ES5及之前大多都是用遍历和算法来实现数组去重,现在介绍两种ES6更为简便的方式。ES6之Set,Array.from,拓展运算符.+set。 1、Set和Array.from配合结果为:[25, a , 36, und
ES5及之前大多都是用遍历和算法来实现数组去重,现在介绍两种ES6更为简便的方式。ES6之Set,Array.from,拓展运算符.+set。 1、Set和Array.from配合结果为:[25, a , 36, und
ES6中的 Set数据结构 ES6新增了一种 Set数据结构。它类似数组。最重要的一点是 Set中的结构成员没有重复的,可用这点一行代码实现数组去重。 Set本身是一个构造函数。
以及ES6中新增的Set和Map等可遍历对象,如: Set(); set.add( let array = Array.from(set); console.log(array); // = [1, 2, 3] 于是,现在我们可以用一行代码实现数组去重了: Array.from
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。 Set 本身是一个构造函数,用来生成 Set数据结构。 const s = new Set(); [2, 3, 5, 4, 5, 2,
原 ES6实现数组去重 o_heart 阅读数:3483 2018-03-08 版权声明:本文为博主原创文章,未经博主允许不得转载。 ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都
es6数组去重+找出去重的个数 2018年05月30日 14:10:53 丸子丸子丸子酱阅读数:1312 本Markdown编辑器使用[StackEdit][6]修改而来,用它写博客,将会带来全新的体验哦: 分享
分享一段代码实例,它利用es6实现了数组去重功能。代码实例如下: functiondelete_repeat(arr){ return } vararr=; console.log(delete_repeat(arr
ES6数组去重代码实例 2018-5-22 16:03| 作者: admin| 查看: 2611| 评论: 0|来自:蚂蚁部落 本章节分享一段代码实例,利用es6可以非常快捷的去除数组
以及ES6中新增的Set和Map等可遍历对象,如: Set(); set.add( Array.from(set); console.log(array); // = [1, 2, 3] 于是,现在我们可以用一行代码实现数组去重了: Array.from( console

ES6 数组去重的最佳实践:Set 结合 Array.from(
526x655 - 46KB - PNG

Es6数组去重
678x260 - 18KB - JPEG

Es6数组去重
678x260 - 13KB - JPEG
ES6实现数组去重
400x260 - 10KB - JPEG

ES6 数组去重的最佳实践:Set 结合 Array.from(
362x149 - 12KB - PNG

php数组_php数组定义_长度_去重_遍历_排序
350x231 - 17KB - JPEG

C++ 数组去重-中国学网-中国IT综合门户网站
1024x768 - 101KB - JPEG

php多维数组去重-中国学网-中国综合信息门户
550x365 - 66KB - JPEG

算法练习:两指针之有序数组去重-Java-第七城市
1042x425 - 130KB - JPEG

Javascript里几个经典的数组去重算法,你可能会
424x305 - 17KB - JPEG

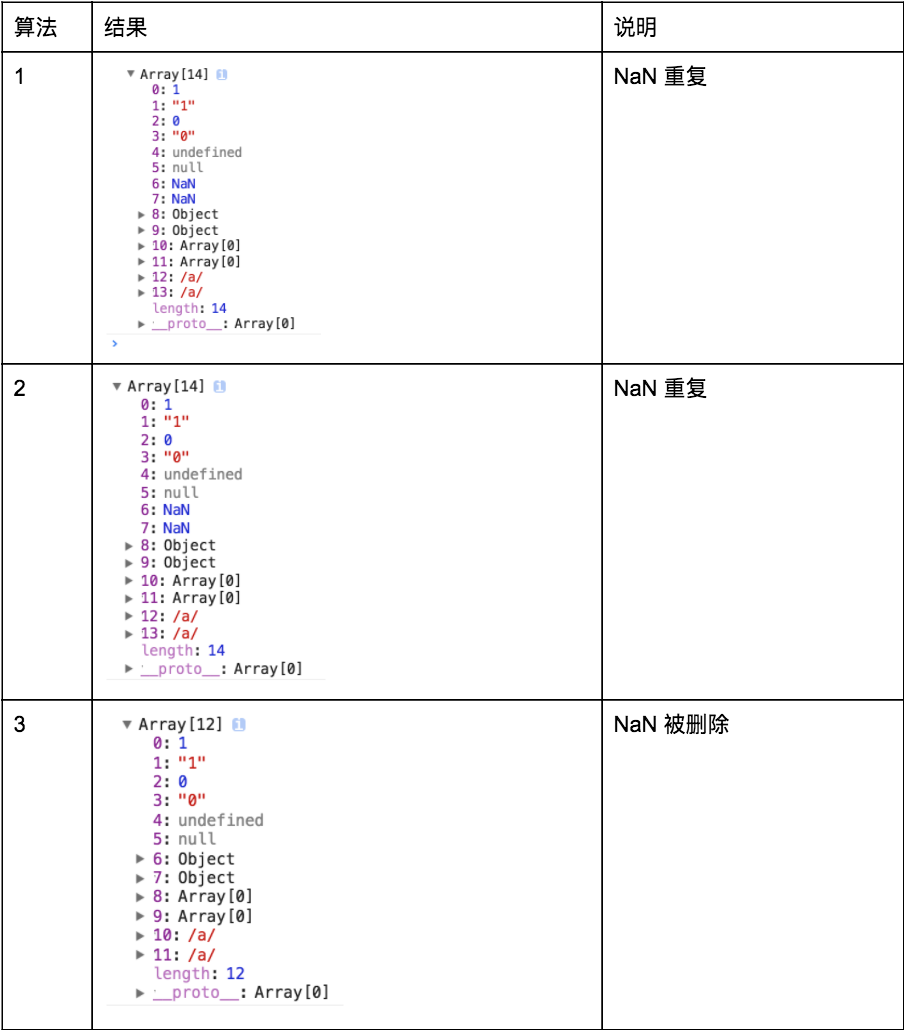
【 js 算法 】这么全的数组去重,你怕不怕? - 知
904x1030 - 128KB - PNG

求一个javascript数组去重方法? - 龙翊的回答 -
546x211 - 10KB - PNG

js数组去重查重
640x260 - 20KB - JPEG

Javascript包含对象的数组去重
171x337 - 5KB - PNG

C#和JavaScript中数组去重总结_「电脑玩物」
500x347 - 27KB - PNG