CSS 导航栏 ul.horizontal { list-style-type: none; margin: 0; padding: 0; overflow: hidden; b ul li a href= #home 主页 /a /li li a href= #news 新闻 /a /li li a href= #contact 联系 /a /li li a h
class= navbar-header a class= navbar-brand href= # 菜鸟教程 /a /div ul class= nav navbar-nav navbar-right li 响应式的导航栏 导航栏中的表单 导航栏中的按钮 导航栏中的文本
Foundation 顶部导航栏顶部导航栏放在页面头部:实例 <nav class='top-bar' data-topbar>& <ul class='title-area'>& & & <li class='name'&. 菜鸟教程 --学的不仅是技术,
jQuery 教程 jQuery 简介 jQuery 安装 jQuery 语法 jQuery 选择器 jQuery 事件 jQuery 效果 –隐藏和显示 jQuery 效果 –淡入淡出 jQuery 效果 –滑动 jQuery 效果 –动画 jQuery 效果
Bootstrap 导航简介在本教程中,您将学习如何使用 Bootstrap工具包来创建基于导航、标 导航(不同的方向)。基本的标签两个 CSS class .nav和 .nav-tabs用于创建基. 菜鸟教程
Bootstrap4 导航栏导航栏一般放在页面的顶部。我们可以使用 .navbar类来创建一个标 菜鸟教程 现在位置: 首页 Bootstrap4 教程 正文 Bootstrap4 导航栏 导航栏一般放在页面
Bootstrap 面包屑导航简介使用 Bootstrap,您可以创建面包屑导航。在本教程中,您将学 Bootstrap面包屑导航 body { padding: 20px; } Home . 菜鸟教程 --学的不仅是技术,更是梦
Bootstrap 导航条简介使用 Bootstrap,您可以创建静态的导航条。在本教程中将教您如何 导航为了创建包含导航的基本结构,您需要在上面显示. 菜鸟教程 --学的不仅是技术,更是
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、 本站的 Bootstrap教程包含了上百个实例。 你可以使用我们的在线编辑器在线编辑代码
Bootstrap UI 编辑器 |菜鸟教程 请选择搜索范围 Bootstrap UI 编辑器 |菜鸟教程 quasice 导航,格式,通知提示和其他用户很容易根据自己的意愿自定义的元素。除了强大的自定
原创\/自译教程:称职的网页导航应该是一盏优雅
640x400 - 60KB - PNG

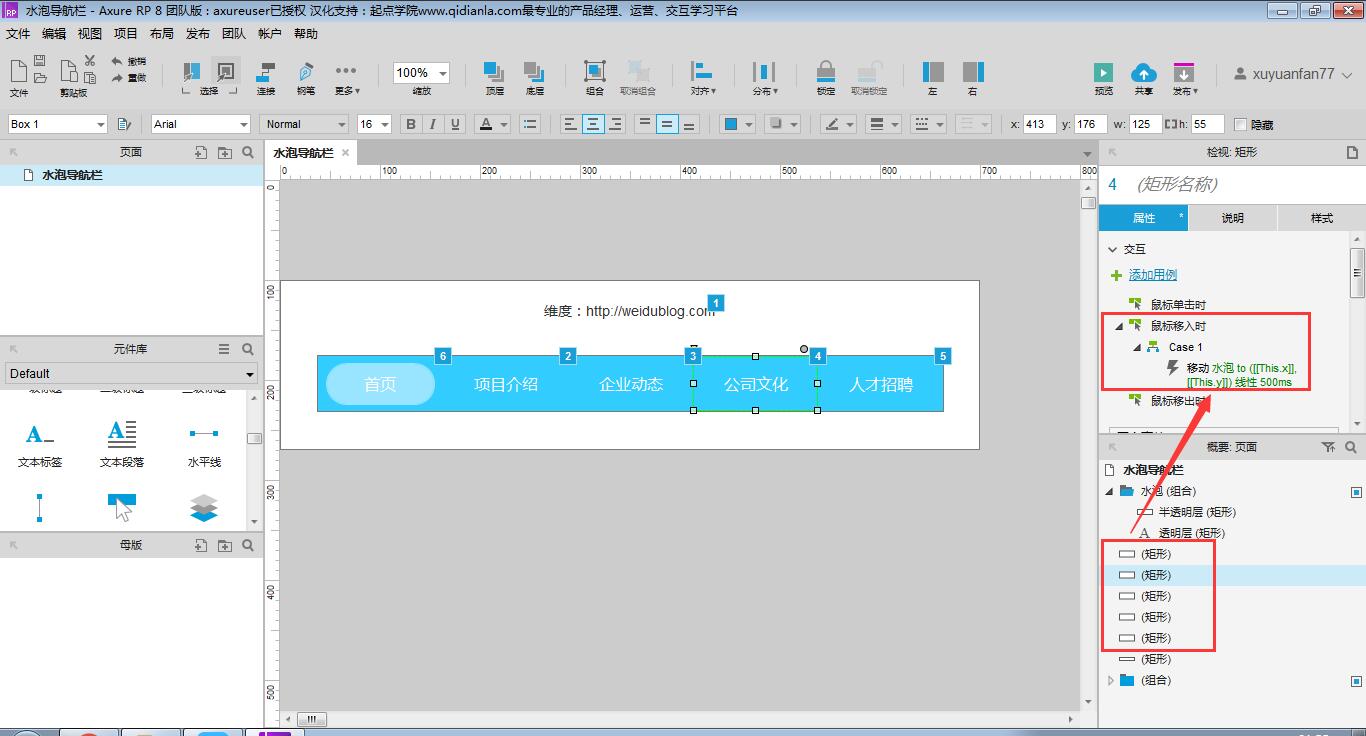
Axure教程:原型设计之水泡导航栏
1366x736 - 84KB - JPEG

华为Mate9隐藏导航栏教程 手机资讯 3533手机
270x479 - 18KB - JPEG

Photoshop制作一个绿色科技导航栏 - 转载教程
683x241 - 10KB - JPEG

Axure教程:导航栏的制作(鼠标移入显示子栏目
800x450 - 167KB - JPEG

30个风格出众的网页导航栏设计欣赏 - 思缘教程
750x300 - 45KB - JPEG

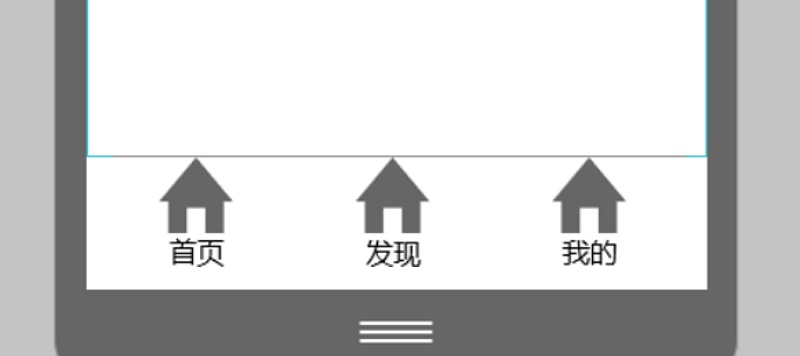
Mockplus教程:分分钟搞定APP首页原型设计|平
800x356 - 16KB - JPEG

三星a9star手机修改导航栏背景颜色方法教程
400x832 - 159KB - PNG

关于access窗体怎样隐藏导航栏的教程
494x305 - 89KB - PNG

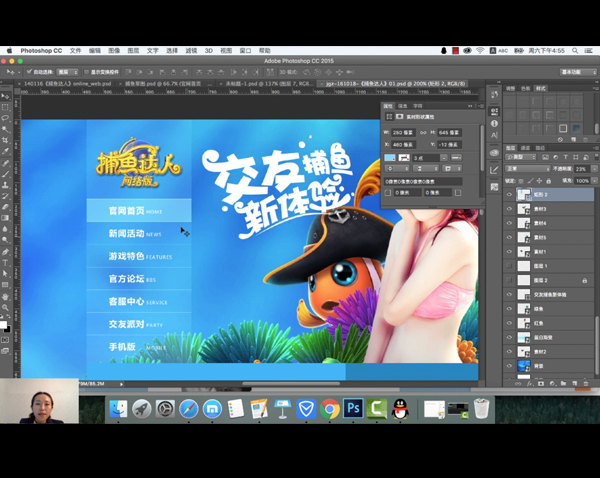
UI基础教程14-导航栏设计(一)|游戏\/娱乐|网页|静
600x478 - 190KB - JPEG

【亲测可用】MIUI使用终极导航栏教程 - HTC O
1080x1920 - 177KB - PNG

华为nova2隐藏导航栏教程
270x480 - 18KB - JPEG

华为麦芒5导航栏怎么隐藏 隐藏导航栏教程_56
560x350 - 33KB - JPEG
Axure教程:原型设计之水泡导航栏 - 今日头条(w
640x280 - 20KB - JPEG

30个风格出众的网页导航栏设计欣赏 - 思缘教程
750x300 - 43KB - JPEG