CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母 那么对于该元素,1em就等于 16像素。在设置字体大小时,em的值会相对于父元素的字体
CSS设置字体样式详解。示例 1 :尺寸示例 2 :风格示例 3 :粗细示例 4 :字库示例 5 :声明在一起 更多 CSS 基础 CSS 教程 CSS 语法 CSS 选择器 CSS 注释 CSS 尺寸 CSS 背景
样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常) 行高 {line-height: normal;}(正 line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字
CSS设置字体样式: 1.字体大小设置 字体大小设置,常见的有四种不同的方法: body{ font-size:14px; } h1{ font-size:150%; } h2{ font-size:1.2em; } h3{ font-size:small; } body中的大小
CSS font-family字体样式设置属性知识教程篇,CSS font-family-CSS字体样式知识教程。在网页中我们常常对网页中文字设置字体,我们即可使用font-family实现字体样式设置 20
font-style 设置文本的风格(斜体样式) font 复合属性,在一个字体的声明中设置字体的常用 5. css中的font-weight 定义字体的粗细效果:尽管font-weight的值有很多(代码提示可以看
下划线 text-decoration text-decoration:underline 设置对象内字体添加下划线样式 css 下划线 以上为对文本文字常常设置字体样式表。 如需转
在网页中我们常常对网页中文字设置字体,用font-family这个属性就可以对字体样式进行设置了。那么我们今天就来教大家从html的字体到css字体

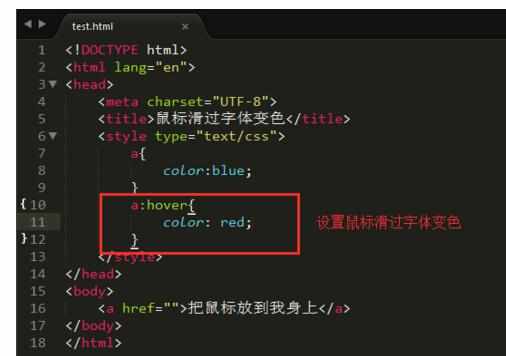
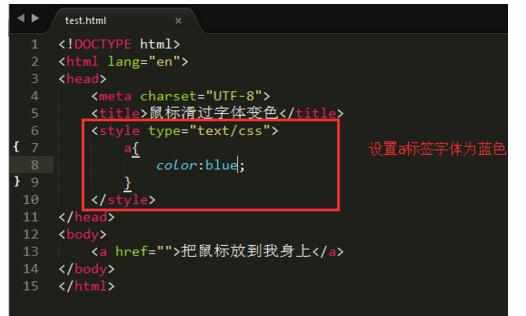
css怎么设置鼠标滑过字体变色
506x356 - 16KB - JPEG

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG

CSS设置文本样式重点.ppt
1152x864 - 172KB - PNG

使用CSS设置字体和文本样式
678x260 - 41KB - JPEG

使用CSS设置字体和文本样式
550x260 - 25KB - JPEG

使用CSS设置字体和文本样式
678x260 - 104KB - PNG

css 数字字体样式-vue,avalon,angular-click touc
1080x810 - 45KB - JPEG

使用CSS设置字体和文本样式
678x260 - 21KB - JPEG

css1 css2 css3 区别_css3设置多个背景_css3
500x294 - 39KB - JPEG

TP05 CSS美化网页元素.pptx
960x720 - 74KB - JPEG

初学解惑:常用CSS样式图文设置教程
373x244 - 19KB - JPEG

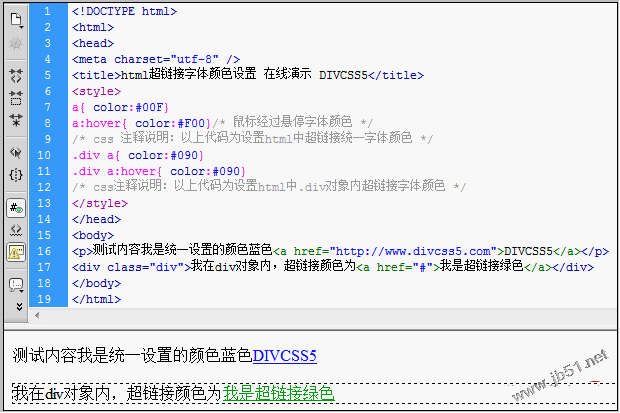
css超链接字体颜色 连接默认颜色 鼠标经过 访
534x314 - 30KB - PNG

css怎么设置鼠标滑过字体变色
526x316 - 15KB - JPEG

(X)HTML与CSS关系相关教程
671x240 - 7KB - PNG

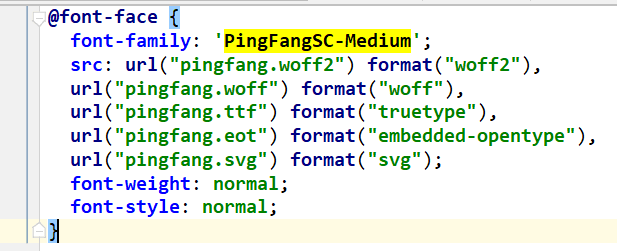
极速浏览器引入相同css设置相同字体文件 不同
617x251 - 6KB - PNG