CSDN提供了精准vue中数组去重信息,主要包含: vue中数组去重信等内容,查询最新最全的vue中数组去重信解决方案,就上CSDN热门排行榜频道. 首页vuevue中数组去重 vue中
CSDN提供了精准vue.js如何数组去重信息,主要包含: vue.js如何数组去重信等内容,查询最新最全的vue.js如何数组去重信解决方案,就上CSDN热门排行榜频道. 首页vuevue.js如
最爱小vue 数组去重 文章摘自--- js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prot
数值的扩展 6函数的扩展 7数组的扩展 8对象的扩展 9 Symbol 10 Set和 Map数据结构 1 就是这么简单这个控件功能远远不如这些,有兴趣的可以去
于是,现在我们可以用一行代码实现数组去重了: Array.from( 2, 4])); console.log(array); // = [1, 2, 3, 4] 附:ES5实现数组去重 var array = [ var tmpObj = {}; var result = ; array.forEach
vue 数组对象去重 2018年07月03日 17:25:44 为什么名字都被占用阅读数:2267 that.phoneList = that.unique(that.phoneList) unique(arr) { const res = new Map(); return arr.filter((a
只能用于普通的数组去重,在vue中这个不管用, vue中可以,写一个去重的方法 methods:{ unique(arr) { // 根据唯一标识orderId来对数组进行过滤 const res = new Map(); //定义常量
/* * JSON数组去重 * @param: [array] json Array * @param: [string]唯一的key名,根据此键名进行去重 */ function uniqueArray(array, key){ var r
是需要去重的数组,第二个参数可选,如果数组有序,则可以传入布尔值 true,第三个参数可选,如果需要对数组迭代的结果去重,则可以传入一个迭代函数。而数组元素去重是基于 =

Vue数组响应--在光棍节前如何解锁女神的姿势
550x315 - 49KB - PNG

Vue数组响应--在光棍节前如何解锁女神的姿势
550x334 - 65KB - PNG

Vue数组元素双向绑定,修改数组元素后视图不更
678x260 - 21KB - JPEG

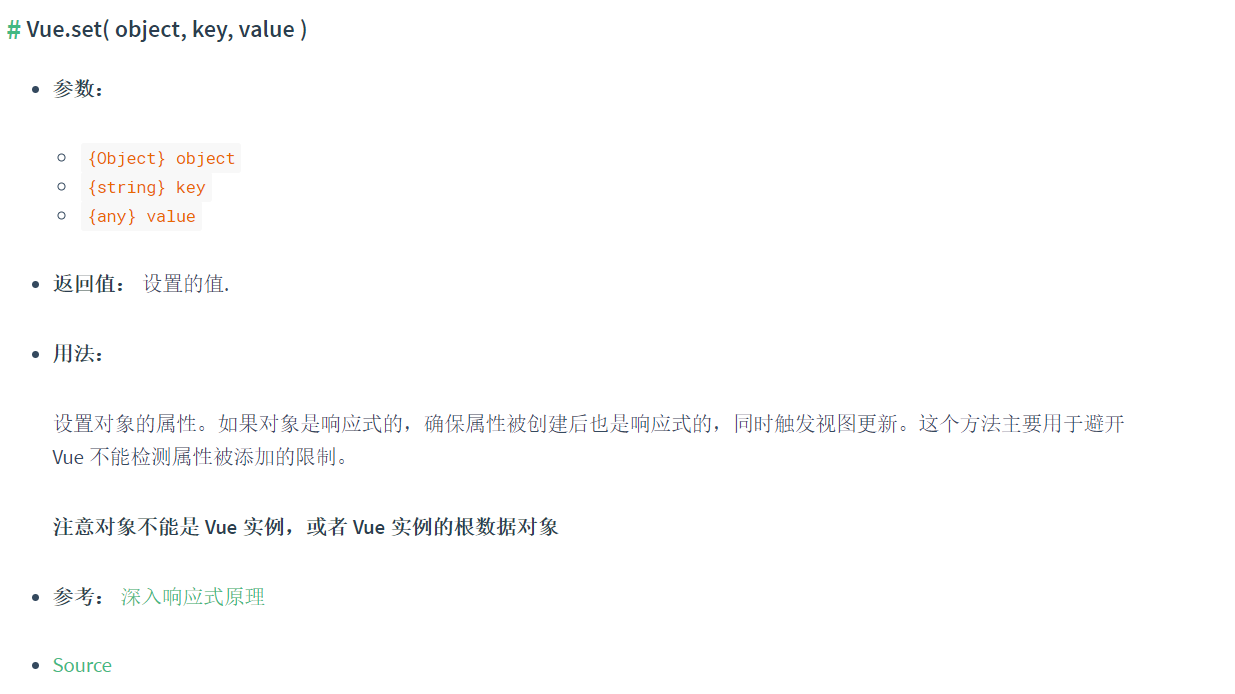
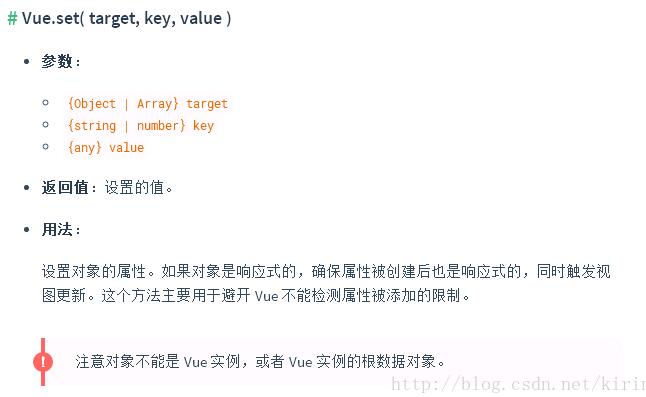
Vue为什么不能检测数组变动?原因如这些
800x476 - 164KB - PNG

vue - 数组中数据变化但是视图没有更新解决方
678x260 - 10KB - JPEG

当 Vue 处理数组与处理纯对象的方式一样
476x284 - 8KB - JPEG

vue中遇到的坑之变化检测问题(数组相关)_壹聚
1235x694 - 78KB - PNG

vue 动态传递数组
678x260 - 13KB - JPEG

vue 如何根据数组对象属性值的不同,添加不同的
500x277 - 34KB - PNG

vue中遇到的坑之变化检测问题(数组相关)
1235x694 - 92KB - PNG

Vue数组元素双向绑定,修改数组元素后视图不更
678x260 - 29KB - JPEG

vue.js中$set与数组更新方法
646x397 - 21KB - JPEG

Vue.js中数组变动的检测详解 - 计算机教程- 转
186x240 - 7KB - PNG
vue 动态传递数组
400x260 - 17KB - JPEG

vue中遇到的坑之变化检测问题(数组相关)
320x345 - 9KB - PNG