HTML使用样式本例演示如何使用添加到 <head> . 菜鸟教程 --学的不仅是技术,更是 在本站的HTML教程中我们使用了内联CSS样式来介绍实例,这是为了简化的例子,也使得
HTML 标签对大小写不敏感: P 等同于 p 。许多网站都使用大写的 HTML标签。 菜鸟教程使用的是小写标签,因为万维网联盟(W3C)在 HTML 4中推荐使用小写,而在未来 (X)HTM
菜鸟教程html 文档 | 1分 | 16.43MB | 讲义 菜鸟教程html页面 相关推荐 评论(1) zhuaixuan46002017-10-26 什么情况404? img
HTML DOM模型被构造为对象的树: HTML DOM树通过可编程的对象模型,JavaScript获得了足够的能力来创建动态的 HTML。 JavaSc. 菜鸟教程 --学的不仅是技术,更是梦想! J
在本教程中,您将学习如何使用 HTML来创建站点。 HTML很容易学习!相信您能很快学会它! HTML实例本教程包含了数百个 HTML实例。使用本站的编辑器,您可. 菜鸟教程 --学
DOCTYPE html html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head body h1 我的第一个标题 /h1 p 我的第一个段落。 /p /body /html !DOCTYPE html 声明为 HTM
DOCTYPE HTML html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head body video width= 320 height= 240 controls source src= movie.mp4 type= video/mp4 sour
以前我们都说会者不难,难者不会,其实不能以偏概全,对于从未接触过html5的小白来说,首先面对的是一门陌生的语言,那么相比其他后端语言,它的门槛相对来讲是比较低的,容易上手,当然,这不意味着我们可以松懈,还是要脚踏实地,练好技术才是根本
w3cschool整站的克隆 chm文件大小850M 菜鸟整栈克隆完美的教程chm文档 HTML,即超文本标记语言(Hyper Text Markup Language) 【学习 HTML5】 HTML5 是下一代 HTML标
DOCTYPE html html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head body h1 这是标题 1 /h1 h2 这是标题 2 /h2 h3 这是标题 3 /h3 h4 这是标题 4 /h4 h5 这是标题

WordPress主题修改菜鸟教程 - html\/css语言栏
939x428 - 44KB - JPEG

WordPress主题修改菜鸟教程 - html\/css语言栏
842x434 - 46KB - JPEG

HTML5教程_网页设计教程
540x405 - 250KB - JPEG

HTML菜鸟教程,别说你看不懂!
109x154 - 9KB - JPEG

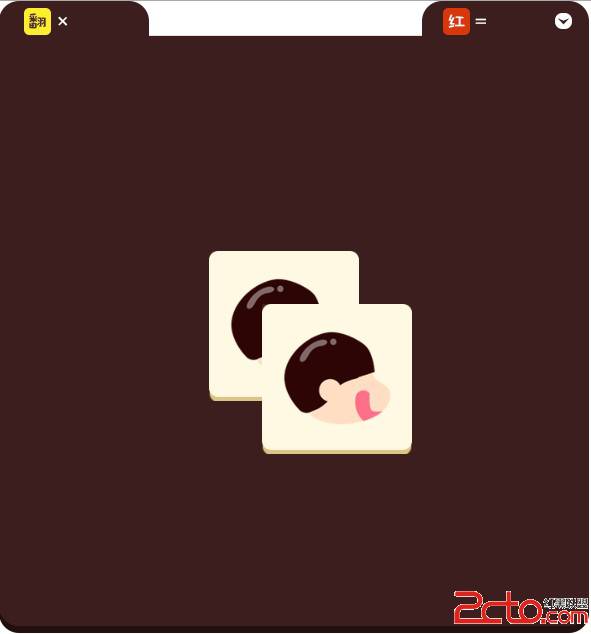
菜鸟做HTML5小游戏 - 翻翻乐 - 百科教程网_经
591x634 - 18KB - JPEG

我在W3Cschool上面看HTML布局与菜鸟教程上
708x901 - 105KB - PNG

【WP菜鸟教程网】简介、官网,暂未收录
539x300 - 86KB - PNG

Painter菜鸟教程之鼠标篇_Painter教程
369x285 - 37KB - JPEG

网店系统下载安装零起点快速入门教程(菜鸟级
600x397 - 51KB - JPEG

html5实例教程:网易微博web
625x455 - 33KB - JPEG

Spring Boot 菜鸟教程
300x240 - 25KB - PNG

菜鸟教程 Ubuntu 11.0下搭建Web服务器
500x374 - 61KB - JPEG

职场心机搭 ol菜鸟必学_首页-服饰-搭配教程
329x500 - 41KB - JPEG

完美!史上最强的化妆教程,菜鸟跟着画,美的不要
314x398 - 15KB - JPEG

完美!史上最强的化妆教程,菜鸟跟着画,美的不要
316x395 - 15KB - JPEG