
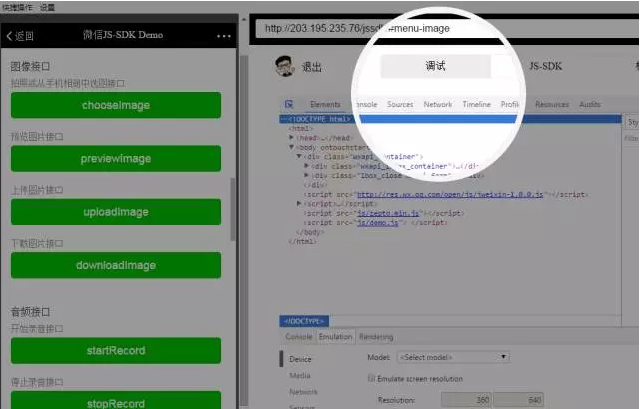
微信发布web开发者工具 模拟微信客户端
640x339 - 42KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x444 - 20KB - JPEG

微信网页开发者工具|微信web开发者工具下载0
640x409 - 139KB - PNG

微信web开发者工具 - 微信公众平台开发者文档
250x444 - 27KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
250x462 - 33KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
660x375 - 70KB - JPEG

微信web开发者工具下载
360x229 - 51KB - PNG

5分钟创建一个Web集群?你信吗?
580x341 - 22KB - JPEG

微信web开发者工具 - 微信公众平台开发者文档
660x326 - 147KB - JPEG

微信web开发者工具64位v1.02.1808300 官方最
336x476 - 20KB - PNG

微信web开发者工具 - 微信公众平台开发者文档
660x263 - 43KB - JPEG

微信web开发者工具下载0.1.0 官方版(含32位\/6
876x590 - 104KB - PNG

微信web开发者工具下载0.1.0 官方版(含32位\/6
640x409 - 69KB - PNG

微信web开发者工具64位v1.02.1808300 官方最
487x450 - 13KB - JPEG

微信web开发者工具64位v1.02.1808300 官方最
452x252 - 66KB - PNG
然后博友评论说使用fiddler太麻烦了,推荐使用微信web开发者工具调试微信页面,这两天弄着玩了一下,很强大
本人微信开发小白,今天在使用微信开发者工具的时候,对要调试的网页死活打不开,也就是输入网址之后没有
1.如果安装 调试工具-微信Web开发者工具 需要卸载以前安装过的微信Web开发者工具(比如 小程序-微信Web开发
通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
微信web开发者工具是一款微信团队专门为微信开发者准备的一款开发工具,开发和调试等,有需要开发微信程序
方法/步骤 登录,百度经验《微信web开发者工具使用》 根据移动调试页面的说明的步骤,设置手机网络等,点击
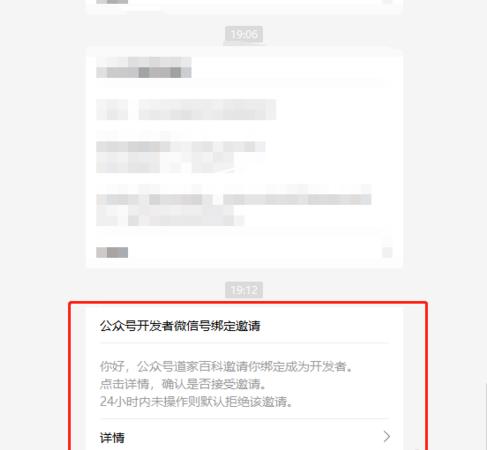
您好!很高兴能为您解答,启动微信web开发者工具 登录微信公众号,进入web开发者工具,绑定个人微信号 通过