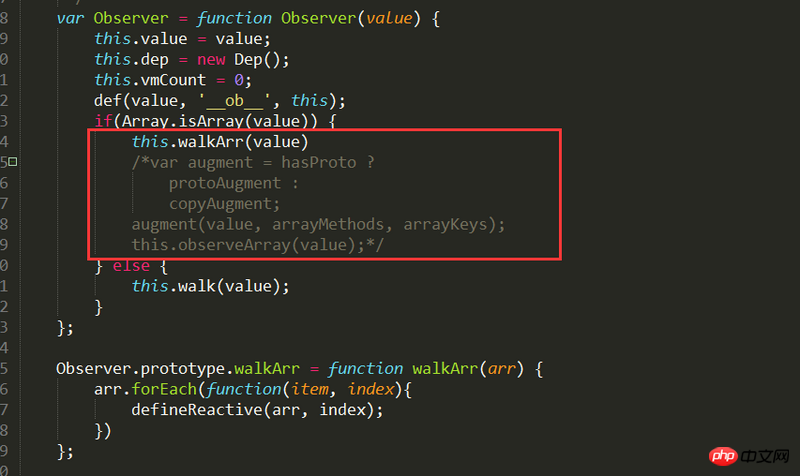
Vue中对数组类型的数组是怎么操作的呢?我们看下Vue源码中的实现,师少兵(蚊子)在前端开发工作中的总结,梳理思路,沉淀自己;学习新技术,记录过程,也可以帮助和我一样的同
CSDN提供了精准vue数组操作push信息,主要包含: vue数组操作push信等内容,查询最新最全的vue数组操作push信解决方案,就上CSDN热门排行榜频道. 首页vuevue数组操作p
1、变异方法(修改了原始数组),vue为触发视图更新,包装了以下变异方法: push() pop() shift() unshift() splice() //无论何时,使用该方法删除元素时注意数组长度有变化,bug可能就是
Vue的数组操作的实现代码大致如下: const aryMethods = ['push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse']; const arrayAugmentations = ; aryMethods.forEach((method)= { // 这
Vue丢弃现有 DOM并重新渲染整个列表。幸运的是,事实并非如此。 Vue实现了一些智能启发式方法来最大化 DOM元素重用,所以用一个含有相同元素的数组去替换原来的数组
VUE没怎么用过,只是了解了一下,不过应该跟angularJS原理差不多。 检测到你数组内容变化的时候,他会去对比变了哪些,没变的元素的div是不会重新生成的,所以每次你push进
返回新数组需要用新返回的数组更新原数组 app.books= app.books.filter(functiion(item){ return item.name.match(/javascript/) }) vue 不能检测到数组变化不能触发视图更新: 1 通过
这次给大家带来vue.js操作数组数据的方法,vue.js操作数组数据的 有哪些,下面就是实战案例,一起来看一下。 1、在默认的情况下,Vue.js默认不支
最近使用Vue2.0开发项目,有一个列表使用v-for绑定到数组,按照Vue的推荐方案,使用push、splice、this.$set三个变异方法操作数组。发现在添加页面,三个方法都能及时刷新视
1、变异方法(修改了原始数组),vue为触发视图更新,包装了以下变异方法: push()pop()shift()unshift()splice()//无论何时,使用该方法删除

Vue数组响应--在光棍节前如何解锁女神的姿势
550x334 - 65KB - PNG

Vue数组响应--在光棍节前如何解锁女神的姿势
550x315 - 49KB - PNG

vue数组对象排序的实现代码
531x308 - 6KB - PNG

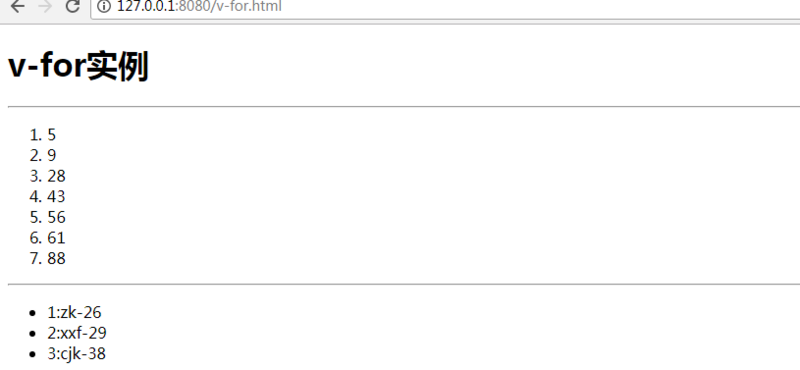
Vue用v-for循环渲染数组数据,数组数据更新时,
952x684 - 56KB - PNG

vue数组对象排序的实现代码
800x370 - 27KB - PNG

vue数组对象固定循环出来的元素css控制隐藏无
685x249 - 19KB - PNG

vue数组对象固定循环出来的元素css控制隐藏无
337x510 - 17KB - PNG

Vue数组元素双向绑定,修改数组元素后视图不更
678x260 - 21KB - JPEG

2018-06-28vue props数组形式和对象形式
678x260 - 22KB - JPEG

vue - 数组中数据变化但是视图没有更新解决方
640x260 - 41KB - JPEG

vue - 数组中数据变化但是视图没有更新解决方
678x260 - 10KB - JPEG

当 Vue 处理数组与处理纯对象的方式一样
476x284 - 8KB - JPEG

Vue为什么不能检测数组变动?原因如这些
800x476 - 164KB - PNG

浅谈Vue 性能优化之深挖数组
420x909 - 80KB - PNG

vue 改变了数组对象里的值,页面不刷新
597x260 - 13KB - JPEG