JavaScript Array 对象 Array 对象 Array 对象用于在单个的变量中存储多个值。 创建 Ar 参数 size 是期望的数组元素个数。返回的数组,length字段将被设为 size 的值。 参数 el
var list = new Array()是我们在js中常常写到的代码,今天就总结哈Array的对象具有哪些方法。 list[0] = 0; list[1] = 1; list[2] = 2; 或者这样声明:var list = [0,1,2] 1 shift()t:删除数组的第
JavaScript Array 对象 Array对象 Array对象用于在变量中存储多个值: var cars = ['Saab', 'Volvo', 'BMW'];第一个数组元素的索引值为 0,第二个索引值为 1,以此类推。更多有关 Ja
JavaScript数组方法大全(推荐) 更新时间:2016年07月05日 09:59:33作者:诗渊 我要评论 本文是小编给大家特意整理的关于js数组方法的知识,非常实用,在面试笔试题中经常用得
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以
在排序时,sort()方法会调用每个数组项的 toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值, sort()方法比较的也是字符串,因此会出现以
fastSort(array,nowIndex+1,tail); }JavaScript实现多维数组、对象数组排序,其实用的就是原生的sort()方法,用于对数组的元素进行排序。 sort() 方法用于对数组的元
js数组元素的添加和删除一直比较迷惑,今天终于找到详细说明的资料了,先给个我测试的 注:在IE6.0下测试返回值总为undefined,FF2.0下测试返回值为7,所以这个方法的返回值不
这篇文章主要介绍了js中数组的常用方法,结合实例形式分析了js中的常用数组方法,如push、concat、pop、splice、reverse、join等功能与用法,
js循环数组各种方法array汇总-基础 2016年08月19日 11:38:39 小北哥哥和北妈阅读数:5479 版权声明:本文已在我的公众号 :【前端你别闹】 ,原创首发,欢迎关注~!转载请务必注

Silverlight调用的JS方法返回对象数组的-Silver
445x232 - 103KB - PNG

JS数组学习之splice方法
800x398 - 52KB - PNG
前端 奇技淫巧 之 JS数组 ,最后几个方法鲜有人
580x870 - 74KB - JPEG

javascript 判断数组中的重复内容的两种方法 -
531x382 - 45KB - JPEG

js与jquery常用数组方法总结
654x280 - 3KB - PNG

比较JS合并数组的各种方法及其优劣
3572x2020 - 556KB - JPEG

JS数组方法集合
527x260 - 145KB - PNG

js数组方法大全
469x262 - 18KB - JPEG
![[js数组操作方法详解]开奶 详细操作方法](http://oss.p.t262.com/cpic/9f/74/4a5129dca03df2d1ad29566f8784749f.jpg)
[js数组操作方法详解]开奶 详细操作方法
407x510 - 70KB - JPEG

JS 数组遍历的方法_资讯_突袭网
378x677 - 26KB - PNG

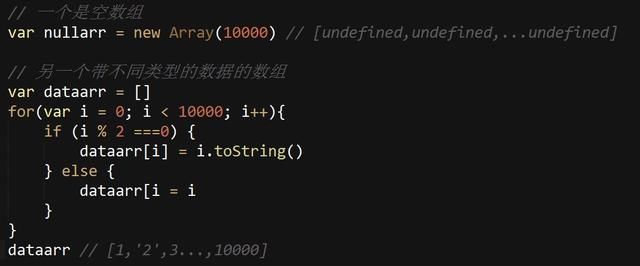
JS 数组循环遍历方法的对比
640x356 - 30KB - JPEG

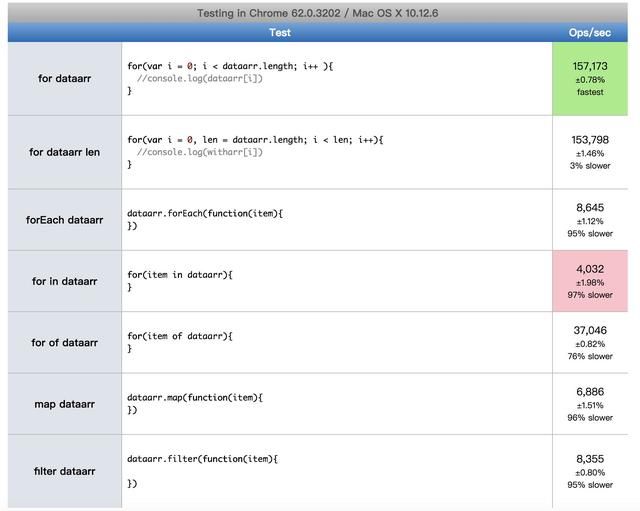
JS 数组循环遍历方法的对比
640x266 - 16KB - JPEG

JS数组reduce()方法详解及高级技巧
678x260 - 27KB - JPEG

JS 数组循环遍历方法的对比
640x511 - 31KB - JPEG

JS数组求和方法
678x260 - 19KB - JPEG