join()方法利用JS数组的join()方法即可完成将元素拼接为一个字符串。arrayObject.join(separator);备注:join()方法不给定分隔符的时候,默认以英文逗号作为分隔符toString()方法可
这篇文章主要介绍了有关js对字符串数组进行拼接的性能问题,字符串连接一直是js中性能最低的操作之一,应该如何解决呢?请参看本文的介绍 我们知道,在js中,字符串连接是性能
很显然没有新的数组创建,对于内存来说更优。 注意到结尾的b=null;拼接完成后将数组b清空 不喜欢for循环可以使用第三种: //b onto a a = b.reduce(function(coll,item){ coll.push(i
js两个数组拼接 方法一: var a1 = ['aa',12,13]; var a2 = [21,22,23]; var newA = a1.concat(a2) 方法二: var a1 = ['aa',12,13]; var a2 = [21,22,23]; var newA = a1.join()+','+a2.join(); 方
js拼接字符串,用逗号隔开 //用jquery function getTextByJquery() { var str = ; //遍历name为 js 是否含有相同或者不同的元素,可去重,可删除合并为新数组 //做比较的两个数组 var a
js定义两个数组。 var arrA=[1,2,3]; var arrB=[4,5,6]; 要实现[1,2,3,4,5,6],如果直接arrA.pu concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连
js数组拼接的四种方法 置顶 2018年09月21日 18:13:11 cristina_song阅读数:1420 版权声明:本文为博主原创文章,未经博主允许不得转载。 var a = [1,2,3,4,5,6]; var b=[ foo , ba
在本例中,我们将使用分隔符来分隔数组中的元素: script type= text/javascript var arr = new Array(3) arr[0] = George arr[1] = John arr[2] = Thomas document.write(arr.join( . )) /scri
1、连接 var newArr = arr1.concat(arr2);将俩个数组 em 拼接 /em 成一个新数组; 2、截取 var subArr = arr.slice(starti,endi+1);截取arr数组中从starti处开始到endi位置之间的数组;
本文实例分析了js采用concat和sort将N个数组拼接起来的方法。分享给大家供大家参考,具体如下: 这是某个大型企业的面试题扩展得来的,只是一

2017.12.19 Js事件委托、JS 数组的reduce()、
678x260 - 13KB - JPEG

记一次JS木马分析
640x250 - 189KB - PNG

js拼接字符串时,字符串的事件参数需要传对象或
280x220 - 11KB - PNG
Js数组 push 方法拼接字符串是否会比 += 快?
120x120 - 18KB - JPEG

JavaScript常用对象Array分析 - Javascript教程
448x185 - 9KB - JPEG

vue2.0实现移动端的输入框实时检索更新列表功
521x183 - 10KB - PNG

vue2.0实现输入框实时检索更新步骤详解
521x183 - 15KB - PNG
我是如何用前端技术得到XXOO网站VIP的
640x296 - 27KB - JPEG

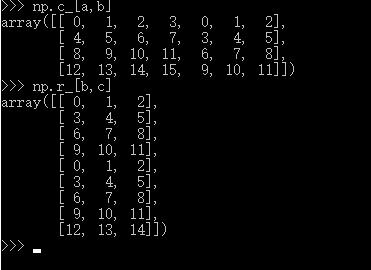
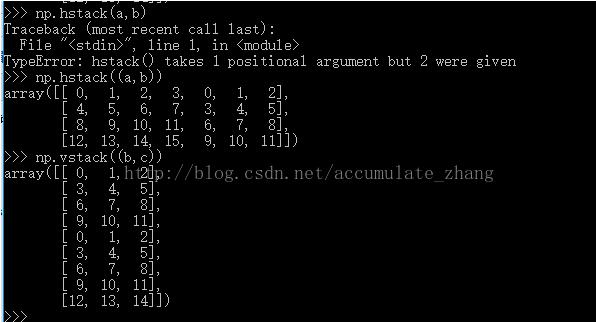
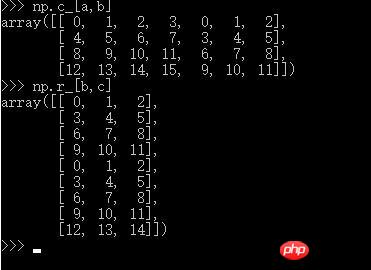
numpy 进行数组拼接,分别在行和列上合并的实
371x270 - 11KB - JPEG

php http_build_query 拼接数组 - PHP教程_PH
554x273 - 79KB - PNG

php http_build_query 拼接数组 - PHP教程_PH
464x209 - 13KB - PNG

java中拼接两个数组_Java_第七城市
360x244 - 19KB - JPEG

numpy 进行数组拼接,分别在行和列上合并的实
596x322 - 26KB - JPEG

numpy 进行数组拼接,分别在行和列上合并的实
371x270 - 13KB - JPEG

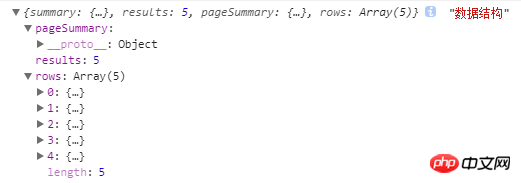
遍历某个数组里的字段,拼接到需要的对象里,相
673x872 - 53KB - PNG