1 //方法八(此方法没有借助新数组直接改变原数组,并且去重后的数组被排序) 2 var arr = [1,23,1,1,1,3,23,5,6,7,9,9,8,5]; 3 function removeRepEle(ar) { 4 var end;//临时变量用于对
这篇文章给大家总结下JS实现数组去重方法(六种方法),面试中也经常会遇到这个问题。文中给大家引申的还有合并数组并去重的方法,感兴趣的朋友
方法一: 双层循环,外层循环元素,内层循环时比较值 如果有相同的值则跳过,不相同则push进数组 Array.prototype.distinct = function(){ var arr = this, result = [], i, j, len = arr.length; for(i = 0; i < len; i++){ for(j = i + 1; j < len; j++){ if(arr[i] === arr[j]){ j = ++i; } } result.push(arr[i]); } return result; } var arra = [1,2,3,4,4,1,1,2,1,1,1]; arra.distinct(); //返回[3,4,2,1] 方法二:利用splice直接在原数组进行操作 双层循环,外层循环元素,内层循环时比较值 值相同时,则删去这个值 注意点:删除元素之后,需要将数组的长度也减1. Array.prototype.distinct = function (){ var arr = this, i, j, len = arr.le
第一种是比较常规的方法 思路: 1.构建一个新的数组存放结果 2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比 3.若结果数组中没有该元素,则存到结果数组中 复制代码 代码如下: Array.prototype.unique1 = function(){ var res = [this[0]]; for(var i = 1; i < this.length; i++){ var repeat = false; for(var j = 0; j < res.length; j++){ if(this[i] == res[j]){ repeat = true; break; } } if(!repeat){ res.push(this[i]); } } return res; } var arr = [1, 'a', 'a', 'b', 'd', 'e', 'e', 1, 0] alert(arr.unique1()); 第二种方法比上面的方法效率要高 思路: 1.先将原数组进行排序 2.检查原数组中的第i个元素 与 结果数组中的最后一个元素是否相同,因
其中第1种和第3种方法都用到了数组的indexOf方法。此方法的目的是寻找存入参数在数组中第一次出现的位置。很显然,js引擎在实现这个方法的时候会遍历数组直到找到目标
有时候我们做项目的时候往往会需要把数组里面一些重复的项去掉,但是原生JS有排序,有筛选等等,但是就是没有数组去重怎么办呢? 这能怎么办,自己手动实现嘛。(以下代码直
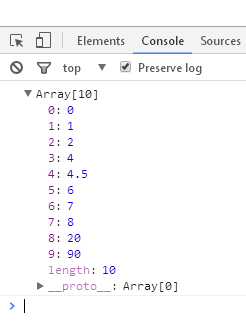
第二种方法也会有一定的局限性,因为在去重前进行了排序,所以最后返回的去重结果也是排序后的。如果要求不改变数组的顺序去重,那这种方法便
JS两个数组去重 2017年09月13日 13:15:57 Shellin_F阅读数:3863 版权声明:菜狗微博随意浏览 今天早上有朋友在问这个题: 这是别人的答案: 我想了一下,不对,如果有重复的就
JS合并多个数组去重算法 2015年11月04日 10:14:44 kongjunchao159阅读数:9776 var //合并两个数组,去重 var concat_ = function(arr1,arr2){ //不要直接使用var arr = arr1,这样

js数组去重查重
640x260 - 20KB - JPEG
看看这些js数组去重的方法,你也许会拓展自己的
477x338 - 23KB - JPEG

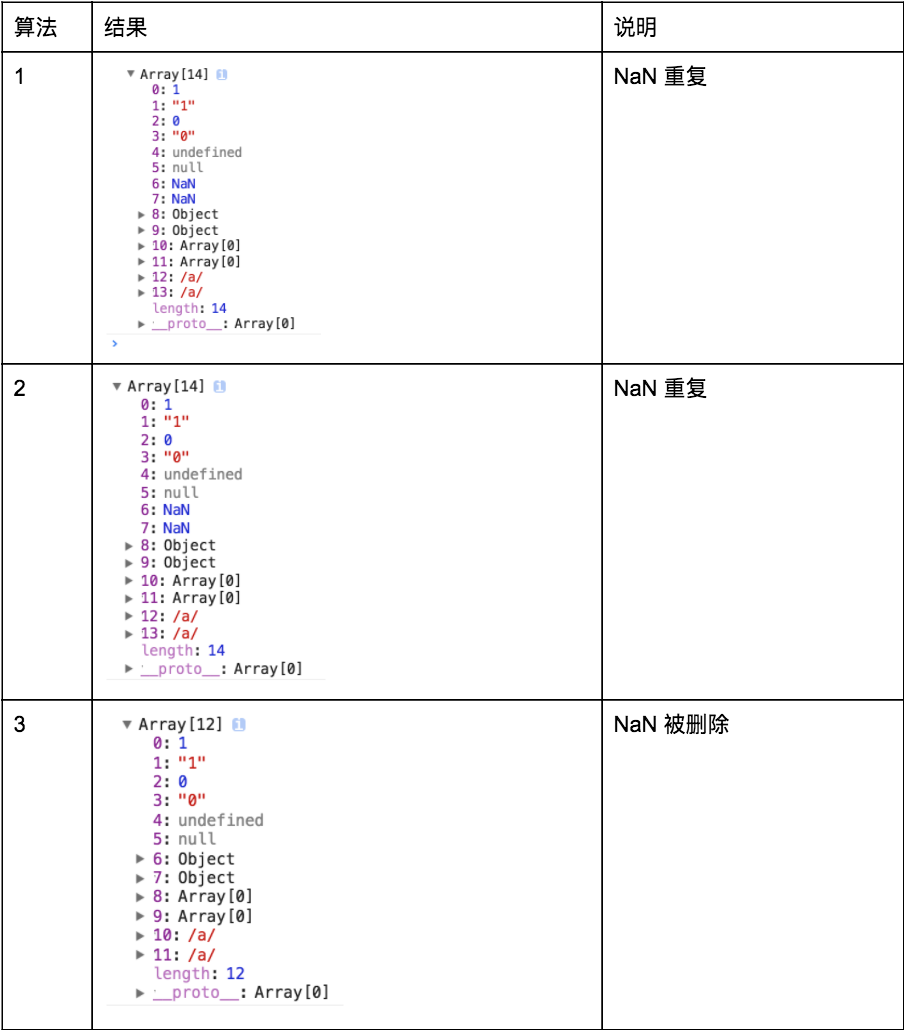
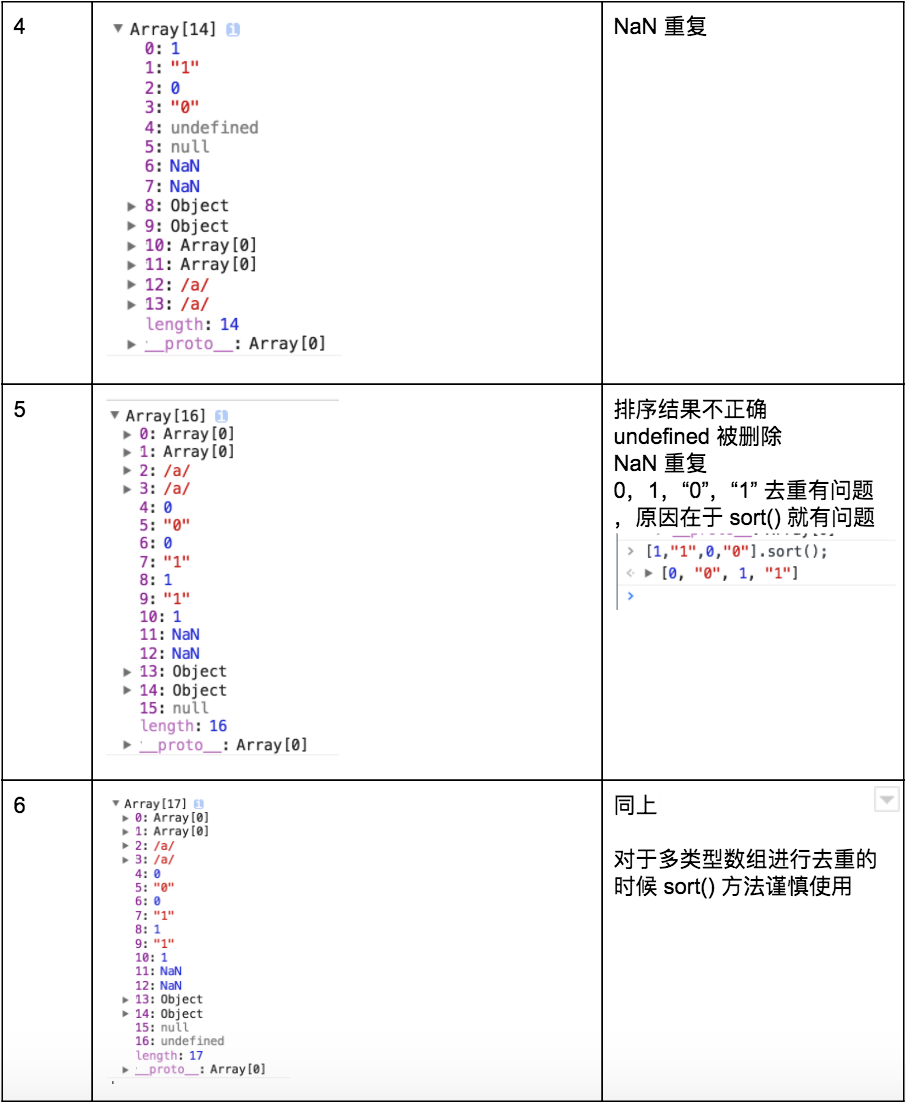
【 js 算法 】这么全的数组去重,你怕不怕? - 知
904x1030 - 128KB - PNG

JS实现数组简单去重及数组根据对象中的元素
315x246 - 8KB - PNG
看看这些js数组去重的方法,你也许会拓展自己的
472x255 - 6KB - JPEG
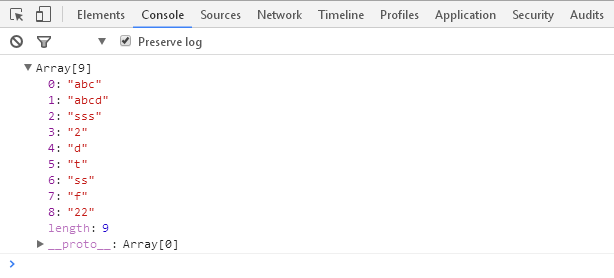
看看这些js数组去重的方法,你也许会拓展自己的
346x302 - 11KB - JPEG
看看这些js数组去重的方法,你也许会拓展自己的
312x231 - 10KB - JPEG

【 js 算法 】这么全的数组去重,你怕不怕? - 知
904x1150 - 177KB - PNG

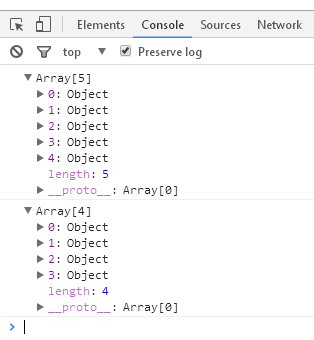
JS实现的合并多个数组去重算法示例
246x234 - 7KB - PNG

JS简单实现数组去重的方法分析
614x278 - 11KB - PNG

【 js 算法类】数组去重-布布扣-bubuko.com
906x1102 - 172KB - PNG

JS实现数组简单去重及数组根据对象中的元素
314x340 - 12KB - PNG

JS实现的合并多个数组去重算法示例
246x325 - 9KB - PNG

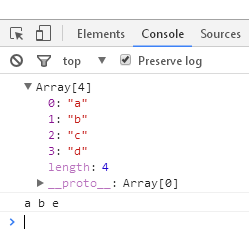
JS实现字符串去重及数组去重的方法示例
249x241 - 7KB - PNG

js数组如何去重|JS|数组|云计算100
142x309 - 5KB - PNG