这篇文章主要介绍了CSS3的box-shadow属性制作边框阴影效果的方法,box-shadow属性还是十分强大的,能设定阴影的水平或垂直位置,以及阴影的颜色和尺寸等,需要的朋友可
CSS3 边框阴影 在 CSS3中,box-shadow用于向方框添加阴影: 实例 向 div元素添加方框阴影: div { box-shadow: 10px 10px 5px #888888; } 亲自试一试 CSS3 边框图片 通过 CS
经过测试,google chrome 、firefox和IE7都可以看到阴影。 请问你用的什么浏览器? 为了保证各浏览器的效果统一,建议你听一楼的话,用图片。
css3边框阴影效果box-shadow用法详解 案例演示如下: !DOCTYPE html html head style div { margin-top:100px; margin-left:100px; width:300px; height:100px; background-color:
shadow是css3的写法,在CSS2的时代,我们多半使用图片实现类似效果,或是使用CSS其他属性模拟阴影效果,但是,现在,CSS3的崛起使得这个问题已经不再是是个问题了,本文就
this- setAttribute(Qt:WA_TranslucentBackground); //边框阴影效果 QGraphicsDropShadowEffect* effect = new QGraphicsDropShadowEffect; effect- setBlurRadius(6); effect- setC
以上所述是小编给大家介绍的Android给控件添加边框阴影效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此
Word中怎么给图片添加边框阴影效果?我们用Word制作一系列东西时,插入了图片,想把图片设计的好看一点,该怎么操作呢?下面小编来告诉你Word中

立体边框和阴影效果PS笔刷
700x580 - 67KB - JPEG

duilib创建的窗体添加边框阴影效果
800x572 - 105KB - JPEG

PNG边框
1370x634 - 37KB - PNG

复古真实垂直空白即时相框与阴影效果白色塑料
1200x1200 - 258KB - JPEG

超酷的立体边框阴影效果PSD素材 - 大图网设计
970x1091 - 62KB - JPEG

兑现圆角边框的阴影效果_Android
471x256 - 12KB - JPEG

复古现实水平空白即时相框与阴影效果白色塑料
1200x1200 - 272KB - JPEG

word中,正文文字加阴影边框的方法?
573x365 - 55KB - JPEG

Word中给图片添加边框阴影效果的方法
478x461 - 37KB - JPEG

兑现圆角边框的阴影效果_Android
467x186 - 17KB - JPEG

超酷的立体边框阴影效果PSD素材
300x169 - 5KB - JPEG

纸张阴影网页边框免扣阴影效果元素png
1024x768 - 84KB - JPEG

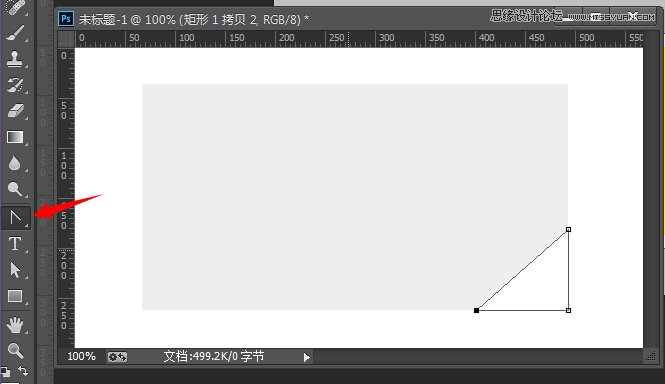
Photoshop制作立体阴影效果的照片嵌入式边框
665x384 - 29KB - JPEG

Photoshop制作立体阴影效果的照片嵌入式边框
665x384 - 28KB - JPEG

纸张阴影网页边框免扣阴影效果元素png
1024x768 - 87KB - JPEG