通常来说,HTML表格的前后都会出现折行。通过运用 align属性,可实现其他 HTML元素围 center 居中对齐表格。 W3School 简体中文版提供的内容仅用于培训和测试,不保证内容
HTML td 标签的 align属性 实例 带有右对齐单元格的 HTML表格: table border= 1 tr th M 注释:IE 无法正确地处理 justify 值,IE会以居中的方式进行处理。 注释:几乎没有浏览器能
关于表格居中: 有时候在Div中加上 div style= text-align:center /div 里面的Table是不会居中的我们可以在Table中加上 margin:auto比如: div style= text-align:center table border=
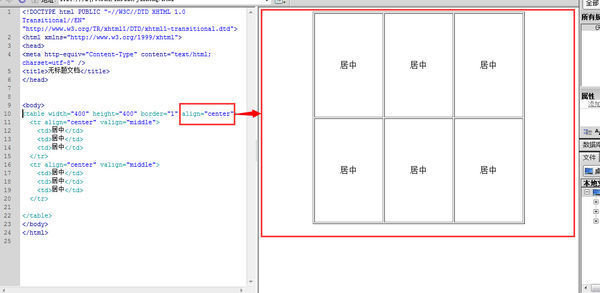
使用align="center"即可实现表格的居中。代码实例如下:<html> <meta charset="utf-8"> <body> <table align="center" border="1"> <tr> <td>表格内容</td> </tr> </table> </body> </html>效果如下:
#biaoge{ type="text/css"> #biaoge{
简介:表格,又称为表,即是一种可视化交流模式,又是一种组织整理数据的手段。人们在通讯交流、科学研究以及数
html中让表格在浏览器中左右居中,可以设置表格的align属性align有三个属性: 1、居中:center; 2、靠左:left; 3、靠右:right。 html中是没办法实现上下居中的,如果设置上下居中,需要通过js程序来设置。 左右居中代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"&n
在 <div style="text-align: center;"> 改成<div style="margin:0 auto;"> 就可以div 在 页面居中了 根据网友提醒 div加个宽 看你需要多大!才能居中.. <div s
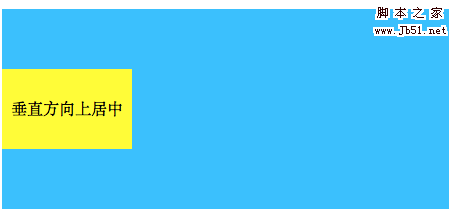
在表格外面嵌套另一个高度为 100% 的表格,外层的表格设置 td 的 valign 属性 为 middle <table width="100%" height="100%" border="0" cellspacing="0" c
<!-- 如何让 Html的表格中单元格的内容居中显示 --> <html> <body> <table border="1"> <tr> <td align="center" style="width:120px; height: 21px;" valig

div表格定高垂直居中,水平居中 - html\/css语言栏
888x477 - 63KB - PNG

html表格中两行文字中间加一根虚线怎么实现?
290x346 - 22KB - JPEG

html中如何让表格在浏览器中上下左右居中?_3
600x293 - 26KB - JPEG

怎样消除html表格边框中间的缝隙_360问答
484x342 - 44KB - JPEG

html表格的标题我怎么不好居中啊_360问答
500x319 - 29KB - JPEG

html创建表格-html使图片居中-htmljs创建表格-o
532x232 - 28KB - JPEG

html的表格一行两列 两列的内容不想都居中显示
359x600 - 9KB - JPEG

html表格上方的标题怎么相对表格居中?
513x339 - 40KB - JPEG

div表格定高垂直居中,水平居中 - html\/css语言栏
524x504 - 14KB - PNG

div表格定高垂直居中,水平居中 - html\/css语言栏
924x492 - 63KB - PNG

html中table表格的内容水平和垂直居中显示
453x217 - 4KB - PNG

div表格定高垂直居中,水平居中 - html\/css语言栏
902x442 - 75KB - PNG
html表格如何加边框,设置字与表格之间边距居中
640x413 - 65KB - PNG

html表格内容垂直居中-第1页
109x154 - 8KB - JPEG

div表格定高垂直居中,水平居中 - CSS\/HTML -
498x538 - 18KB - PNG