
微信发布web开发者工具 模拟微信客户端
500x265 - 28KB - JPEG

微信开发调试小工具1.0 绿色版_常用软件
953x576 - 32KB - PNG

微信公众平台开发调试教程_编程语言综合
1031x732 - 103KB - JPEG

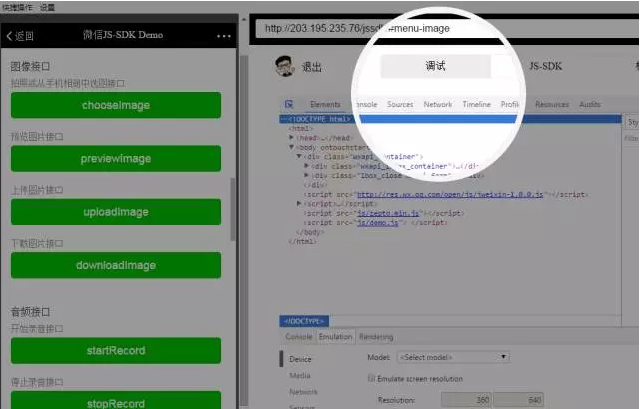
微信公众平台开发调试教程_编程语言综合
691x501 - 41KB - JPEG

三星Note3开启开发者选项\/USB调试选项
260x462 - 26KB - JPEG

微信公众平台开发调试教程_编程语言综合
320x480 - 16KB - PNG

微信公众平台开发调试教程_编程语言综合
428x536 - 72KB - JPEG

微信发布公告:小程序开发工具新增真机远程调
360x640 - 43KB - JPEG

我是如何利用 Xcode 调试开发微信消息预览插
640x292 - 18KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x444 - 27KB - JPEG

我是如何利用 Xcode 调试开发微信消息预览插
640x420 - 42KB - JPEG

手机上发送消息无法调用接口,使用接口调试工
629x562 - 140KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x444 - 20KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x462 - 33KB - JPEG

微信网页开发者工具|微信web开发者工具下载0
640x409 - 139KB - PNG
当然 微信开发者工具主要是让你模拟页面嵌套在微信里面的状态,或者说可以这些都不是我们接下来要关心的问题
二、微信开发者工具之移动调试的使用 对于f12开发小型的页面是没问题的,但是如果是基于微信的项目就有些
要想调试当前的企业号页面,你登录的微信号,必须是这个企业号的管理员(这在微信开发者工具的说明文档有写
通过使用微信 JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以
本人微信开发小白,今天在使用微信开发者工具的时候,对要调试的网页死活打不开,也就是输入网址之后没有
1.如果安装 调试工具-微信Web开发者工具 需要卸载以前安装过的微信Web开发者工具(比如 小程序-微信Web开发
微信开发者工具的使用 微信开发者工作是微信官方提供的针对微信小程序的开发工具,集中了开发,调试,预览