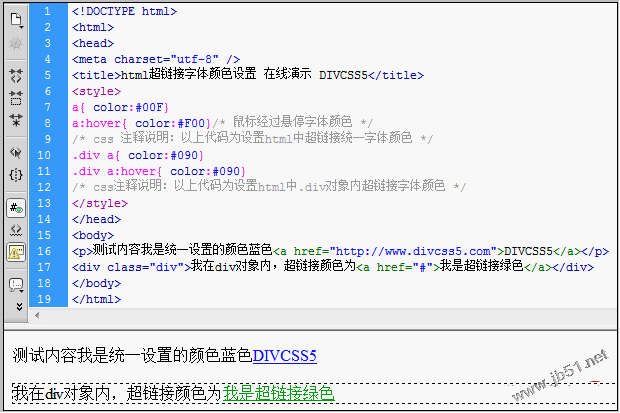
2、外部CSS设置span字体颜色效果截图 外部CSS设置字体颜色效果截图 www.thinkcss.com / div css 用span css设置div内部分字体颜色 css设置p段落上下间距距离 刚好缩进
div中控制某段字体颜色html代码divid=sidebarspanCSS颜色大全css字体颜色/span/divCSS文件#sidebar#sidebar.spancolor:#••你正在观看的是:CSS颜色大全css字体颜色C
#sidebar { } #sidebar .span{ color:# 你正在观看的是 :CSS 颜色大全 css 字体颜色 CSS 颜色大全 css 字体颜色 , 将颜色代码代替 css 里面的颜色,就可以。 div 中控制某段字
CSS 颜色大全 css字体颜色,将颜色代码代替css里面的颜色,就可以。 div中控制某段字体颜色 html代码 div id=sidebar spanCSS颜色大全 css字体颜色/span/div CSS文件#side
2、外部CSS设置span字体颜色效果截图 外部CSS设置字体颜色效果截图 如需转载,请注明文章出处和来源网址: 日期:2016-08-07 17:41:29来源:www.
没有的话就这样试试 .one{ color:#000;} .one .two span{ color:red} <div class="one"> <p class="two"> <span>文字颜色</span&g
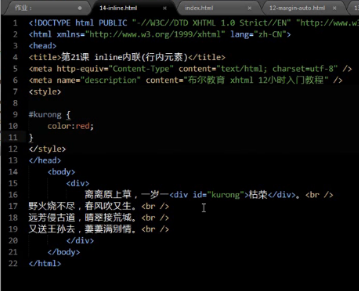
使用css span设置div内部分字体颜色,一段文字中其中一部分字体颜色不同用span标签 div 欢迎来到thinkcss学习CSS技术, span class= red 掌
在我们设计网页中,首页在讲的就是在CSS代码中,如何设置字体颜色、字体风格、字体 1、 字体颜色:举个例子,比如给字体加红,我们可以使用这个
如果要设置---某某人--每个字体一个颜色.那里面要加上其他标签来定义.完全靠<xueshengxinming>里定义css是做不到的~! 如果要达到你的效果 ,那<xueshengxinming>某某人</xueshengxinming>结构改成 <xueshengxinming> <span id="color1">某</span> <span id="color2">某</span> <span id="color3">人</span></xueshengxinming> css代码:用class 和ID 都行,这里用ID格式 <style type="text/css"> <!- #color1{ color:red;} #color2 {color:green;} #color3 {color:yellow;} --> </style>
.sidebar .span{ color:#FF0000 } 此处是有问题的。.sidebar类里面没有名为span的类了啦。应该是 .sidebar{color:red}或 #sidebar span {color:red}

(CSS颜色大全css字体颜色.doc
141x200 - 10KB - PNG

CSS学习
892x386 - 28KB - PNG

css超链接字体颜色 连接默认颜色 鼠标经过 访
534x314 - 30KB - PNG

css中font字体颜色怎么设置
431x347 - 41KB - JPEG

css 字体颜色(css color)
457x278 - 18KB - PNG

css控制文字颜色_css文字颜色_css文字颜色代
350x224 - 11KB - JPEG

html设置字体颜色的方法和使用ps获取html准确
620x413 - 39KB - PNG

(X)HTML与CSS关系相关教程
671x240 - 7KB - PNG

CSS 文本字体颜色设置方法(CSS color)-HTML
436x450 - 28KB - PNG

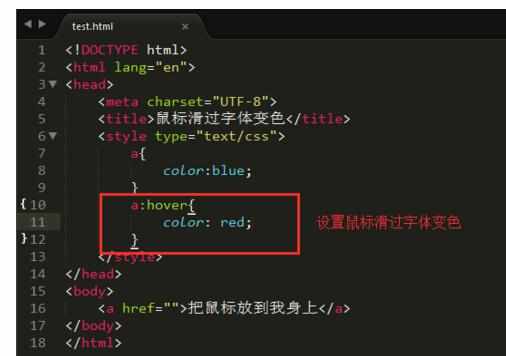
css怎么设置鼠标滑过字体变色
506x356 - 16KB - JPEG

Chrome谷歌浏览器下不支持css字体小于12px
300x212 - 59KB - PNG

CSS基础必学列表.docx
993x1404 - 86KB - PNG

CSS样式
281x300 - 17KB - JPEG

前端Html+Css--豆蔻年华(自学一个月) - 郑好你
359x291 - 80KB - PNG

css中 span 和div 的位置关系_「电脑玩物」中
692x284 - 56KB - PNG