
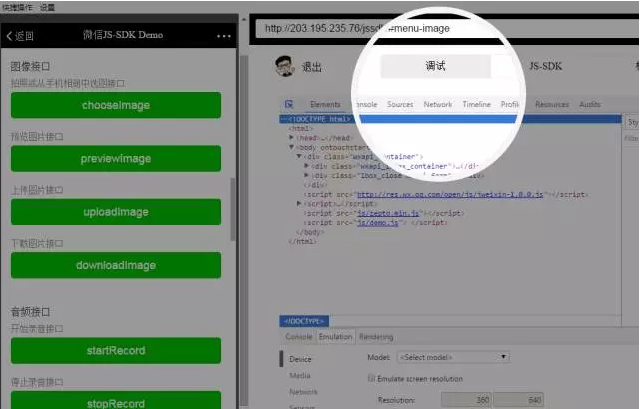
微信发布web开发者工具 模拟微信客户端
640x339 - 42KB - JPEG

微信网页开发者工具|微信web开发者工具下载0
640x409 - 139KB - PNG

微信web开发者工具 - 微信公众平台开发者文档
250x444 - 20KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x444 - 27KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x462 - 33KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
660x375 - 70KB - JPEG

微信web开发者工具下载
360x229 - 51KB - PNG

微信开发调试小工具1.0 绿色版_常用软件
953x576 - 32KB - PNG

微信web开发者工具 - 微信公众平台开发者文档
660x326 - 147KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
660x263 - 43KB - JPEG

微信web开发者工具64位v1.02.1808300 官方最
336x476 - 20KB - PNG

微信web开发者工具下载0.1.0 官方版(含32位\/6
876x590 - 104KB - PNG

微信web开发者工具下载0.1.0 官方版(含32位\/6
640x409 - 69KB - PNG

微信web开发者工具64位v1.02.1808300 官方最
487x450 - 13KB - JPEG

微信web开发者工具64位v1.02.1808300 官方最
452x252 - 66KB - PNG
然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大
1、必须先下载微信web调试工具这就不多说了 2、保证手机和电脑在同一网段,手机打开无线局域网,点击所连接
本人微信开发小白,今天在使用微信开发者工具的时候,对要调试的网页死活打不开,也就是输入网址之后没有
1.如果安装 调试工具-微信Web开发者工具 需要卸载以前安装过的微信Web开发者工具(比如 小程序-微信Web开发
现在微信推出了一个web开发工具,支持在本地开发环境调试授权登录、模拟JSSDK权限校验、移动调试,试用过
id=mp1455784140下载一个自己能用3 打开微信web开发者工具,选择如下图PS:我使用了很多手机,小米max,
微信公众平台为广大开发者带来福音,强势推出微信web开发者工具,让开发人员可以通过这款工具方便快捷的在