.push.apply(arr1,arr2)or arr1.push.apply(arr1,arr2); var arr1=['a','b','c'],arr2=['d','e','f']; Array.prototype.push.apply(arr1,arr2); or a
这篇文章主要介绍了JS合并数组的几种方法及优劣比较,本文讲解了concat、循环插入、reduce等方法合并数组,并对它们的优劣做了比较,需要的朋
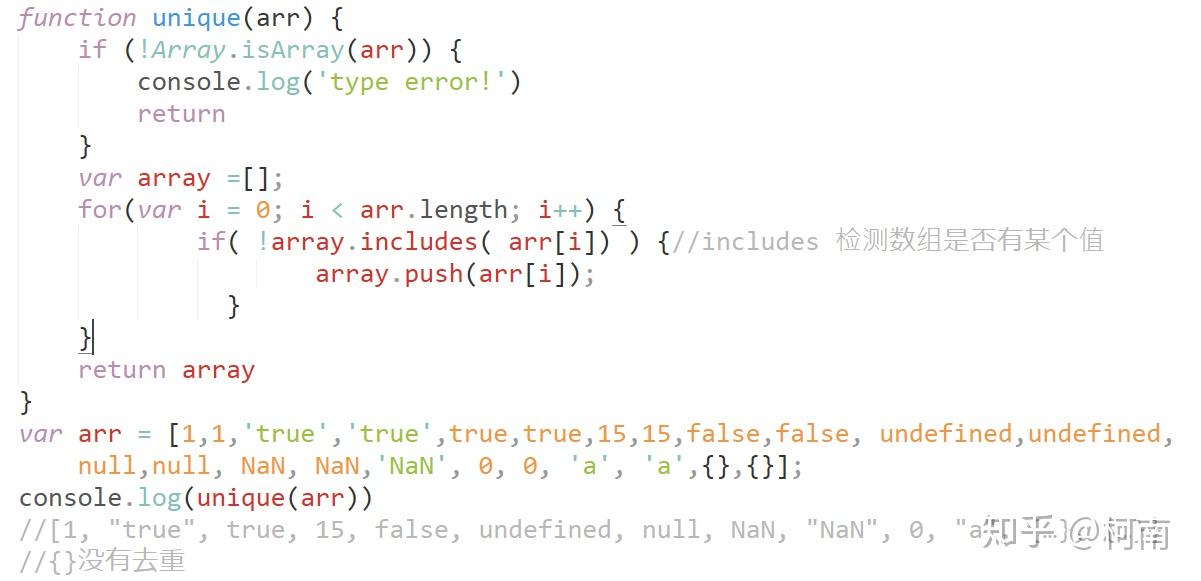
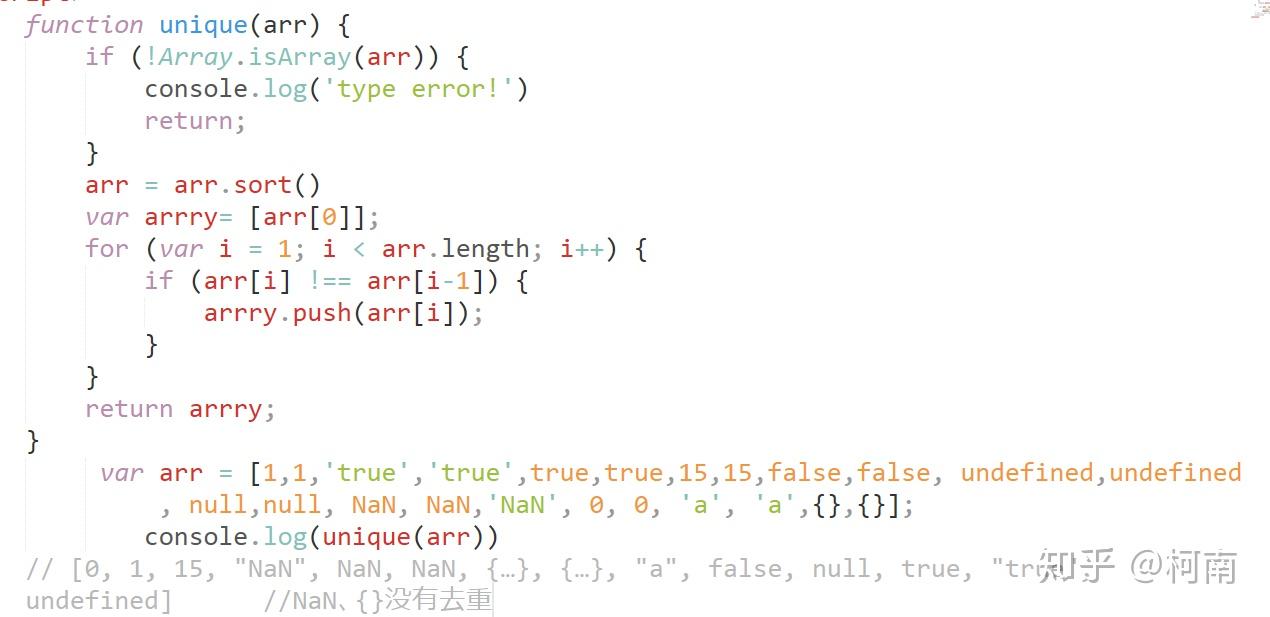
这篇文章主要介绍了JS实现的合并多个数组去重算法,涉及javascript数组遍历、判断、运算、排序等相关操作技巧,需要的朋友可以参考下 本文实
1.1 concat 方法 1 2 3 4 var a=[1,2,3],b=[4,5,6]; var c=a.concat(b); console.log(c);// 1,2,3, 合并数组arr1和数组arr2,使用Array.prototype.push.apply(arr1,arr2) or arr1.push.apply(a

比较JS合并数组的各种方法及其优劣
3572x2020 - 556KB - JPEG

js演练合并有序数组 - JavaScript
917x661 - 32KB - PNG

详谈JavaScript数组合并常见几大方法 - 51CTO
497x349 - 22KB - JPEG

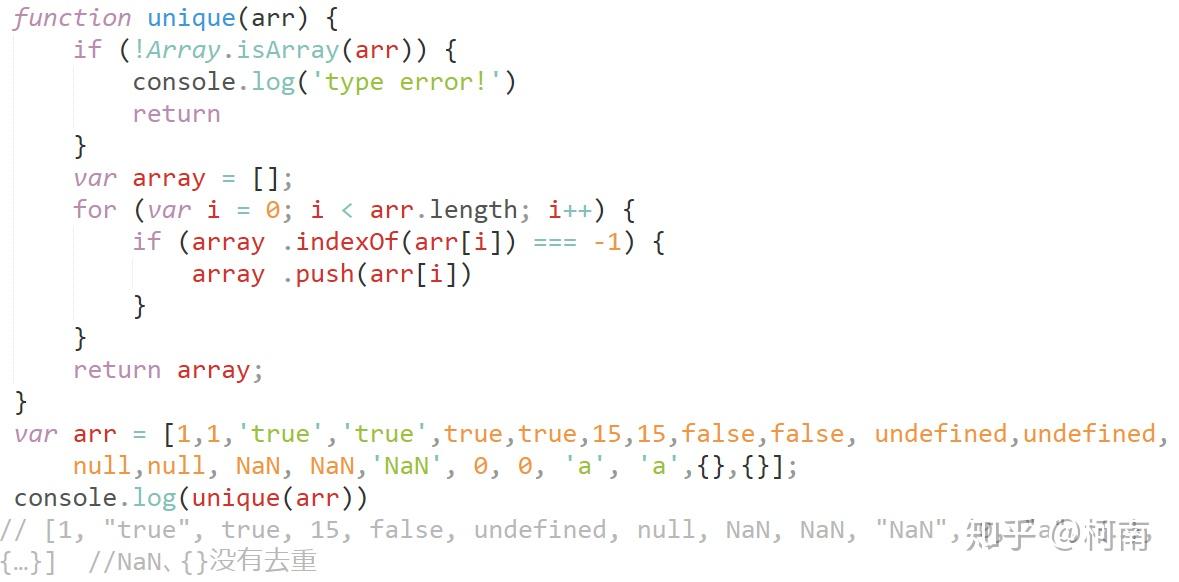
JS对象数组合并去重?
1179x582 - 116KB - JPEG

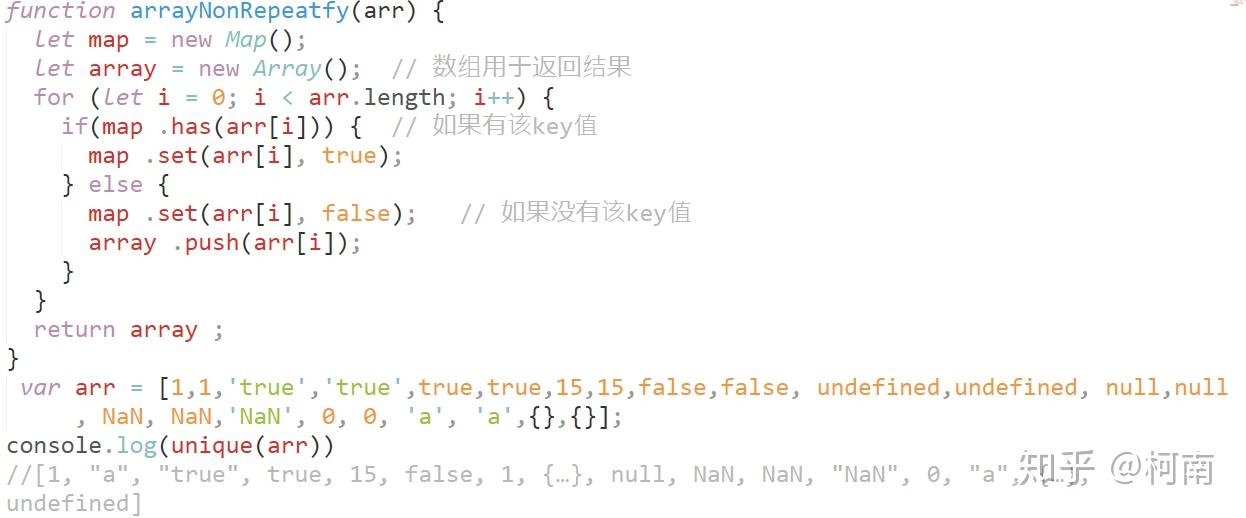
JS对象数组合并去重?
1246x518 - 114KB - JPEG

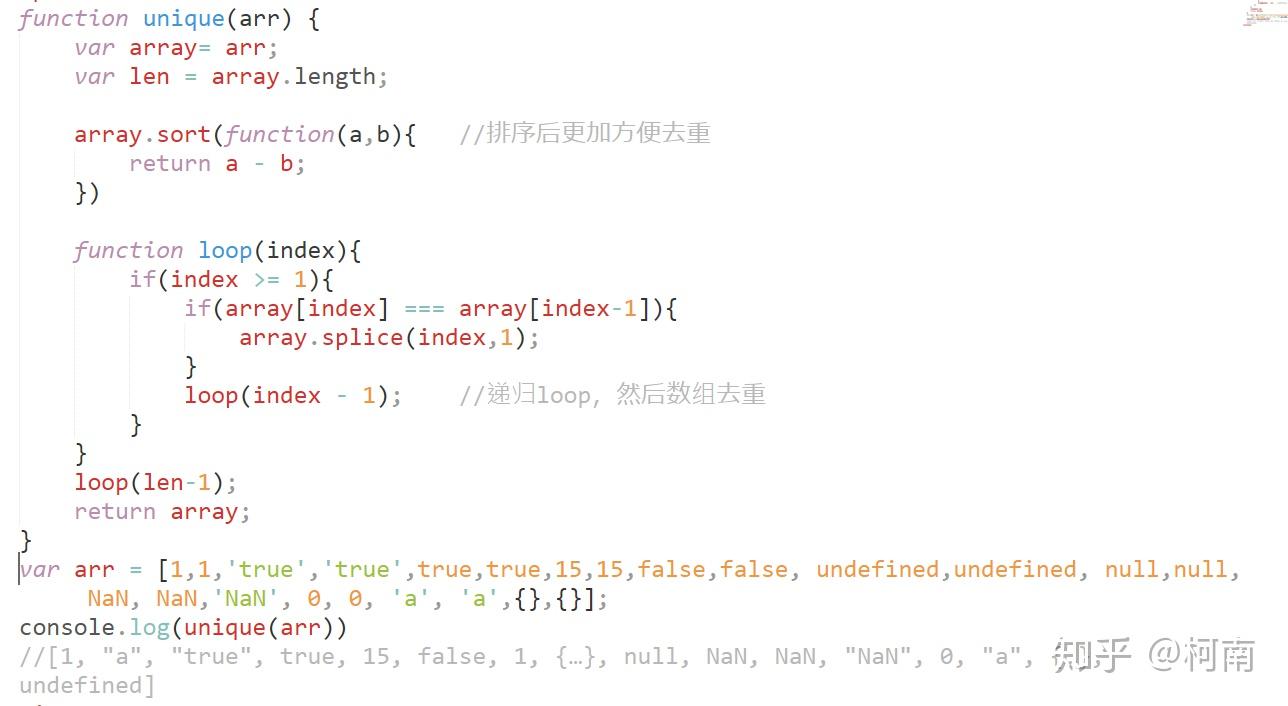
JS对象数组合并去重?
1288x706 - 123KB - JPEG

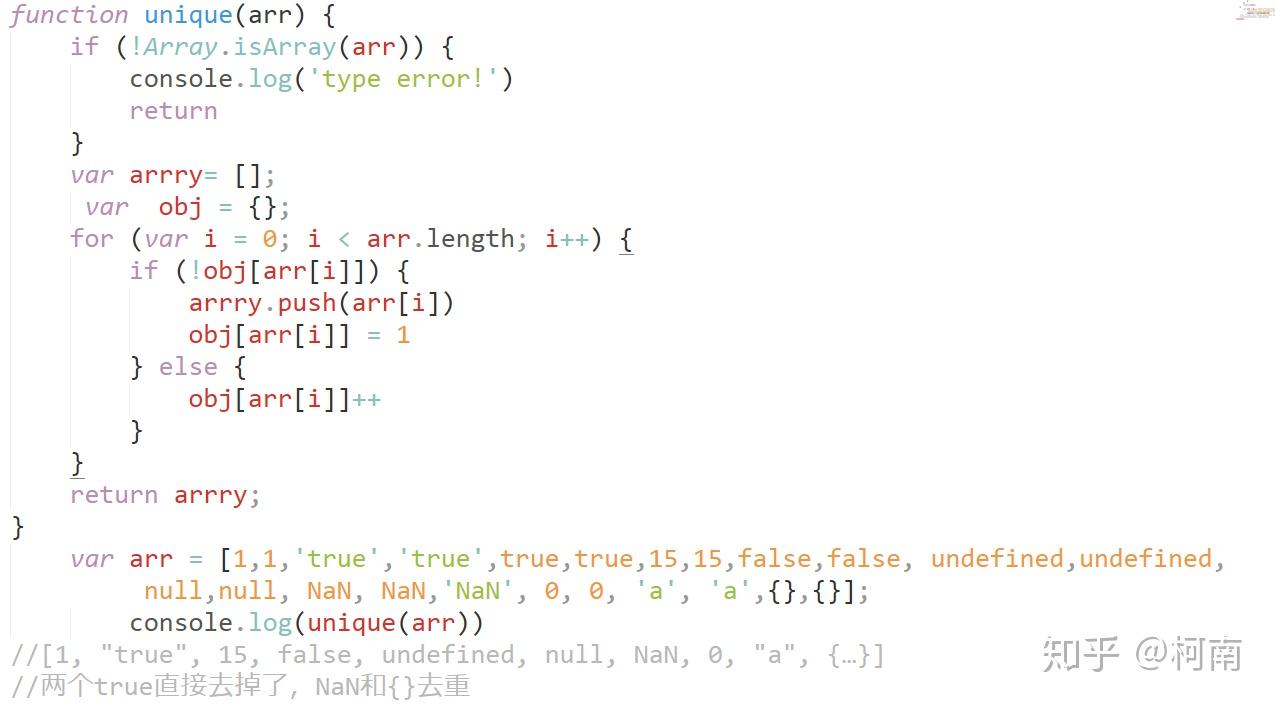
JS对象数组合并去重?
1275x704 - 120KB - JPEG

JS对象数组合并去重?
1201x581 - 120KB - JPEG

JS对象数组合并去重?
1270x617 - 120KB - JPEG

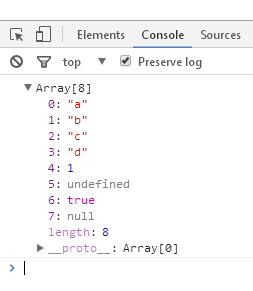
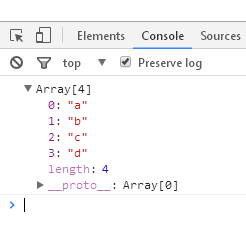
JS实现的合并多个数组去重算法示例
253x291 - 9KB - PNG

JS实现的合并多个数组去重算法示例
246x234 - 7KB - PNG

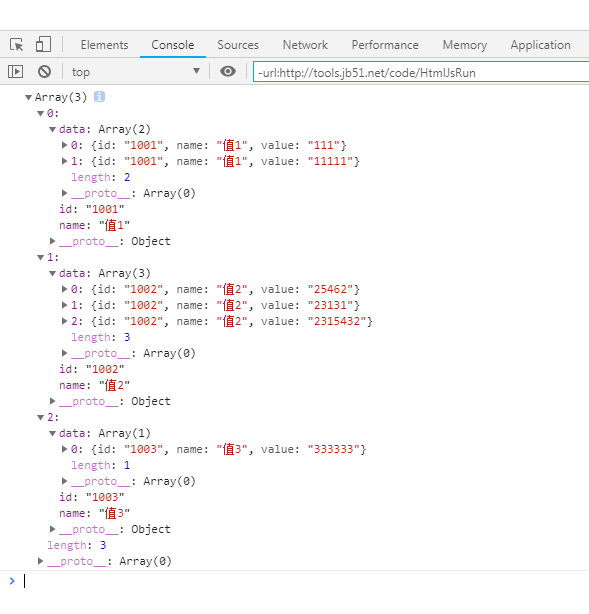
js实现json数组分组合并操作示例
589x614 - 40KB - PNG

JS实现的合并多个数组去重算法示例
246x325 - 9KB - PNG

js合并两个数组 - 蓝讯
280x220 - 6KB - PNG

js 根据数组分组动态生成table(相同项合并)
878x658 - 159KB - JPEG