阿里云云栖社区为您免费提供{关键词}的相关博客问答等,同时为你提供html边框样式虚线-html表格样式-oss样式等,云栖社区以分享专业、优质、高效的技术为己任,帮助技术人
<html> <head> <title>ss</title> </head>> <body> <table style="border-style:dashed; border-width:1px; border-color:#000000;"> <
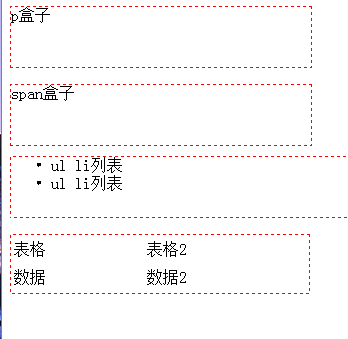
可以用CSS样式和HTML标签元素实现,我们选择几个常用标签对齐设置边框虚线效果: 1、html常用标签: p标签 span ul li table tr td 2、实例用到CSS属性单词: border width height 3、实现虚线的CSS重点介绍: border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线): border:1px dashed #F00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。 4、实例描述: 我们对以上几个标签设置相同宽度、相同高度、边框效果。 5、完整HTML代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html边框虚线演示</title> <style> .bor{border:1px dashed #
用到CSS样式和HTML标签元素为了对html不同标签加边框虚线,我们选择几个常用标签 td 表格2 /td /tr tr td 数据 /td td 数据2 /td /tr /table /body /html 以上实例对html中不同标
定义表格边框虚线代码为: .tb1{ border:1px dashed #C7C7C7;} 定义表格边框点线代码为 方法三:直接在html里设置(如果你只想让某一个表格边框是虚线的话)。 在表格的html里
表格边框默认是以实线进行显示的,怎么才能把它变成虚线呢?其实很简单只要简单加一些样式属性便可搞定,希望下面的例子对大家有所帮助 您的位
td style= border-bottom: thick dashed yellow; 下边框显示粗虚线 /td td style= border-top 今天在实践过程中发现,以上两种方式生成的HTML在Word中打开则发生问题,不能达到
DOCTYPE html html head meta charset= utf-8 / title html边框虚线演示 www.pcss5.com 表格 /td td 表格2 /td /tr tr td 数据 /td td 数据2 /t
用boardwidth = 0 属性。所见非所得的情况,可能是因为你CSS修改过了没保存。

html表格虚线边框 excel表格如何添加边框线内
635x430 - 5KB - PNG

如何让html表格有虚线边框_360问答
348x339 - 3KB - PNG

border虚线_对称轴是实线还是虚线_HTML如何
759x302 - 27KB - JPEG

html表单
300x272 - 110KB - PNG

CSSborder基础知识.doc
141x200 - 7KB - PNG

html表格中两行文字中间加一根虚线怎么实现?
290x346 - 22KB - JPEG

border虚线_对称轴是实线还是虚线_HTML如何
500x600 - 63KB - JPEG

border虚线_对称轴是实线还是虚线_HTML如何
600x399 - 79KB - JPEG
Excel表格打印成一页技巧! - 今日头条(www.tou
640x352 - 19KB - JPEG